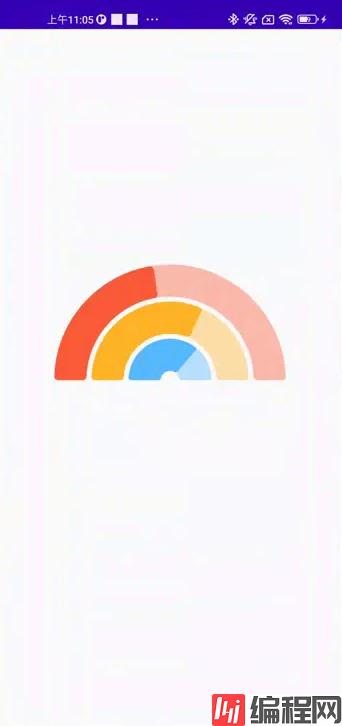
本章节介绍的是一个基于Compose自定义的一个Rainbow彩虹运动三环,业务上类似于iWatch上的那个运动三环,不过这里实现的用的一个半圆去绘制,整个看起来像彩虹,三环的外两层
本章节介绍的是一个基于Compose自定义的一个Rainbow彩虹运动三环,业务上类似于iWatch上的那个运动三环,不过这里实现的用的一个半圆去绘制,整个看起来像彩虹,三环的外两层为卡路里跟步数,最里层可设定为活动时间,站立次数。同样地首先看一下gif动图:

大致地介绍一下Rainbow的绘制过程,很明显图形分两层,底层有个alpha为0.4f * 255的背景底,前景会依据具体的值的百分占比绘制一个角度的弧度环,从外往里分三个Type的环,每个环有前景跟背景,画三次,需要每次对canvas进行一个translate,环的绘制逻辑放在了RainbowModel里了,前景加背景所以这个一共需要被调用6次。
@Composable
fun drawCircle(type: Int,
fraction: Float,
isBg: Boolean, modifier: Modifier){
val colorResource = getColorResource(type)
val color = colorResource(id = colorResource)
Canvas(modifier = modifier.fillMaxSize()){
val contentWidth = size.width
val contentHeight = size.height
val itemWidth = contentWidth / 7.2f
val spaceWidth = itemWidth / 6.5f
val rectF = createTargetRectF(type, itemWidth, spaceWidth, contentWidth, contentHeight)
val space = if (type == RainbowConstant.TARGET_THIRD_TYPE)
spaceWidth/2.0f else spaceWidth
val sweepAngel = fraction * 180
val targetModel = createTargetModel(isBg, type, rectF, itemWidth, space, sweepAngel)
println("drawRainbow width:${rectF.width()}, height${rectF.height()}")
if (checkFractionISSMall(fraction, type)) {
val roundRectF = createRoundRectF(type, itemWidth, spaceWidth, contentHeight)
drawRoundRect(
color = color,
topLeft = Offset(x = roundRectF.left, y = roundRectF.top),
size = Size(roundRectF.width(), roundRectF.height()),
cornerRadius = CornerRadius(spaceWidth / 2.0f, spaceWidth / 2.0f)
)
} else {
withTransfORM({ translate(left = rectF.left, top = rectF.top) }) {
targetModel.createComponents()
targetModel.drawComponents(this, color, isBg)
}
}
}
}这里有个边界需要处理,当百分比比较小的时候绘制的一个RoundRectF, 而且不需要translate。
这里前景的三次调用做了个简易的动画,如上面的gif动图所示:
val animator1 = remember{ Animatable(0f, Float.VectorConverter) }
val animator2 = remember{ Animatable(0f, Float.VectorConverter) }
val animator3 = remember{ Animatable(0f, Float.VectorConverter) }
val tweenSpec = tween<Float>(durationMillis = 1000, delayMillis = 600, easing = FastOutSlowInEasing)
LaunchedEffect(Unit){
animator1.animateTo(targetValue = 0.5f, animationSpec = tweenSpec)
}
LaunchedEffect(Unit){
animator2.animateTo(targetValue = 0.7f, animationSpec = tweenSpec)
}
LaunchedEffect(Unit){
animator3.animateTo(targetValue = 0.8f, animationSpec = tweenSpec)
}
drawCircle(
type = RainbowConstant.TARGET_FIRST_TYPE,
fraction = animator1.value,
isBg = false,
modifier
)
drawCircle(
type = RainbowConstant.TARGET_SECOND_TYPE,
fraction = animator2.value,
isBg = false,
modifier
)
drawCircle(
type = RainbowConstant.TARGET_THIRD_TYPE,
fraction = animator3.value,
isBg = false,
modifier
)Rainbow环的绘制
上面是Rainbow绘制的外层框架,然后每个Rainbow环的绘制的逻辑(这里没有用SweepGradient,Compose里对应的为brush 参数, 直接用的单一的Color值)即上面的targetModel.drawComponents(this, color, isBg) 背后的逻辑。想必读者都绘制过RoundRectF, 这里的RountF 弧形环是如何实现绘制的呢?整个的逻辑在RainbowModel里,这里把小圆角视为一个近似直角的扇形,所以一共有4个小扇形,然后除去4个小扇形,中间一个大的没有圆角的弧形,外加内层、外层出去圆角的小弧形,所以总共7个path:
private lateinit var centerCircle: Path
private lateinit var wrapperCircle: Path
private lateinit var innerCircle: Path
private lateinit var wrapperStartPath: Path
private lateinit var wrapperEndPath: Path
private lateinit var innerStartPath: Path
private lateinit var innerEndPath: Path
然后稍微简单介绍下小扇形的绘制, 内层跟外层不太一样,通过构建封闭的Path,所以需要用的圆角的曲线,这里近似地用二阶Bezier代替,所以需要找它的Control点,这里直接用没有没有圆角情况下,直径网外射出去跟圆角的交点,同样外、内的计算稍微不太一样:
fun createCommonPoint(rectF: RectF, sweepAngel: Float): PointF {
val radius = rectF.width() / 2
val halfCircleLength = (Math.PI * radius).toFloat()
val pathOriginal = Path()
pathOriginal.moveTo(rectF.left, (rectF.top + rectF.bottom) / 2)
