es6弱化arguments的作用 通过一下手段: 箭头函数没有arguments这个2.2 隐式参数形参可以有默认值数组结构方式 function test(...arr) {
通过一下手段:
function test(...arr) {
console.log(arr) // [[1, 3], 'c'] 是一个二维数组
}
test([1, 3], 'c')
其实从ES5中就有严格模式来限制arguments的操作. 不让它有共享,不让它有映射关系.
function test(a = 100) {
arguments[0] = 10
console.log(a, arguments[0])
}
test(1)
这里输出1, 和10. arguments并没有改变a的值.但是如果取消掉默认值的话,打印的结果就是 10, 10. 说明ES6的语法刻意的屏蔽掉arguments映射形参的作用.
当然,如果是在ES5中使用严格模式的话,也是把argument作用给屏蔽掉了
function test3(a) {
"use strict"
arguments[0] = 10
console.log(a, arguments[0])
}
test3(1)
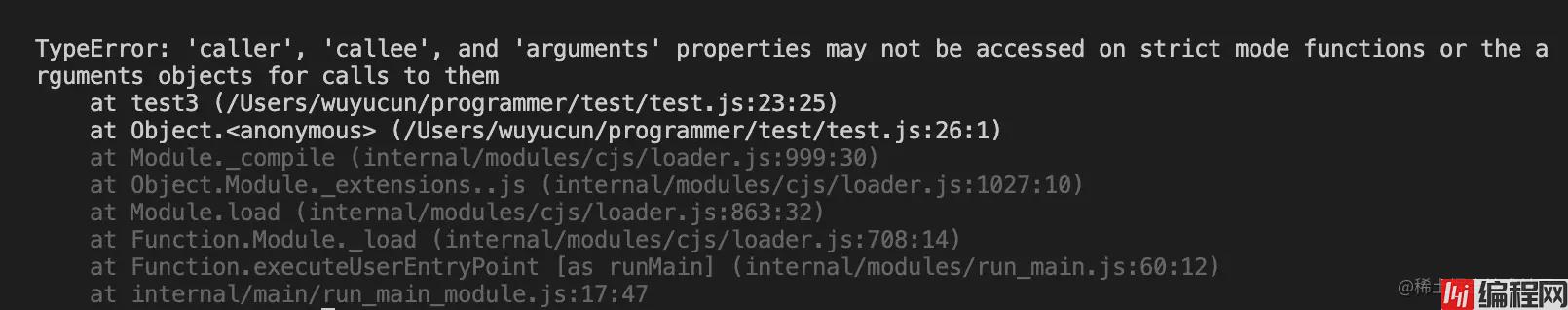
甚至于,arguments.callee 在严格模式下面也会报错了.

以上就是从ES6开始弱化arguments的作用的详细内容,更多关于ES6弱化arguments的资料请关注编程网其它相关文章!
--结束END--
本文标题: 从ES6开始弱化arguments的作用
本文链接: https://lsjlt.com/news/195706.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0