目录前言可视化界面配置setting.JSON配置总结前言 今天有同学问到老师:“ 老师,我的Vue文件里书写html代码不提示了 ”,这个问题别说还真有点冷
今天有同学问到老师:“ 老师,我的Vue文件里书写html代码不提示了 ”,这个问题别说还真有点冷门,老师研究了一番之后终于妥善修复了这个问题,这里就将处理结果记录下来,希望帮到有需要的同学。
此处分为两种操作来处理:
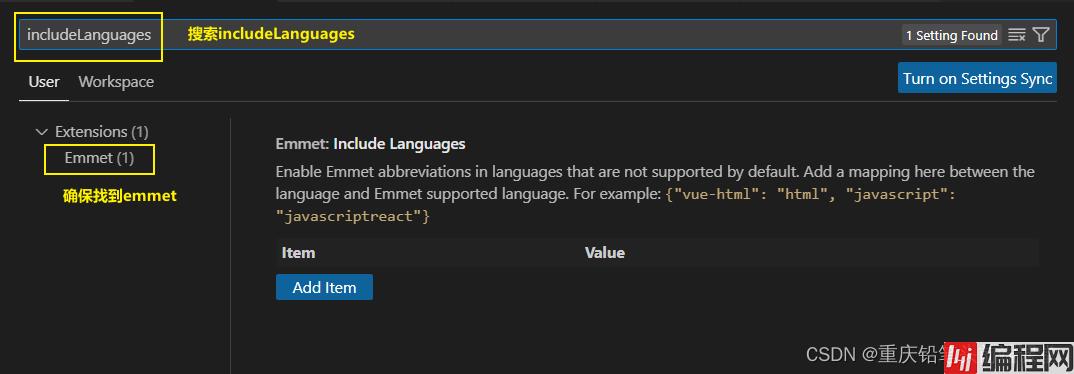
如果我们的vue文件不再自动联想html的标签代码,我们可以打开vscode的设置界面:

在出现的设置界面中搜索includeLanguages,得出以下结果:

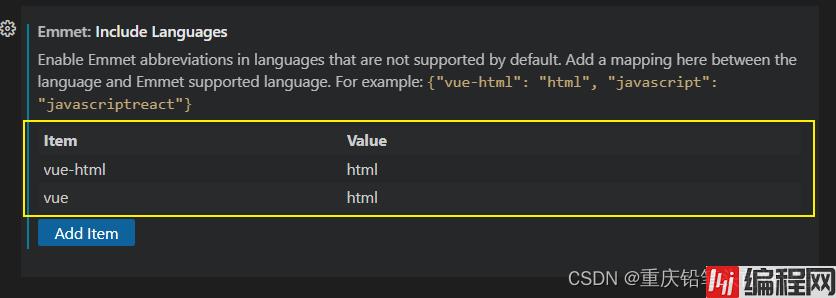
点击添加项(Add Item),在出现的表格中填写:
{"vue-html" : "html"}
{"vue" : "html"}然后保存,如下图所示:

然后重启编辑器,回到你的界面中就可以联想提示html代码啦
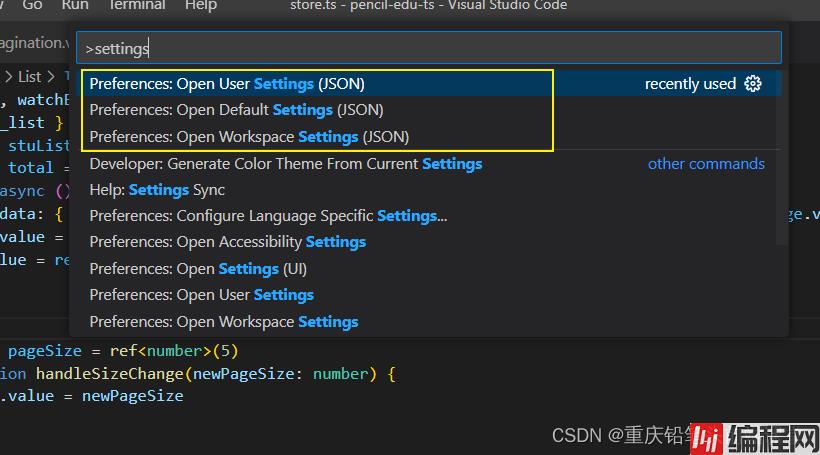
另一种比较直接的方式就是,按下键盘Ctrl+Shift+P,调出全局搜索框,并输入settings.json,注意此处先别着急回车!你会发现出现了三份settings.json

如图所述:
此处我们选择Open User,然后在JSON结构中加上以下内容:
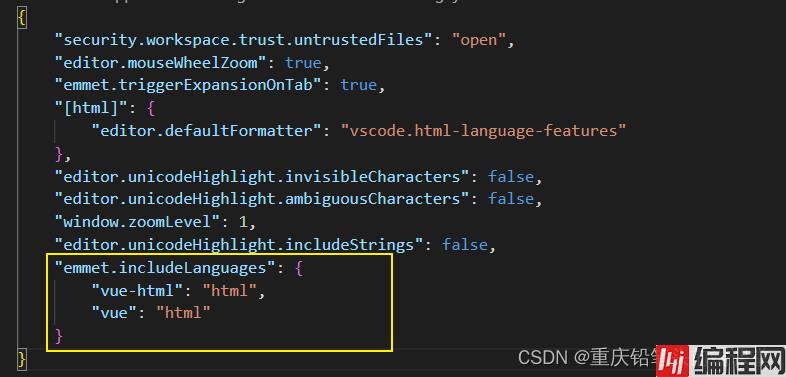
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完成后应该是这样:

然后保存,关闭,重启编辑器后也可以在vue文件中联想html的代码啦
赶紧去试试吧
到此这篇关于vsCode中vue文件无法提示html标签的操作方法的文章就介绍到这了,更多相关vsCode vue无法提示html标签内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vsCode中vue文件无法提示html标签的操作方法
本文链接: https://lsjlt.com/news/199090.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0