Python 官方文档:入门教程 => 点击学习
python GUI 教程三:布局 摘要:这篇文章是Python GUI教程系列的第三篇,将介绍Qt编程中的布局概念及其在Python环境下的实现 如果你英文较好,可以参考这里的文章:Http://zetcode.com/gui
摘要:这篇文章是Python GUI教程系列的第三篇,将介绍Qt编程中的布局概念及其在Python环境下的实现
如果你英文较好,可以参考这里的文章:Http://zetcode.com/gui/pyqt5/
作者:yooonGChun
微信公众号:yooongchun小屋

STEP 1:认识布局
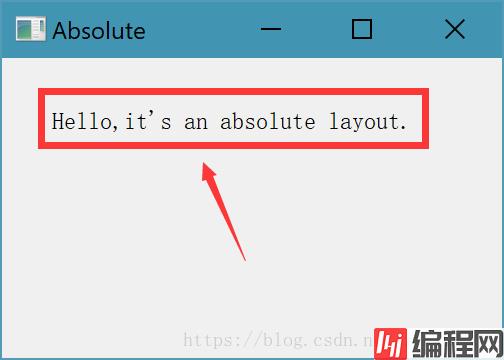
STEP 2:绝对定位布局
# -*- coding: utf-8 -*-
"""
该程序实现一个绝对定位布局器
Author: yooongchun
Time: 2018-05-07
"""
import sys
from PyQt5.QtWidgets import QMainWindow, QAction, qApp, QApplication,QWidget,QLabel
from PyQt5.QtGui import QIcon
# 绝对定位布局
class AbsoLoca(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl1 = QLabel('Hello,it\'s an absolute layout.', self)
lbl1.move(50, 50)
self.setGeometry(500, 500, 500, 300)
self.setWindowTitle('Absolute')
self.show()
if __name__=="__main__":
app = QApplication(sys.argv)
ex = AbsoLoca()
sys.exit(app.exec_())
STEP 3:框布局
# -*- coding: utf-8 -*-
"""
该程序实现一个框布局器
Author: yooongchun
Time: 2018-05-02
"""
import sys
from PyQt5.QtWidgets import QPushButton, QAction, qApp, QApplication,QWidget,QLabel,QHBoxLayout,QVBoxLayout
from PyQt5.QtGui import QIcon
# 框布局
class BoxLoca(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(500, 500, 500, 400)
self.setWindowTitle('Buttons')
self.show()
if __name__=="__main__":
app = QApplication(sys.argv)
ex = BoxLoca()
sys.exit(app.exec_())
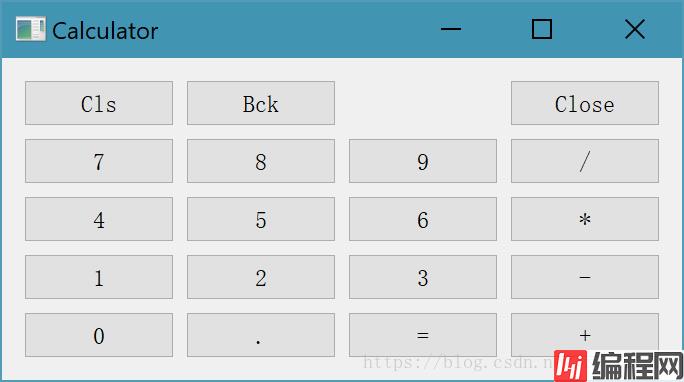
STEP 4:网格布局
# -*- coding: utf-8 -*-
"""
该程序实现一个网格布局器
Author: yooongchun
Time: 2018-05-07
"""
import sys
from PyQt5.QtWidgets import QPushButton, QAction, qApp, QApplication,QWidget,QLabel,QGridLayout
from PyQt5.QtGui import QIcon
# 网格布局
class GridLoca(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=',
'+']
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(1200, 750)
self.setWindowTitle('Calculator')
self.show()
if __name__=="__main__":
app = QApplication(sys.argv)
ex = GridLoca()
sys.exit(app.exec_())
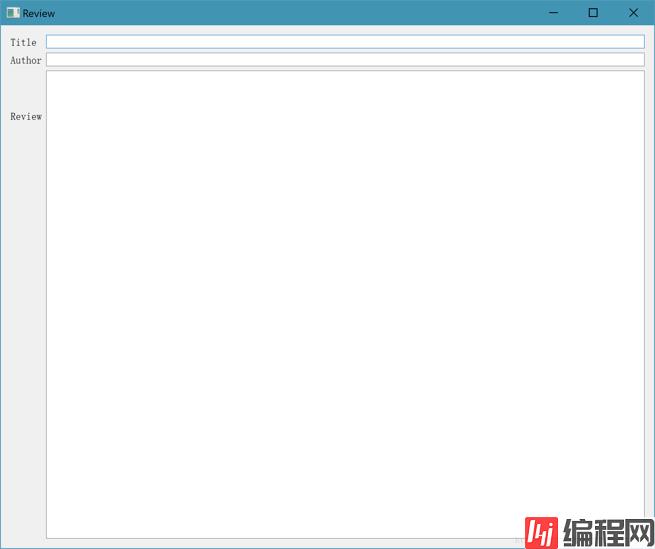
STEP 5:布局复合使用:以上几种布局器可以综合起来一起使用,以设计出更加复杂的界面逻辑
# -*- coding: utf-8 -*-
"""
该程序实现布局器的复合使用
Author: yooongchun
Time: 2018-05-02
"""
import sys
from PyQt5.QtWidgets import QPushButton,QWidget,QLineEdit,QTextEdit, QAction, qApp, QApplication,QWidget,QLabel,QGridLayout
from PyQt5.QtGui import QIcon
# 控件复合使用
class MoreLoca(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('Title')
author = QLabel('Author')
review = QLabel('Review')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(500, 500, 1500, 1200)
self.setWindowTitle('Review')
self.show()
if __name__=="__main__":
app = QApplication(sys.argv)
ex = MoreLoca()
sys.exit(app.exec_())
--结束END--
本文标题: Python GUI教程三:布局
本文链接: https://lsjlt.com/news/189585.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0