目录npm script指南package-lock.JSONnpm script指南 这篇文章我们将来学习一下 package.json 文件中的 script字段以及 npm
这篇文章我们将来学习一下 package.json 文件中的 script字段以及 npm 其他的知识,直接进入正题。
npm 脚本是 package.json 中定义的一组内置脚本和自定义脚本,它们的模板是提供一种简单的命令来执行重复或者复杂的任务,例如:
每个脚本命令都有一个生命周期,执行前做些什么,执行的时候做些什么,执行完成之后做些什么,例如,在 script 字段中添加两个脚本命令,它们分别是 prestart 和 poststart ,具体代码如下:
"scripts": {
"prestart": "echo 我首先执行",
"start": "node index.js",
"poststart": "echo 我最后执行"
},
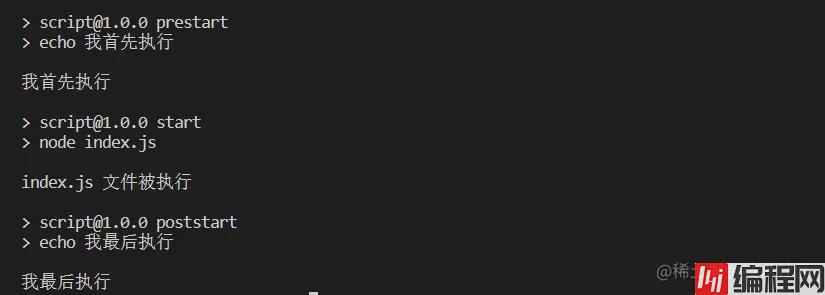
在终端中执行 npm start,然后再查看控制台,会有以下输出:

npm 还可以通过 npm_package_字段名称 来获取 package.json 中的信息,需要执行 script 脚本,例如在 package.json 中有以下定义:
"scripts": {
"start": "node index.js"
},
在 index.js 文件中有以下代码:
console.log(process.env.npm_package_version);
在终端中执行 npm start 之后,发现 package.json 中的版本信息被输出出来了。在这里是通过环境变量 process.env 拿到 package.json 的字段值。
你还可以在终端中执行命令前添加更多的字段,例如:
npm start moment supper
你可以使用 process.argv 来获取传进来的参数,通过打印会有以下输出:

从数组第二个值开始便是我们额外传入的参数。
有的项目在启动时可能需要同时执行多个任务,多个任务的执行顺序决定了项目的表现。
串行执行,要求前一个任务执行成功以后才能执行下一个任务,使用 && 符号来连接,例如:
"scripts": {
"start": "node index.js && node test.js"
},
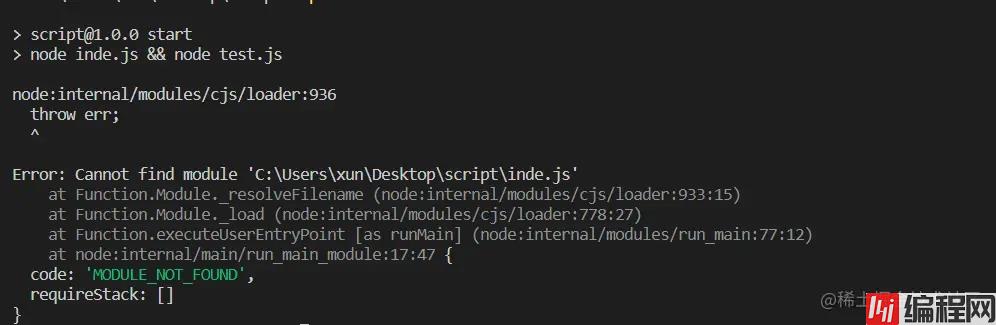
在串行命令执行中,只要有一个执行失败,则整个脚本结束,在下面的图片中,第一个命令出错,后面不会有任何输出:

与上面整个执行方式不同的是并行执行,就是多个命令可以同时的评选执行,使用 & 符号来连接:
"scripts": {
"start": "node index.js & node test.js"
},
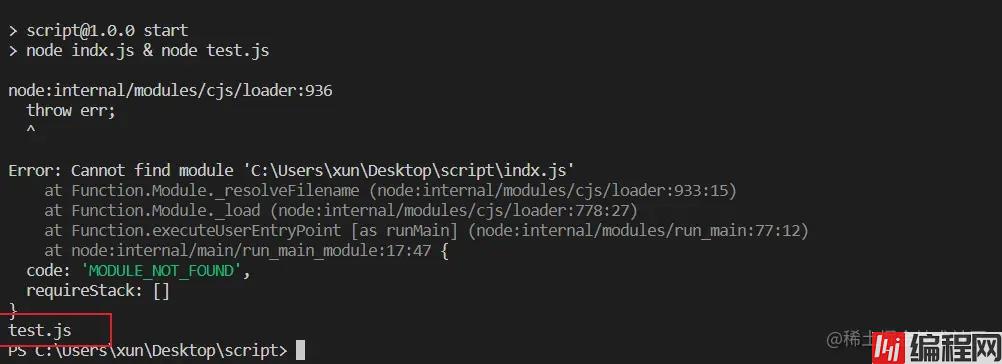
在这里,如果有其中一个报错了,剩下的依然能正常执行.具体效果如下所示:

当我们运行 npm install 命令之后,会发现自动生成了一个新文件 package-lock.json,该文件当 npm 修改 node_modules 树或者 package.json 文件时,该文件会自动修改,如果是手动修改会在下一次执行 npm install 时进行修改。
package-lock.json 文件旨在提交到代码创库中,例如 GitHub中,用于各种目的:
time-travel 到以前的状态的工具,意思就是说你之前在 node_modules 中使用的版本是什么,当你把 node_modules 文件删除之后将代码分享给别人,他们通过 npm install 下载到的包版本也是一致;package-lock.json 的生成逻辑可以看下面的例子进行讲解,例如,在我们的项目 moment 中,安装依赖包 X,依赖包 X 中依赖着包 Y,并且 Y 依赖 Z,具体依赖关系请看以下代码:
// project moment
{ "name": "moment", "dependencies": { "X": "^1.0.0" }}
// package X
{ "name": "X", "version": "1.0.0", "dependencies": { "Y": "^1.0.0" }}
// package B
{ "name": "Y", "version": "1.0.0", "dependencies": { "Z": "^1.0.0" }}
// package Z
{ "name": "Z", "version": "1.0.0" }
在这种情况下 package-lock.json 文件会生成类似以下内容:
// package-lock.json
{
"name": "moment",
"version": "1.0.0",
"dependencies": {
"X": { "version": "1.0.0" },
"Y": { "version": "1.0.0" },
"Z": { "version": "1.0.0" }
}
}
在我们后面的开发中,如果我们不修改 package.json 文件,那么 package-lock.json 文件就永远都不会被重新生成,即使 X 包发布了新版本,虽然我们 package.json 文件中写的是 ^1.0.0,但是因为 package-lock.json 文件的存在,执行 npm install 并不会自动升级。
总的来说,package.json 文件是指定依赖包能使用的范围,而 package-lock.json 文件是使用这个范围中的一个具体值。
参考文章 package.json 与 package-lock.json 的关系
以上就是npm script和package-lock.json使用示例详解的详细内容,更多关于npm script package-lock.json的资料请关注编程网其它相关文章!
--结束END--
本文标题: npmscript和package-lock.json使用示例详解
本文链接: https://lsjlt.com/news/193947.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0