pathOriginal.arcTo(rectF, 180f, 180f, false)
val pathMeasure = PathMeasure(pathOriginal, false)
val points = FloatArray(2)
val pointLength = halfCircleLength * sweepAngel / 180f
pathMeasure.getPosTan(pointLength, points, null)
return PointF(points[0], points[1])
}
fun createEndPoint(rectF: RectF, sweepAngel: Float): PointF {
val radius = rectF.width() / 2
val halfCircleLength = (Math.PI * radius).toFloat()
val pathOriginal = Path()
pathOriginal.moveTo(rectF.right, (rectF.top + rectF.bottom) / 2)
pathOriginal.arcTo(rectF, 0f, -180f, false)
val pathMeasure = PathMeasure(pathOriginal, false)
val points = FloatArray(2)
val pointLength = halfCircleLength * sweepAngel / 180f
pathMeasure.getPosTan(pointLength, points, null)
return PointF(points[0], points[1])
}借助PathMeasure通过计算 弧长跟半圆的一个Compare,计算弧长的endpoint, 这个点算作 小扇形的二阶bezier的Control点,然后通过createQuadPath()来构建小扇形。
fun createQuadPath(): Path {
quadPath = Path()
quadPath.apply {
moveTo(startPointF.x, startPointF.y)
quadTo(ctrlPointF.x, ctrlPointF.y, endPointF.x, endPointF.y)
lineTo(centerPointF.x, centerPointF.y)
close()
}
return quadPath
}以下是在RainbowModel里计算wrapperStartPath、wrapperEndPath、innerStartPath、innerEndPath 具体的逻辑
private fun createInnerPath() {
innerStartPath = Path()
val startQuadModel = QuadModel()
startQuadModel.centerPointF =
startQuadModel.createCommonPoint(innerStartRectF, innerFixAngel)
startQuadModel.ctrlPointF = startQuadModel.createCommonPoint(innerEndRectF, 0f)
startQuadModel.startPointF =
startQuadModel.createCommonPoint(innerEndRectF, innerFixAngel)
startQuadModel.endPointF = startQuadModel.createCommonPoint(innerStartRectF, 0f)
innerStartPath = startQuadModel.createQuadPath()
val endQuadModel = QuadModel()
endQuadModel.centerPointF =
endQuadModel.createEndPoint(innerStartRectF, 180 - sweepAngel + innerFixAngel)
endQuadModel.ctrlPointF = endQuadModel.createCommonPoint(innerEndRectF, sweepAngel)
endQuadModel.startPointF = endQuadModel.createCommonPoint(innerStartRectF, sweepAngel)
endQuadModel.endPointF =
endQuadModel.createEndPoint(innerEndRectF, 180 - sweepAngel + innerFixAngel)
innerEndPath = endQuadModel.createQuadPath()
}
private fun createWrapperPath() {
val startQuadModel = QuadModel()
startQuadModel.centerPointF =
startQuadModel.createCommonPoint(wrapperEndRectF, wrapperFixAngel)
startQuadModel.ctrlPointF = startQuadModel.createCommonPoint(wrapperStartRectF, 0f)
startQuadModel.startPointF = startQuadModel.createCommonPoint(wrapperEndRectF, 0f)
startQuadModel.endPointF =
startQuadModel.createCommonPoint(wrapperStartRectF, wrapperFixAngel)
wrapperStartPath = startQuadModel.createQuadPath()
val endQuadModel = QuadModel()
endQuadModel.centerPointF =
endQuadModel.createEndPoint(wrapperEndRectF, 180 - sweepAngel + wrapperFixAngel)
endQuadModel.ctrlPointF = endQuadModel.createCommonPoint(wrapperStartRectF, sweepAngel)
endQuadModel.startPointF =
endQuadModel.createEndPoint(wrapperStartRectF, 180 - sweepAngel + wrapperFixAngel)
endQuadModel.endPointF = endQuadModel.createCommonPoint(wrapperEndRectF, sweepAngel)
wrapperEndPath = endQuadModel.createQuadPath()
}以上大致是小扇形的绘制逻辑,其中关键的一些点在于,因为它比较小所以直接用二阶贝塞尔来代替圆弧,通过PathLength里计算任一sweepAngel下的二阶Bezier的Control点。然后内层跟外层的一些计算上数据几何上的问题的处理,逆时针、顺时针的注意,笔者也是在代码过程中慢慢调试,然后修改变量等。
然后其它三个Path相对比较简单,不做过多介绍了。
代码同样在https://GitHub.com/yinxiucheng/compose-codelabs/ 下的CustomerComposeView 的rainbow的package 下面。
以上就是Compose自定义View实现绘制Rainbow运动三环效果的详细内容,更多关于Compose Rainbow运动三环的资料请关注编程网其它相关文章!
--结束END--
本文标题: Compose自定义View实现绘制Rainbow运动三环效果
本文链接: https://lsjlt.com/news/195917.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0