Python 官方文档:入门教程 => 点击学习
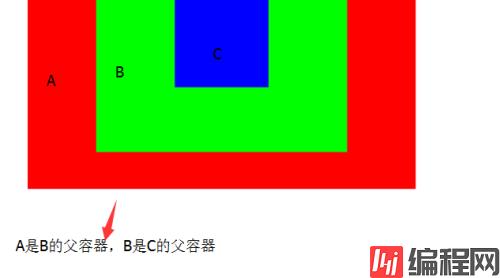
首先,设置一次测试环境:代码如下: var $a : MovieClip = ResLibrary.instance.getMovieClip("A"); $a.x = (stage.width - $a.width )>>
首先,设置一次测试环境:

代码如下:
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,true,0,false);Click回调方法:
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
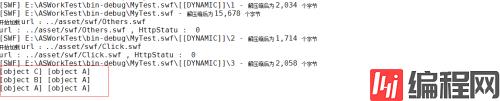
}依次单击C ,B ,A的结果:单击A根本就没有反应

如果把$a的单击注册事件改成:
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);就是将第三个参数改为false , 则结果为:单击A有反应

addEventListener的第三个参数如果为false(默认为flase), 回调事件会在冒泡状态的时候执行 ;否则会在目标状态执行。当参数为true时 ,在A上注册,不存在冒泡状态 , 回掉函数不会执行。
事件机制的3个阶段
Event有一个属性:eventPhase,可以为以下3个值:
捕获阶段 (EventPhase.CAPTURING_PHASE)。
目标阶段 (EventPhase.AT_TARGET)。
冒泡阶段 (EventPhase.BUBBLING_PHASE)。
--结束END--
本文标题: AS3关于事件流
本文链接: https://lsjlt.com/news/184750.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0