native是什么? .native - 监听组件根元素的原生事件。主要是给自定义的组件添加原生事件。 官网的解释: 你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on
.native - 监听组件根元素的原生事件。
主要是给自定义的组件添加原生事件。
官网的解释:
你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native 。
通俗点讲:就是在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的html标签,不加'. native'事件是无法触发的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click.native="clickFn">按钮</button>
</div>
<script src='vue.js'></script>
<script>
new Vue({
el:'#app',
data:{
},
methods:{
clickFn () {
console.log('点击按钮了')
}
}
})
</script>
</body>
</html>此时点击页面中的按钮无任何反应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<card @click.native="clickFn">按钮</card>
</div>
<script src='vue.js'></script>
<script>
Vue.component('card',{
template:'<p>这是card组件<button>按钮</button></p>'
})
new Vue({
el:'#app',
data:{
state:false
},
methods:{
clickFn (e) {
console.log(e) //打印出MouseEvent对象
if (e.target.nodeName === 'IMG') { // 可以对点击的target标签进行判断
this.dialogImageUrl = file.target.src
this.dialogVisible = true
}
}
}
})
</script>
</body>
</html>总结: .native - 主要是给自定义的组件添加原生事件,可以理解为该修饰符的作用就是把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
官网的解释:
你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native 。
通俗点讲:就是在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 发的。

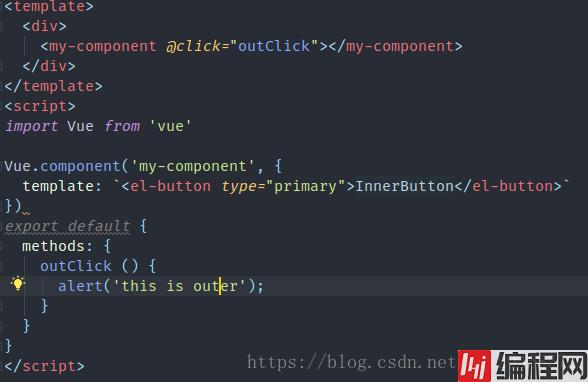
此时点击页面中的按钮无任何反应。
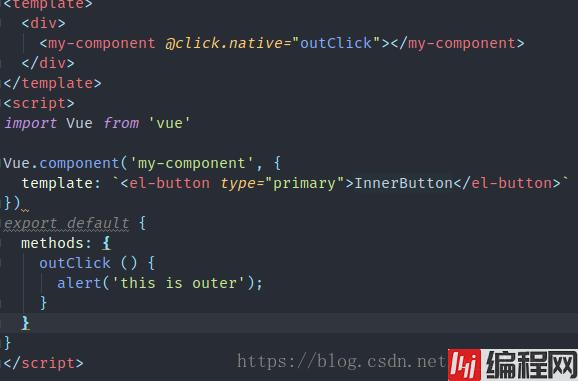
添加修饰符:

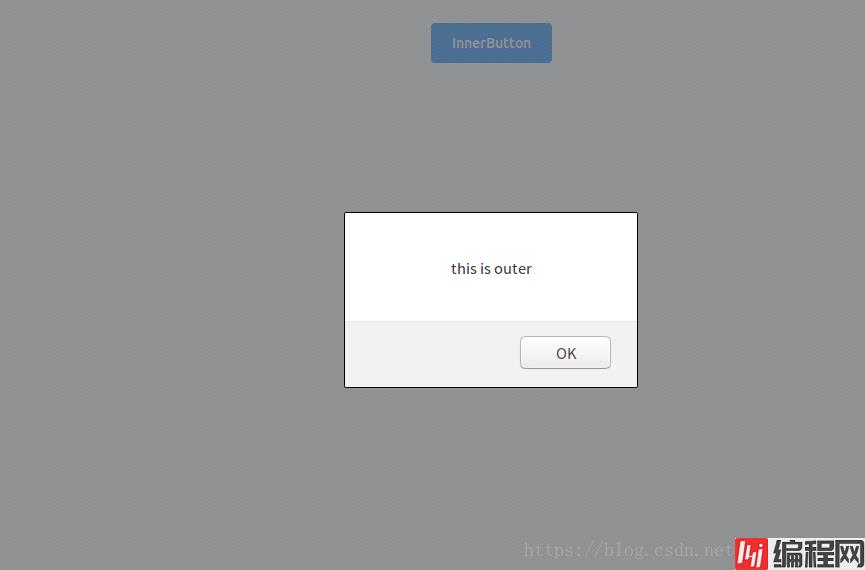
此时点击就会弹窗:

可以理解为该修饰符的作用就是把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
到此这篇关于vue 事件中的 .native你搞清楚了吗的文章就介绍到这了,更多相关vue 事件.native内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue 事件中的 .native你搞明白了吗
本文链接: https://lsjlt.com/news/194034.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0