目录一、为什么要用Npm link二、Npm link工作原理三、Npm link的使用 三、删除npm link的链接补充:npm link一、为什么要用Npm link
库包在开发或迭代后,不适合发布到线上进行调试(过程繁琐且会导致版本号膨胀)
`npm link` 可以帮助我们模拟包安装后的状态,它会在系统中做一个快捷方式映射,让本地的包就好像 install 过一样,可以直接使用。
同一目录下的使用

// 进入应用文件夹
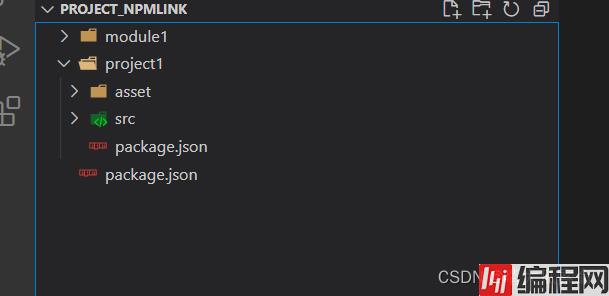
$ cd xxx/project_npmlink/project1
// 软链接
$ npm link ../module1
npm link操作会在项目的node_modules目录下创建一个module1的超链接(类似 windows 的快捷方式),链接到 project_npmlink/module1。生成的虚拟包名会根据module1的package.JSON进行指定。
不同目录下使用:
项目和模块不在同一个目录下,需要先把模块链接到全局,然后再在项目中链接模块
$ cd xxx/project_npmlink/module1
$ npm linknpm link 操作会在全局 node_modules 目录下创建一个 module-name 的超链接。
// 再去项目目录
$ cd xxx/project_npmlink/project1
// 通过包名建立链接
$ npm link module1此时只需要指定 module-name,在项目的 node_modules 目录下创建一个 module-name 的超链接,链接到 /usr/local/lib/node_modules/module-name,然后再由全局目录下的超链接,链接到具体的代码目录下。
解除项目和模块的链接
// 进入项目目录,解除链接
$ cd xxx/project_npmlink/project1
$ npm unlink module1解除模块的全局链接
// 进入项目目录,解除链接
$ cd xxx/project_npmlink/module1
$ npm unlink module1记录一下,开发npm包时要在项目中调试,可以在npm包中执行npm link 链接到全局, 在项目中npm link xxxxx(npm包名);当调试完成后,解除npm link 可以在项目中执行 npm unlink xxxx(npm包名)
第二种方法,npm list -g --depth 0查看全局安装的包,找到全局包的路径,直接删除这个文件
到此这篇关于Npm link的作用与使用的文章就介绍到这了,更多相关Npm link的作用与使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Npmlink的作用与使用示例代码
本文链接: https://lsjlt.com/news/178002.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0