目录引言1、引用百度地图2、在项目中使用百度地图2-1、页面结构部分2-2、js逻辑部分3、在项目中使用百度地图辅助工具BMapGLLib3-1、页面结构部分3-2、js逻辑部分4、
记录一下Vue项目使用百度地图所用的api和踩过的坑,减少以后引用少走弯路。旨在记录,第一次开贴,不足之处请多多指教。废话不多说,开撸!
这里账号密钥不多说,上链接,自己注册。
首先要在你项目的index.html里面加上以下代码: 这个是BMap
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
这个是BMapGL
<script src="//api.map.baidu.com/api?type=webGL&v=1.0&ak=您的密钥"></script>
如果需要使用辅助工具BMapGLLib ,还得把以下两个也放入
<link href="//mapopen.cdn.bcebos.com/GitHub/BMapGLLib/DrawingManager/src/DrawingManager.min.CSS" rel="external nofollow" rel="stylesheet">
<script type="text/javascript" src="//mapopen.cdn.bcebos.com/github/BMapGLLib/DrawingManager/src/DrawingManager.min.js"></script>
(1)创建地图容器元素
<div class="map-body" :id="mapId"></div>
(2)设置容器样式大小
.map-body {
position: relative;
height: 500px;
border: 1px solid #dcdfe6;
}
(1)创建地图实例
createMap(lgt, lat) {
// this.maploading=true;
this.map = new BMapGL.Map(this.mapId, { enableMapClick: false }) // 创建Map实例,GL版命名空间为BMapGL(鼠标右键控制倾斜角度)
this.map.centerAndZoom(new BMapGL.Point(lgt, lat), 11) // 初始化地图,设置中心点坐标和地图级别
this.map.enableScrollWheelZoom(true)// 开启鼠标滚轮缩放
},
(2)把地图赋值给全局变量,方便后续使用
data() {
return {
map: "",
mapId: "", //我这里采用了动态id这个不是必须的,看自己需求来
}
created() {
this.mapId = 'map' + new Date().getTime();
}
(3)设置中心点坐标 这里我们使用BMapGL命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。(为天安门坐标)
const point = new BMapGL.Point(116.404, 39.915);
注意: 在使用百度地图JavaScript API服务时,需使用百度BD09坐标,如使用其他坐标( WGS84、GCJ02)进行展示,需先将其他坐标转换为BD09,详细说明请参考坐标转换说明,请勿使用非官方的转换方法。
(4)地图初始化
created() {
this.mapId = 'map' + new Date().getTime();
const point = new BMapGL.Point(116.404, 39.915);
//创建地图
this.$nextTick(() => {
this.createMap(point.lng, point.lat);
})
},
到现在为止,百度地图就在你页面上创建成功了。 附图片:

现在的需求就是需要在页面上标注点,画矩形,圆形的一些标注线。百度地图的辅助工具就刚好自带了这两个功能。
(1)辅助工具栏html结构和css样式
<ul class="drawing-panel">
<li class="bmap-btn bmap-marker" @click="draw('marker')"
:style="{ 'background-position-y': actNav === 'marker' ? '-52px' : '0px' }"></li>
<li class="bmap-btn bmap-polyline" @click="draw('polyline')"
:style="{ 'background-position-y': actNav === 'polyline' ? '-52px' : '0px' }"></li>
<li class="bmap-btn bmap-rectangle" @click="draw('rectangle')"
:style="{ 'background-position-y': actNav === 'rectangle' ? '-52px' : '0px' }"></li>
<li class="bmap-btn bmap-polyGon" @click="draw('polygon')"
:style="{ 'background-position-y': actNav === 'polygon' ? '-52px' : '0px' }"></li>
<li class="bmap-btn bmap-circle" @click="draw('circle')"
:style="{ 'background-position-y': actNav === 'circle' ? '-52px' : '0px' }"></li>
</ul>
.drawing-panel {
z-index: 999;
position: absolute;
top: 14rem;
margin-left: 2.5rem;
padding-left: 0;
border-radius: .25rem;
height: 47px;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
.bmap-btn {
border-right: 1px solid #d2d2d2;
float: left;
width: 64px;
height: 100%;
background-image: url(//api.map.baidu.com/library/DrawingManager/1.4/src/bg_drawing_tool.png);
cursor: pointer;
}
.drawing-panel .bmap-marker {
background-position: -65px 0;
}
.drawing-panel .bmap-polyline {
background-position: -195px 0;
}
.drawing-panel .bmap-rectangle {
background-position: -325px 0;
}
.drawing-panel .bmap-polygon {
background-position: -260px 0;
}
.drawing-panel .bmap-circle {
background-position: -130px 0;
}
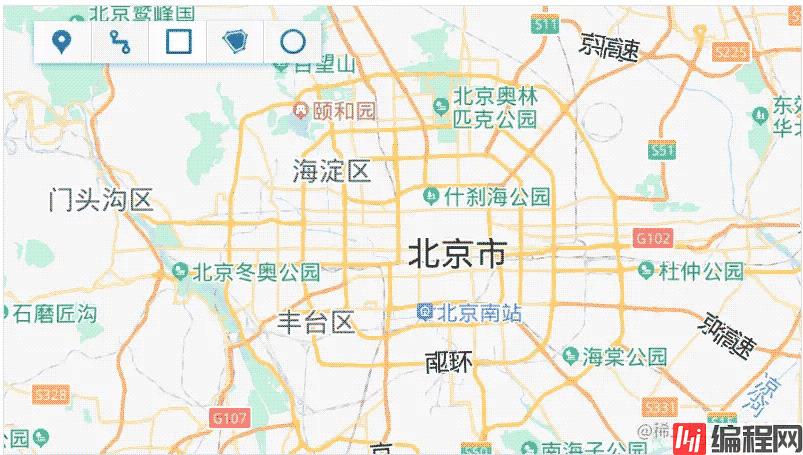
结构搭完效果如下:

