Python 官方文档:入门教程 => 点击学习
很多知名博主都喜欢弄个标签云。今天特地看了下源码。把标签云的方法单独扣了出来。这里做一下记录html页面代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
很多知名博主都喜欢弄个标签云。今天特地看了下源码。把标签云的方法单独扣了出来。这里做一下记录
html页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js标签云</title>
<meta name="description" content="js代码制作标签云球状3D旋转展示,通过鼠标滑过标签感应来进行3D旋转效果."/>
</head>
<body>
<style type="text/CSS">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{background:#09c;}
#rotate{height:400px;width:450px;position:relative;margin:10px auto;}
#rotate a{position:absolute;top:0px;left:0px;color:#fff;font-weight:bold;padding:3px 6px;font-size:14px;}
#rotate a:hover{border:1px solid #eee;background:#000;border-radius:5px;}
</style>
<script type="text/javascript" src="C:\Users\fujinzhou\Downloads\rotate.js"></script>
<!-- 标签内容 -->
<div id="rotate">
<a href="http://www.17sucai.com" target="_blank">PHP</a>
<a href="http://www.17sucai.com" target="_blank">python</a>
<a href="http://www.17sucai.com" target="_blank">java</a>
<a href="http://www.17sucai.com" target="_blank">c</a>
<a href="http://www.17sucai.com" target="_blank">lua</a>
<a href="http://www.17sucai.com" target="_blank">linux</a>
<a href="http://www.17sucai.com" target="_blank">apache</a>
<a href="http://www.17sucai.com" target="_blank">Mysql</a>
</div>
<!-- 结束 -->
</body>
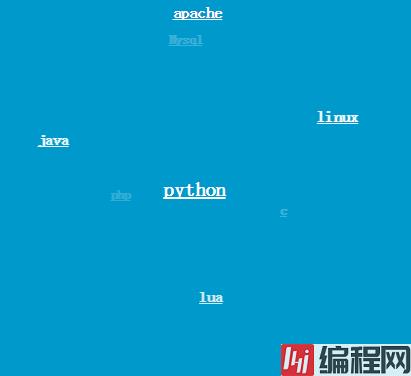
</html>效果图

js上传在了附件
--结束END--
本文标题: Python jquery标签云
本文链接: https://lsjlt.com/news/185911.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0