Python 官方文档:入门教程 => 点击学习
目录本例运行效果: 设计Qt窗体 建立项目放一个Group Box放三个Label放一个Horizontal Slider放两个Line Edit层次结构&nbs

项目路径:e:\baikejia\bkj3-2,项目名QtApp,基类选择QWidget


命名为groupBox_Age,title为年龄设置


显示如图

放一个Horizontal Slider,命名为sliderSetAge,minimum属性0,maximum属性为100



分别命名为editAgeInt和editAgeStr




布局前窗体

选中GroupBox,然后点击工具栏的栅格布局按钮

窗体变成这样

命名为groupBox_Name,title为姓名设置



分别命名为editNameInput和editNameHello,其中editNameInput的text属性设为Mike



命名为btnSetName,text设置为“设置姓名”



布局前窗体

选中GroupBox,然后点击工具栏的栅格布局按钮


命名为frame_Button

在上面放一个Push Button和四个Horizontal Spacer

其中Push Button命名为btnClose,text设置为“关闭”



布局前窗体

选中frame,设定水平布局

点击窗体空白处,选中窗体,按垂直布局按钮,将窗体总布局设为垂直布局

适当缩小窗体

点Edit Signals/Slots工具,鼠标左键放到关闭按钮上拖到窗口空白处

Qt Creator中新建资源文件,命名为res.qrc



在项目文件目录树中,会自动出现Resources文件组和res.qrc文件

在文件res.qrc上点击右键,选择Open In Editor

前缀的意思就是资源的分组
点Add Prefix

显示如下

将前缀改名为icons

原QtApp目录文件如下

在这个目录下新建images文件夹

将所有图标文件放到images文件夹里面

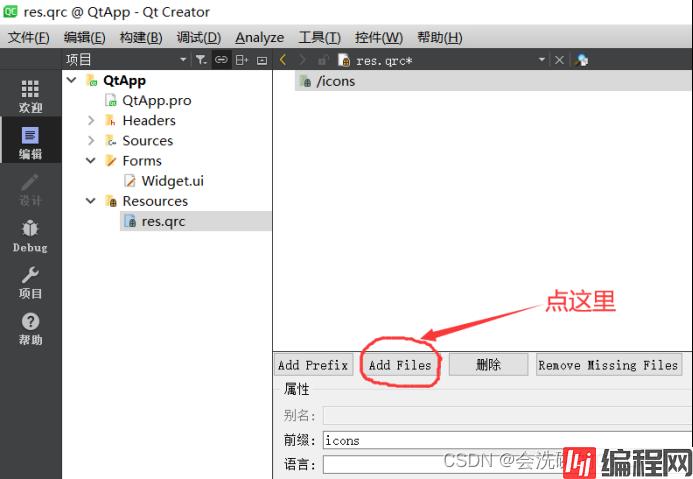
点Add Files

添加如下几个图标文件

点击上方的×,关闭资源编辑器

如果要在代码里面使用app.ico图标文件,其引用名称是
:/icons/images/app.ico
回到窗体编辑器,点击“设置姓名”按钮

在对应的属性框中找到icon属性

点击icon右侧的输入框,点击右侧下拉箭头,然后点选择资源

选择322.bmp当图标

设好后,按钮就有图标了

同样,为关闭按钮选择132.bmp作为图标

窗体UI文件用到了资源文件后,只能在Qt目录下进行编译


将编译后的两个py文件拷贝到e:\baikejia\bkj3-2目录中

打开Ui_Widget.py文件,可以看到文件最后有一行import res_rc

将3-1中建好的human.py文件复制到e:\baikejia\bkj3-2目录中



采用单继承方法设计一个窗体业务逻辑类QmyWidget,保存在myWidget.py中。代码如下:

运行程序

现在里面的按钮都是没有用的,注意看左上角的图标

增加如上红框内两段代码,运行程序,发现图标变了


在Qt中



在Eric6中添加代码

在Qt中



在Eric6中添加代码

添加红色框中代码

点击年龄滚动条,可以看到下面两个框框内的变化



点击关闭按钮,程序退出


到此这篇关于PyQt5编程扩展之资源文件的使用的文章就介绍到这了,更多相关PyQt5资源文件的使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: PyQt5编程扩展之资源文件的使用教程
本文链接: https://lsjlt.com/news/198387.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0