目录React ui库antd中fORM表单使用SelectTree反显问题最近遇到这个问题,后来找到原因react antd form表单回显踩坑需求如下总结react ui库an
1.formItem 需要使用initialValue赋值。
2.这个组件需要一开始就存在不能是条件渲染,非要用条件渲染需要让它先显示,然后根据条件让它不显示。
例子:
state={
treeList:[],
showTree:ture,
value:[]
}
componentDidMount(){
//这里请求数据用定时器代替
setTimeOut(()=>{ //一般会先拿到listTree先渲染
this.setState({
treeList:[{value:'aaa',title:'你好react'}]
})
setTimeOut(()=>{ //第二次请求反显的值和是否显示
if(需要显示tree){ //下面俩条if一般不会有同时出现的时候
this.setState({
value:['aaa'],
})
}
if(不需要显示tree){
this.setState({
showTree:false,
})
}
})
},2000)
}
render() {
const {treeList,value,showTree}=this.state;
const tProps = {
treeData:treeList,
value:value
};
return
<Form>
<Form.Item>
{getFieldDecorator('selectTree', {
initialValue:[]
})(
{showTree&&<TreeSelect {...tProps} />}
)}
</Form.Item>
</Form>
}
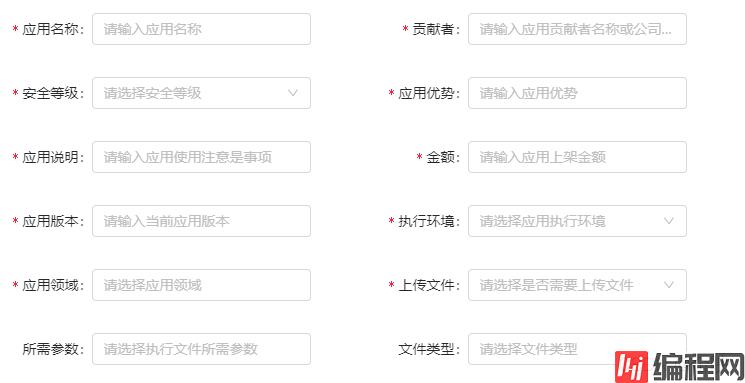
在弹窗里显示一个表单,并进行回显,涉及到的组件有,简单的input框,inputNumber框,select,此处前端懒得让后端写接口点击自己获取到form表单里的数据,方法也不难 在链接处添加点击事件 代码如下(简单记录)
onClick={() => this.getInformation(info)}
//此处是点击事件的方法
getInformation = (info) => {
//此处打印的东西见下图
//此处存在问题如果强制转换了一次重复转换会报错 参数undefined
if (
typeof info.app == "string" &&
typeof info.file == "string"
)
{
console.log(info);
//把select多选的类型强制转成object类型并且赋值给原来的属性
var newObj1 = eval('('+info.app+')');
var newObj = eval('('+info.file+')');
info.file=newObj
info.app=newObj1
store.getInformation();
//储存到当前state中
this.setState({getInform:info})
}else{
this.setState({getInform:info})
}
};
//此处通过组件通信暴露给父组件
<Get putfile={this.state.getInform}/>
//父组件处接收参数 在render函数处接收
const form = this.props["putfile"];
此处为上面log打印的东西
打印的数据格式都是string类型的,对于select的多选string类型的属性当然不满足了,所以需要进行数据处理
//此处添加了 回显实例 此代码antd版本为 3 必填校验已经实现直接cv即可
//此处为input框
<Form.Item
label="应用名称"
// hasFeedback
required
>
{getFieldDecorator(
"name",
{ initialValue: form["name"] },
{
rules: [{ required: true, message: "请输入应用名称!" }],
}
)(<Input placeholder="请输入应用名称" />)}
</Form.Item>
// 此处为number框
<Form.Item label="金额" required>
{getFieldDecorator(
"money",
{ initialValue: form["money"] },
{
rules: [{ required: true, message: "请输入应用上架金额!" }],
}
)(
<InputNumber
style={{ width: "100%" }}
min="0"
step="1"
precision="2"
placeholder="请输入应用上架金额"
/>
)}
</Form.Item>
// 此处为select多选框 (此处未做必填校验)
<Col span={12}>
<Form.Item label="文件类型" hasFeedback validateStatus="">
{getFieldDecorator("file", {
initialValue: form["file"],
})(
<Select
mode="tags"
style={{ width: "100%" }}
placeholder="请选择文件类型"
onChange={this.handleChange}
>
{children}
</Select>
)}
</Form.Item>
</Col>以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: react的ui库antd中form表单使用SelectTree反显问题及解决
本文链接: https://lsjlt.com/news/177931.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0