Python 官方文档:入门教程 => 点击学习
前台表单: <div action="login_in" method="post"> {% csrf_token %} <input type="text" name="user" id="user"&g
前台表单:
<div action="login_in" method="post">
{% csrf_token %}
<input type="text" name="user" id="user">
<input type="text" name="pwd" id="pwd">
<input type="submit" id="btn" value="登录">
</div>
<script>
$(function () {
$("#btn").click(function () {
var data = JSON.stringify({"user":$("#user").val(),"pwd":$("#pwd").val()})
$.ajax({
url:"login_in",
contentType:'application/json;charset=UTF-8',
type:"POST",
data:data,
beforeSend: function(xhr, settings) {
var token = $('input[name=csrfmiddlewaretoken]').val()
xhr.setRequestHeader("X-CSRFToken",token);
},
{% comment %}beforeSend:function (xhr,settings) {
xhr.setRequestHeader("X-CSRFtoken",$.cookie("csrftoken"))
},{% endcomment %}
success:function (data) {
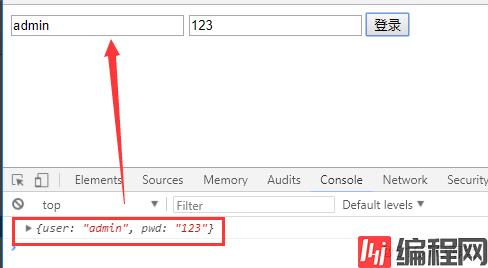
console.log(data)
},error:function (error) {
console.log("error")
console.log(error)
}
})
});
})
</script>后台函数:
from Django.shortcuts import render,HttpResponse
import json
class Blog():
def login_in(req):
if req.method == 'POST':
data = json.loads(req.body)
if data['user'] == "admin" and data['pwd'] == "123":
return HttpResponse(json.dumps(data), content_type='application/json')
return render(req, 'error.html')
--结束END--
本文标题: Python Ajax请求及返回 jso
本文链接: https://lsjlt.com/news/190495.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0