目录前言官方脚手架设置器开发项目初始化开发自己的设置器使用设置器在物料库内设置器开发设置器开发使用设置器结束语前言 之前介绍了lowcode-engine引擎的自定义物料。在具体实际
之前介绍了lowcode-engine引擎的自定义物料。在具体实际开发过程中,虽然官方提供了许多设置器,但可能满足不了我们的需要,需要我们自定义设置器。
设置器主要用于低代码组件属性值的设置,顾名思义叫"设置器",又称为 Setter。由于组件的属性有各种类型,需要有与之对应的设置器支持,每一个设置器对应一个值的类型。
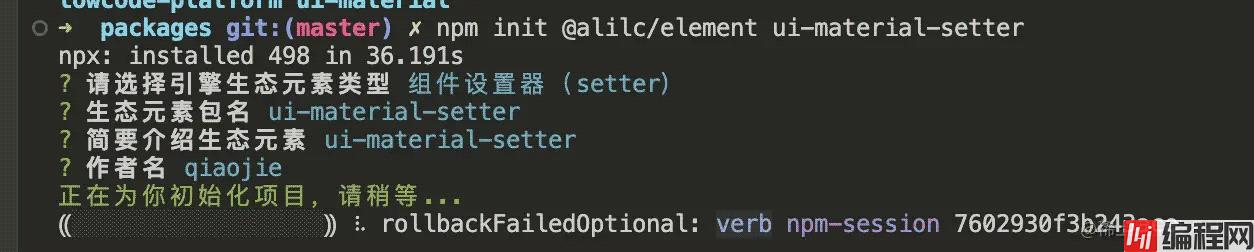
npm init @alilc/element lowcode-app-material // lowcode-app-material项目名称

npm & yarn install
安装好依赖之后,就可以启动开发环境
yarn dev
import * as React from "react";
import { Input } from "@alifd/next";
import "./index.sCSS";
interface AltStringSetterProps {
// 当前值
value: string;
// 默认值
initialValue: string;
// setter 唯一输出
onChange: (val: string) => void;
// AltStringSetter 特殊配置
placeholder: string;
}
export default class AltStringSetter extends React.PureComponent<AltStringSetterProps> {
componentDidMount() {
const { onChange, value, defaultValue } = this.props;
if (value == undefined && defaultValue) {
onChange(defaultValue);
}
}
// 声明 Setter 的 title
static displayName = 'AltStringSetter';
render() {
const { onChange, value, placeholder } = this.props;
return (
<Input
value={value}
placeholder={placeholder || ""}
onChange={(val: any) => onChange(val)}
></Input>
);
}
}
开发完毕之后,需发包或者通过link的方式使用AltStringSetter 到设计器中:
import AltStringSetter from 'AltStringSetter';
import { setters } from '@alilc/lowcode-engine';
const { reGISterSetter } = registerSetter;
registerSetter('AltStringSetter', AltStringSetter);
上面我们介绍了单独去开发设置器,需发包后注册到引擎中使用。还有一种情况一些设置器是跟随组件,为组件使用,不需要共享,我们可以直接可以在物料库中开发设置器。
之前我们介绍过通过官方物料库脚手架去开发组件。组件在编译完成之后会在根目录生成lowcode文件夹,里面的内容为组件的meta信息。

我们可以在当前目录创建_setter文件夹,来开发我们的setter,setter开发方式按官方文档去开发。在这里,我们开发了一个DefaultValueSetter(默认值setter)。
import React, { createElement } from 'react';
import { Switch, Select, Input, Button, } from '@alifd/next';
import { event } from '@alilc/lowcode-engine';
import './style.less';
const Option = Select.Option;
export interface DefaultValueSetterProps {
fieldType: 'input' | 'textarea' | 'number',
onChange: (value) => void;
value: IValue
}
export interface DefaultValueSetterState {}
export class DefaultValueSetter extends React.Component<DefaultValueSetterProps, DefaultValueSetterState> {
static displayName = 'DefaultValueSetter';
constructor(props) {
super(props);
this.state = {
};
}
componentDidMount(): void {
event.on(EDefaultValueSetterEventName.ValueChange, this.fORMulaValueChange)
}
// ...省略部分代码
handleValueTypeChange = (valueType) => {
const { onChange, value } = this.props;
onChange({
...value,
valueType
});
}
handleValueChange = (currValue) => {
const { onChange, value } = this.props;
const newVale = {
...value,
value: currValue,
};
onChange(newVale);
}
render() {
const { fieldType, value } = this.props;
console.log('value, defaultValue', value, this.props)
return (<div className="lowcode-setter-ui-material-setter">
<Select style={{ width: '100%', marginBottom: 10 }} value={value?.valueType} onChange={this.handleValueTypeChange}>
<Option value='1'>自定义</Option>
<Option value='2'>公式编辑</Option>
</Select>
{this.getItem()}
</div>)
}
}
设置器开发完成后,我们可以在组件的meta.ts中使用刚刚开发的设置器。
{
"title": {
"label": {
"type": "i18n",
"en-US": "format",
"zh-CN": "默认值"
}
},
"name": "defaultValue",
"setter": {
"componentName": DefaultValueSetter, //默认值设置器
"props": {
"fieldType": 'input'
},
"isRequired": false,
"initialValue": {
valueType: '1',
value: "",
}
}
},
工程目录结构为

以上就是设置器的开发和使用。后续我们介绍一下基于lowcode引擎做出的一个完整的案例,更多关于lowcode-engine自定义设置器的资料请关注编程网其它相关文章!
--结束END--
本文标题: 阿里低代码框架lowcode-engine自定义设置器详解
本文链接: https://lsjlt.com/news/195708.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0