目录一、webpack-bundle-analyzer 是什么?二、安装三、使用方法1. 作为插件使用2. 作为CLI的一个工具参考文章:一、WEBpack-bundle-analy
webpack-bundle-analyzer 是 webpack 的插件,需要配合 webpack 和 webpack-cli 一起使用。这个插件可以读取输出文件夹(通常是 dist)中的 stats.JSON 文件,把该文件可视化展现,生成代码分析报告,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzipped 后的大小、模块包含关系、依赖项等,对应做出优化,从而帮助提升代码质量和网站性能。
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer1. 配置 webpack.config.js 文件:
// webpack.config.js 文件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports={
plugins: [
new BundleAnalyzerPlugin() // 使用默认配置
// 默认配置的具体配置项
// new BundleAnalyzerPlugin({
// analyzerMode: 'server',
// analyzerHost: '127.0.0.1',
// analyzerPort: '8888',
// reportFilename: 'report.html',
// defaultSizes: 'parsed',
// openAnalyzer: true,
// generateStatsFile: false,
// statsFilename: 'stats.json',
// statsOptions: null,
// excludeAssets: null,
// logLevel: info
// })
]
}2. 配置 package.json 文件
{
"scripts": {
"dev": "webpack --config webpack.dev.js --progress"
}
}3. 在命令行工具中输入
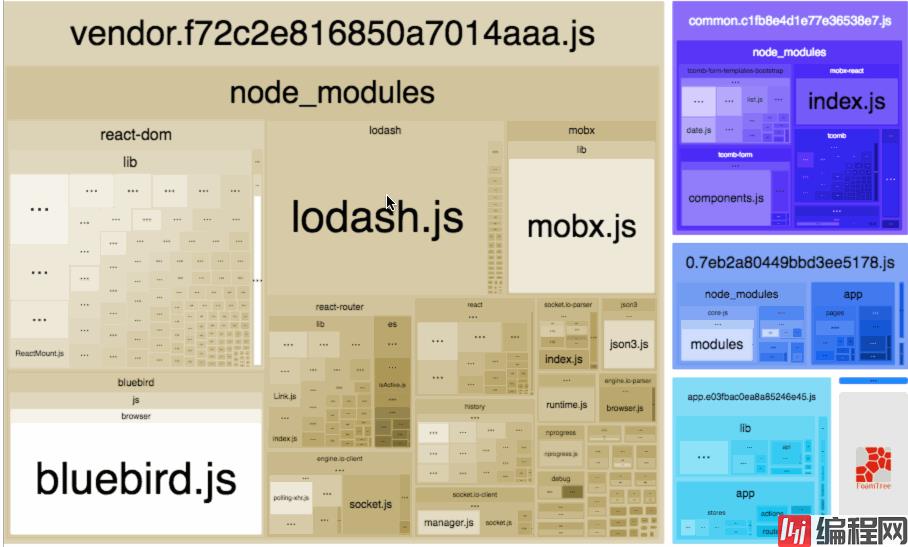
npm run dev按回车。此时会打开浏览器,你将看到项目资源包的交互式可视化树形分析图。

图中占面积越大的文件,其文件的大小越大,部署到服务器之后,在浏览器中加载的时间越长,点击左上角的像箭头一样的符号可以直接查看各个文件的大小。
该分析图可以帮助我们:
最棒的是它支持缩小的 bundle 文件,它解析它们以获得 bundle 文件模块的实际大小,还显示了它们的压缩大小。
得到可视化的分析结果之后,接下来就对占比比较大或者依赖程度比较高的文件进行优化了。
4. 参数配置
new BundleAnalyzerPlugin(options?: object)
| 名称 | 类型 | 描述 |
|---|---|---|
| analyzerMode | server / static / json / disabled | 默认值:server。 在server 模式下,分析器将启动 Http 服务器以显示 bundle 报告。 在 static 模式下,将生成带有 bundle 报告的单个 HTML 文件。 在 json 模式下,将生成带有捆绑报告的单个 JSON 文件。 在 disable 模式下,您可以使用此插件通过将 generateStatsFile 设置为 true 来生成 Webpack Stats JSON 文件。 |
| analyzerHost | { String } | 默认值:127.0.0.1。 在 server 模式下用于启动 HTTP 服务器的主机。 |
| analyzerPort | { Number }或者 auto | 默认值:8888。在 server 模式下用于启动 HTTP 服务器的端口 |
| reportFilename | {String} | 默认值:report.html。 在 static 模式下生成的捆绑报告文件的路径。 它可以是绝对路径,也可以是相对于 bundle 文件输出目录的路径(在 webpack 配置中是 output.path)。 |
| reportTitle | { String | function } | 默认值:返回打印当前日期和时间的函数。 HTML 的 title 元素的内容; 或获取该内容的 () => string 形式的函数。 |
