Python 官方文档:入门教程 => 点击学习
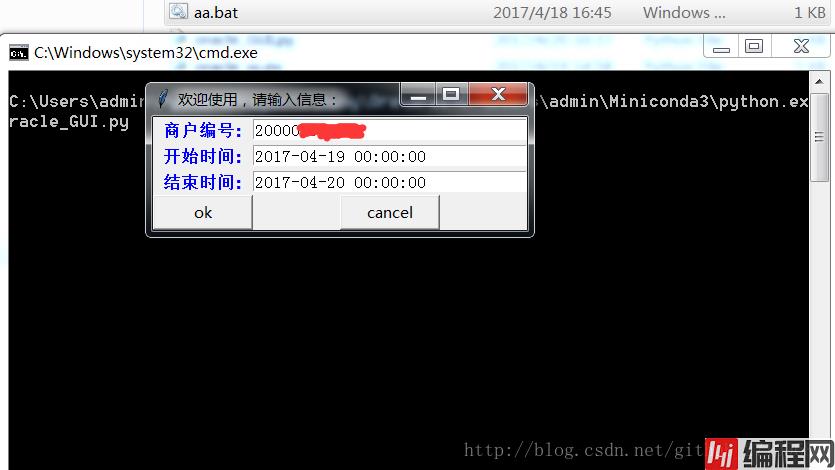
一、目的 在上一篇《python3 实现自动生成入账记录表》说到通过编辑bat文件进行参数的输入不是很方便,本篇就是用tkinter模块制作输入信息界面,输入完成点击’ok’键,触发写好的脚本,使得自动生成入款对账记录表格。 二、
在上一篇《python3 实现自动生成入账记录表》说到通过编辑bat文件进行参数的输入不是很方便,本篇就是用tkinter模块制作输入信息界面,输入完成点击’ok’键,触发写好的脚本,使得自动生成入款对账记录表格。
python3.5版本,tkinter是内置模块,无需另外进行安装。使用tkinter,只要 import tkinter 。
import tkinter as tk
import time,datetime
from tkinter import *
import tkinter.messagebox
from oracle_ss import get_oracle_data
/#运行的Python文件和需要导入的python文件在一个目录的话,则不需要写包名 orui.oracle_ss import ..)
class MainWindow:
def buttonListener1(self, event):#创建事件,调用另外一个函数的功能,生成表格
agent_no=self.text_agentno.get(1.0, tk.END)#获取text_agentno文本框里的值
stime = self.text_stime.get(1.0, tk.END)
etime = self.text_etime.get(1.0, tk.END)
#get_oracle_date()就是自己封装好的自动生成入账记录的函数,这里调用这个函数就可以
get_oracle_data(agent_no,stime,etime)
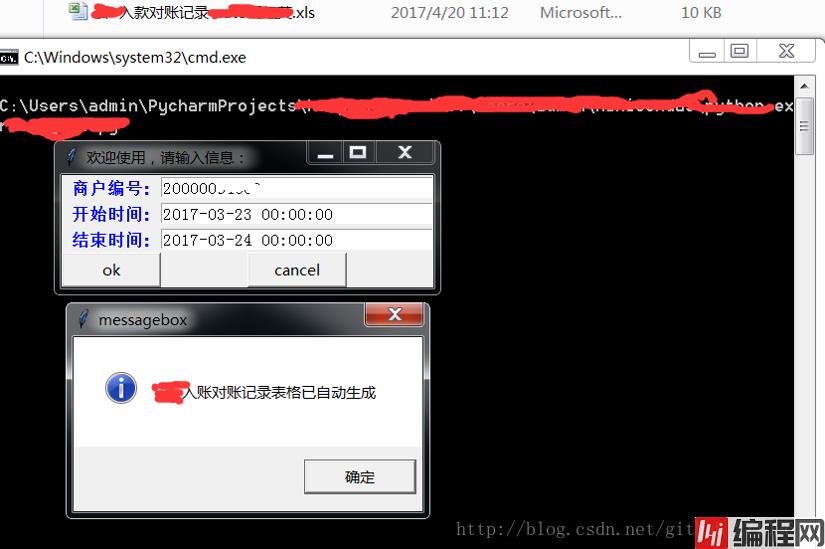
tk.messagebox.showinfo("messagebox", "云+入账对账记录表格已自动生成")
def buttonListener2(self, event):#创建第二个事件,退出程序
exit()
def __init__(self):
#创建Frame
self.frame = Tk()
# 设置Frame这个矩形区域的标题
self.frame.title('欢迎使用,请输入信息:')
#向frame中添加3个label
self.label_agentno =
Label(self.frame, text="商户编号:",fg="blue",font="Verdana 10 bold")
self.label_stime =
Label(self.frame, text="开始时间:",fg="blue",font="Verdana 10 bold")
self.label_etime =
Label(self.frame, text="结束时间:",fg="blue",font="Verdana 10 bold")
self.text_agentno = Text(self.frame, height="1", width=30)
#商户编号设置默认值为20000xxxxxxx
self.text_agentno.insert(1.0,'20000xxxxxxx')
self.text_stime = Text(self.frame, height="1", width=30)
now_time=datetime.datetime.now()
yes_time=now_time+datetime.timedelta(days=-1)
#开始时间设置默认值为前一天年月日0时0分0秒
self.text_stime.insert(1.0,yes_time.strftime("%Y-%m-%d")+" 00:00:00")
self.text_etime = Text(self.frame, height="1", width=30)
#结束时间设置默认值为当前时间年月日0时0分0秒
self.text_etime.insert(1.0,now_time.strftime("%Y-%m-%d")+" 00:00:00")
#使用grid来布局组件,指定组件放置在什么位置
self.label_agentno.grid(row=0, column=0)
self.label_stime.grid(row=1, column=0)
self.label_etime.grid(row=2, column=0)
self.button_ok = Button(self.frame, text="ok", width=10)
self.button_cancel = Button(self.frame, text="cancel", width=10)
#使用grid设置各个label位置
self.text_agentno.grid(row=0, column=1)
self.text_stime.grid(row=1, column=1)
self.text_etime.grid(row=2, column=1)
self.button_ok.grid(row=3, column=0)
self.button_cancel.grid(row=3, column=1)
self.button_ok.bind("<Button-1>",self.buttonListener1)
#绑定事件—点击OK键,tkinter自动捕获并触发buttonListener1事件,生成表格
self.button_cancel.bind("<Button-1>",self.buttonListener2)
#绑定事件—点击取消键,tkinter自动捕获并触发buttonListener2事件,退出程序
self.frame.mainloop()
frame = MainWindow()
input(“Enter the any press to exit”)


--结束END--
本文标题: python3 tkinter如何绑定事
本文链接: https://lsjlt.com/news/184555.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0