目录引言QStackedWidget的属性实例演示效果展示引言 QStackedWidget继承自QFrame。 QStackedWidget类提供了多页面切换的布局,一次只能看到一
QStackedWidget继承自QFrame。
QStackedWidget类提供了多页面切换的布局,一次只能看到一个界面。
QStackedWidget可用于创建类似于QtabWidget提供的用户界面。
先来看看QTabWidget控件的效果:

需要注意的是: QTabWidget的currentTabText用于修改名称。在插入页中插入新的界面。
1️、接口(方法)
2️、信号
3️、共有槽函数
一般情况,使用QStackedWidget常用的两种方式:
根据currentWidget()来判断当前页面,然后通过setCurrentWidget()来设置需要显示的页面。
根据currentIndex()来判断当前页面索引,然后通过setCurrentIndex()来设置需要显示的页面。
(实现QTabWidget的效果,用按钮触发切换界面)
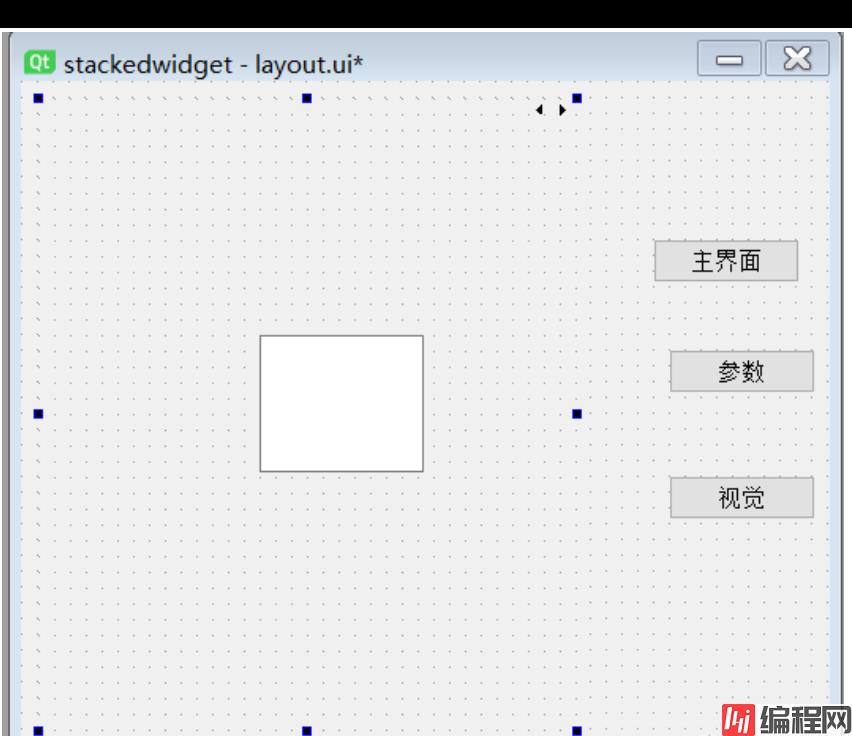
编辑ui界面

编辑代码(连接信号槽)
#include "layout.h"
#include"qlabel.h"
#include"qstackedwidget.h"
#include"qpushbutton.h"
#pragma execution_character_set("utf-8")
Layout::Layout(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
connect(ui.btn1, &QPushButton::clicked, [=]() {
ui.stackedWidget->setCurrentIndex(1);
});
connect(ui.btn2, &QPushButton::clicked, [=]() {
ui.stackedWidget->setCurrentIndex(2);
});
connect(ui.btn3, &QPushButton::clicked, [=]() {
ui.stackedWidget->setCurrentIndex(0);
});
}

到此这篇关于详解Qt中QStackedWidget控件的使用的文章就介绍到这了,更多相关Qt QStackedWidget内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解Qt中QStackedWidget控件的使用
本文链接: https://lsjlt.com/news/197552.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0