| defaultSizes | stat / parsed / gzip | 默认值:parsed。 默认情况下在报告中显示的模块大小。 stat:这是文件的“输入”大小,在进行任何转换(如缩小)之前。之所以称为“stat size”,是因为它是从 Webpack 的 stats 对象中获取的。 parsed:这是文件的“输出”大小。 如果你使用的是 Uglify 之类的 Webpack 插件,那么这个值将反映代码的缩小后的大小。 gzip:这是通过 gzip 压缩运行解析的包/模块的大小。 |
| openAnalyzer | { Boolean } | 默认值:true。 在默认浏览器中自动打开报告。 |
| genarateStatsFile | { Boolean } | 默认值:false。 如果为 true,将在 bundle 输出目录中生成 webpack stats JSON 文件 |
| statsFilename | { String } | 默认值:stats.json。 如果 generateStatsFile 为 true,表示将生成的 webpack stats JSON 文件的名称。 它可以是绝对路径,也可以是相对于bundle文件输出目录的路径(在 webpack 配置中是 output.path)。 |
| statsOptions | null 或 { Object } | 默认值:null。 stats.toJson() 方法的选项。 例如,您可以使用 source: false 选项从统计文件中排除模块的源代码。 |
| excludeAssets | { null | pattern | pattern[] } 其中 pattern 可以是 { String | RegExp | function } | 默认值:null。 用于匹配将从报告中排除的资源名称的模式。 如果 pattern 是一个字符串,它将通过 new RegExp(str) 转换为 RegExp。 如果 pattern 是一个函数,它应该具有以下签名 (assetName: string) => boolean 并且应该返回 true 以排除匹配的资源。 如果提供了多个模式,资源应至少匹配其中一个以被排除。 |
| logLevel | info / warn / error / silent | 默认值:info。 用于控制插件输出多少细节。 |
优点:简单
缺点:每次运行打包命令时,都在本地起一个端口号为8888的本地服务器,并自动在浏览器中展示项目的分析结果。不够灵活,并不是每次构建都想看代码分析!
如果你有一个 webpack stats JSON 文件,你可以分析一个现有的包。
1、配置 webpack.config.js 文件:
可以使用 BundleAnalyzerPlugin 将 generateStatsFile 选项设置为 true
// webpack.config.js 文件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports={
plugins: [
new BundleAnalyzerPlugin({
analyzerMode: 'disabled', // 不启动展示打包报告的http服务器
generateStatsFile: true, // 是否生成stats.json文件
}),
]
}2、配置 package.json 文件
{
"scripts": {
"generateAnalyzFile": "webpack --profile --json > stats.json", // 生成分析文件
"analyz": "webpack-bundle-analyzer --port 8888 ./dist/stats.json" // 启动展示打包报告的http服务器
}
}3、在命令行工具中,先运行 npm run generateAnalyzFile 命令,然后运行 npm run analyz 命令。此时就可以看到分析结果了。
优点:稍微复杂,但是灵活
缺点:每次运行命令时,都会在 dist 目录下生成一个 stats.json 文件。这个问题,可以将 generateStatsFile 属性设置为 false,但是这样就无法生成 stats.json 文件了。解决办法:需要查看分析报告的时候设置为 true,其余时候设置为 false。
webpack-bundle-analyzer - npm (npmjs.com)
webpack-bundle-analyzer插件快速入门 - 简书 (jianshu.com)
到此这篇关于webpack-bundle-analyzer 插件配置的文章就介绍到这了,更多相关webpack-bundle-analyzer 插件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: webpack-bundle-analyzer 插件配置使用方法
本文链接: https://lsjlt.com/news/194425.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0