上面地图初始完后就能使用鼠标绘制工具进行需求的绘制
(1)实例化鼠标绘制工具
draw(drawingType) {
console.log(drawingType, '666')
this.actNav = drawingType
// const styleOptions = {
// strokeColor: '#5E87DB', // 边线颜色
// fillColor: '#5E87DB', // 填充颜色。当参数为空时,圆形没有填充颜色
// strokeWeight: 2, // 边线宽度,以像素为单位
// strokeOpacity: 1, // 边线透明度,取值范围0-1
// fillOpacity: 0.2 // 填充透明度,取值范围0-1
// };
// const labelOptions = {
// borderRadius: '2px',
// background: '#FFFBCC',
// border: '1px solid #E1E1E1',
// color: '#703A04',
// fontSize: '12px',
// letterSpacing: '0',
// padding: '5px'
// };
// 实例化鼠标绘制工具
const drawingManager = new BMapGLLib.DrawingManager(this.map, {
//isOpen: true, // 是否开启绘制模式
enableCalculate: false, // 绘制是否进行测距测面
enableSorption: true, // 是否开启边界吸附功能
sorptiondistance: 20, // 边界吸附距离
circleOptions: this.styleOptions, // 圆的样式
polylineOptions: this.styleOptions, // 线的样式
polygonOptions: this.styleOptions, // 多边形的样式
rectangleOptions: this.styleOptions, // 矩形的样式
labelOptions: this.labelOptions, // label样式
})
// 进行绘制
if (drawingManager._isOpen && drawingManager.getDrawingMode() === drawingType) {
drawingManager.close();
} else {
drawingManager.setDrawingMode(drawingType);
drawingManager.open();
}
// 监听事件
if (drawingType == 'rectangle') {
// 监听矩形绘制完成事件
drawingManager.addEventListener("overlaycomplete", (e) => {
// 获取矩形对象
const rectangle = e.overlay;
// 获取矩形的四个顶点
const points = rectangle.getPath();
console.log(points, "顶点");
this.scope_point = points;
});
} else if (drawingType == 'circle') {
// 监听圆形绘制完成事件
drawingManager.addEventListener("overlaycomplete", (e) => {
// 获取圆形对象
const circle = e.overlay;
// 获取圆形的圆心
const center = circle.getCenter();
console.log(center, "圆心");
// 获取圆形的半径
const radius = circle.getRadius();
console.log(radius, "半径");
this.scope_point = center;
this.scope_radius = radius;
});
} else if (drawingType == 'marker') {
drawingManager.addEventListener("overlaycomplete", (e) => {
// 获取标注对象
const marker = e.overlay;
// 获取标注的经纬度坐标
this.point = marker.getPosition();
// 创建地理编码服务实例
const geocoder = new BMapGL.Geocoder();
// 将经纬度坐标解析为地址信息
geocoder.getLocation(this.point, (result) => {
this.newFORM.address = result.address;
console.log(this.point, result.address, "地址");
});
});
}
},
效果如图所示(我只需要这三种,其他注释掉了):

注意: 大坑来啦!!! BMapGL 类创建的地图实例不支持 addOverlay 方法,并且还不支持直接使用鼠标绘制工具(BMapLib.DrawingManager 类)在地图上绘制矩形框,故只能换成BMap)写完才知道,只能硬着头皮往下写,因为我需要展示出刚刚画的那些标注。。。
(1)重新初始化一个地图实例(BMap)
this.map = new BMap.Map(this.mapId, { enableMapClick: false });
this.map.centerAndZoom(new BMap.Point(point_location[1], point_location[0]), 11) // 初始化地图,设置中心点坐标和地图级别我这里的point_location是后台返回的坐标,跟上面的类似
this.map.enableScrollWheelZoom(true)// 开启鼠标滚轮缩放
(2)创建标记点
// 创建标记点的坐标
const point = new BMap.Point(point_location[1], point_location[0]);//point_location后台返回字段
console.log(point, "坐标")
// 创建标记点对象
const marker = new BMap.Marker(point);
// 将标记点添加到地图上
this.map.addOverlay(marker);
(3)创建矩形框对象
// 创建矩形框对象
const rectangle = new BMap.Polygon([
new BMap.Point(this.rectangle[3], this.rectangle[2]), //rectangle后台返回的坐标
new BMap.Point(this.rectangle[5], this.rectangle[4]),
new BMap.Point(this.rectangle[7], this.rectangle[6]),
new BMap.Point(this.rectangle[9], this.rectangle[8]),
], this.styleOptions); //styleOptions之前的全局变量
// 将矩形框添加到地图上
this.map.addOverlay(rectangle);
// 设置地图视野,使得矩形框完全显示在地图视野内
this.map.setViewport(rectangle.getPath());
(4)创建圆形对象
// 创建圆心坐标
const center = new BMap.Point(this.rectangle[1], this.rectangle[0]);//rectangle后台返回的圆形坐标
// 创建圆形标注对象
const circle = new BMap.Circle(center, this.scope_radius, this.styleOptions);
// 将圆形标注添加到地图上
this.map.addOverlay(circle);以上就是vue项目引入百度地图BMapGL鼠标绘制和BMap辅助工具的详细内容,更多关于vue引入百度地图BMapGL的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue项目引入百度地图BMapGL鼠标绘制和BMap辅助工具
本文链接: https://lsjlt.com/news/194123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0