目录Vue动态类的几种使用点击显示或隐藏样式的做法利用三元表达式切换样式多个动态类的用法Vue class动态类名总结Vue动态类的几种使用 动态类的操作比较简单,但是很实用。 点击
动态类的操作比较简单,但是很实用。
利用带数据绑定
<button @click="isshow = !isShow">点击</button>
<div :class="{ colorRed: isShow }">哈哈哈</div>data() {
return {
isShow: true
}.colorRed {
color:red;
}
.colorBlue{
color:blue;
}代码含义:当isShow 为true时,添加类名colorRed ,div字体为红色,渲染结果如下:
<div class="colorRed ">哈哈哈</div>控制isShow 切换样式
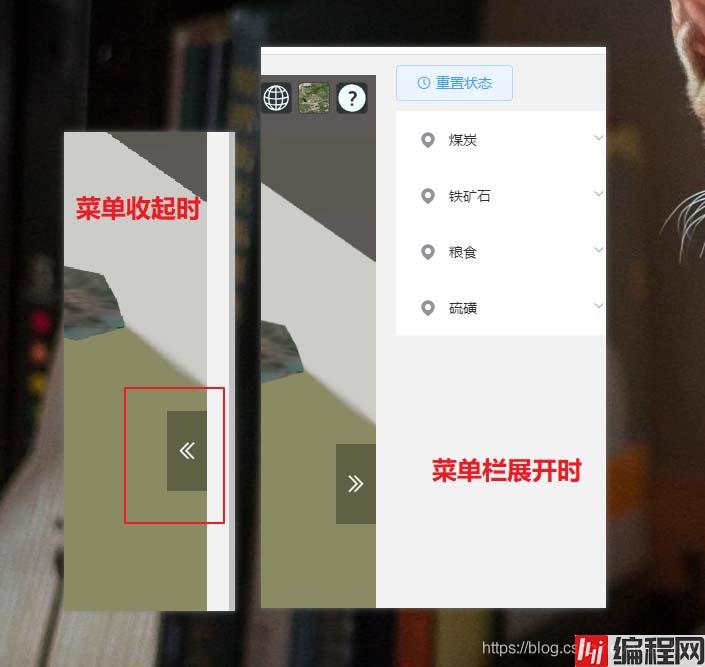
<div :class="[isShow ?'colorRed':'colorBlue']">哈哈哈</div>案例 : 用带有图标的按钮展开列表和收起列表

<i :class="{'el-icon-d-arrow-left':!menuIsShow,'el-icon-d-arrow-right': menuIsShow}"
class="el-icon-d-arrow-left openMenu"
@click="menuIsShow=!menuIsShow">
</i>
el-icon-d-arrow-left 是 element自带的字体图标
data() {
return {
menuIsShow: false
};
},
小结:利用动态类可以节省很多代码,实现更复杂的功能。
1. 三元表达式
//1. html
<view :class="`stage-${item.state == '通过' ? 'pass' : 'nopass'}`"></view>
//2.style
.stage-pass {
background: green;
}
.stage-nopass {
background: red;
}2. 对象的形式:可以写多个,用逗号分开(常用)。
<div class="steps-list-cont" :class="{ stage: item.label == '缴纳成功', 'stage-pass': true }"> </div>3.传方法,在方法中返回类名,这个方法是可以触发的哦~,或者通过计算属性也是妥妥滴
// 使用方法
<view :class="queryBoxClassNames()"></view>
methods: {
// 动态获取类名
queryBoxClassNames() {
const classNames = {
JMjs: ['fixed-top', 'fixed-right']
}
return classNames[this.type] || ['fixed-bottom', 'fixed-left'];
},
}
----------------------------------
// 使用计算属性
<view :class="queryBoxClassNames"></view>
computed: {
// 动态获取类名
queryBoxClassNames() {
const classNames = {
JMJS: ['fixed-top', 'fixed-right']
}
return classNames[this.type] || ['fixed-bottom', 'fixed-left'];
},相当于
<view v-if="fType !== 'JMJS'" class="fixed-bottom fixed-left"></view>
<view v-if="fType == 'JMJS'" class="fixed-top fixed-right"></view>4.根据计算属性判断添加类名,该写法多用于被封装的组件库内
<template>
<transition name="mint-toast-pop">
<div class="mint-toast" v-show="visible" :class="customClass" :style="{ 'padding': iconClass === '' ? '10px' : '20px' }"></div>
</transition>
</template>
computed: {
customClass() {
var classes = [];
switch (this.position) {
case 'top':
classes.push('is-placetop');
break;
case 'bottom':
classes.push('is-placebottom');
break;
default:
classes.push('is-placemiddle');
}
classes.push(this.className);
return classes.join(' ');
}
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue动态类的几种使用方法总结
本文链接: https://lsjlt.com/news/178326.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0