目录Vue保持element组件同行,设置组件不自动换行想要做成的效果是这样一个加减乘除总结Vue保持element组件同行,设置组件不自动换行 因为Vue是响应式的,所以就想做个计
因为Vue是响应式的,所以就想做个计算器来用下,样式就使用了element。
X+Y=M22+33=55
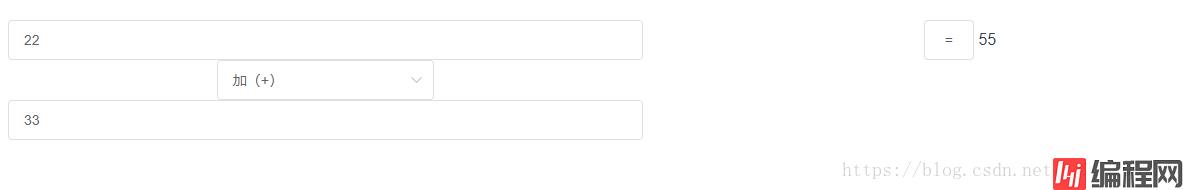
但是由于element中的组件自动换行了,所以出来的结果是这样的:

<el-row>
<el-col :span="8"><div class="grid-content bg-purple">
<el-input v-model="num1" placeholder="请输入数字1">
</el-input>
<el-select slot="prepend" v-model="select" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-input v-model="num2" placeholder="请输入数字2">
</el-input>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light">
<el-button>=</el-button>
{{ getNum() }}
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>这样的样式不仅分行难看,输入框又太过长了,那么要怎么做成可以让左边的三个组件放在同一行呢?
如果我们看过源码,知道可以通过插槽的方式来实现:
<el-row>
<el-col :span="8"><div class="grid-content bg-purple">
<el-input v-model="num2" placeholder="请输入数字2">
<!--num2的前置插槽-->
<el-input slot="prepend" v-model="num1" placeholder="请输入数字1">
<!--num1的后置插槽-->
<el-select slot="append" v-model="select" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-input>
</el-input>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light">
<el-button>=</el-button>
{{ getNum() }}
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
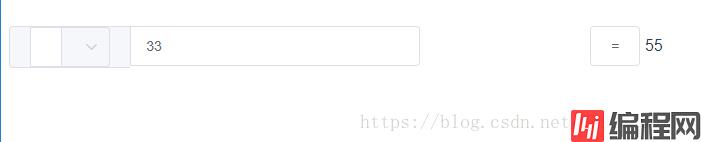
噗~
有话好好说,别打人!
虽然难看是难看了一点,至少说需求达到了,结果也是正确的嘛!
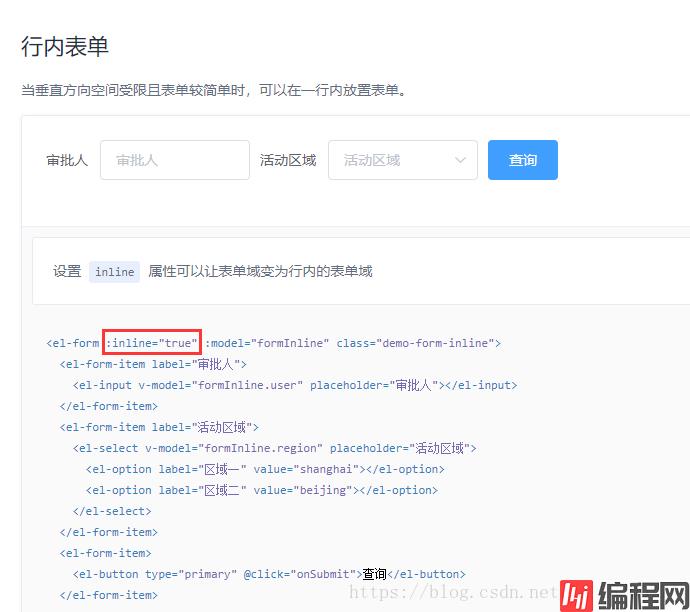
虽然有点不太成功,但是记得曾经看过表单是有行内表单的,能够把各个组件放在一起

经过查看源码,发现其实这个属性也就是绑定了一个样式而已,那么,我们手动做起来的时候,是不是也可以从样式的方面来考虑呢?
至于样式之类的,我不是很熟悉,但相信是一个解决之道。
为了尽快达到效果,我使用了表格的形式,就是在这几个之间加上<td>:
<el-row>
<el-col :span="8">
<div class="grid-content bg-purple" style="float: left">
<td>
<el-input v-model="num1" placeholder="请输入数字1">
</el-input>
</td>
<td>
<el-select v-model="select" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</td>
<td>
<el-input v-model="num2" placeholder="请输入数字2">
</el-input>
</td>
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light">
<el-button>=</el-button>
{{ getNum() }}
</div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
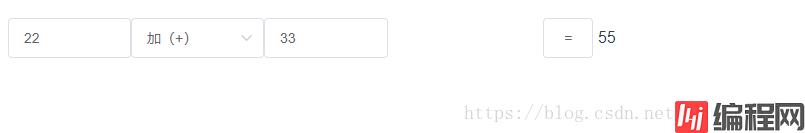
经过这样一番折腾,效果总算像个样子了,但是为了更好看,后续还需要努力研究一下才行。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue项目保持element组件同行,设置组件不自动换行问题
本文链接: https://lsjlt.com/news/194326.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0