目录前言开始安装使用实例修改隐藏和打开 滑动条有问题jsmind.menu.js 中 增加 菜单点击事件自定义每一个节点样式根据节点数据变化的节点鼠标右键位置每个节点对应不同的菜单放
jsMind 是一个显示/编辑思维导图的纯 javascript 类库,其基于 HTML5 的 canvas 进行设计。
我们使用它可能需要在网页上单纯的使用这种图样的效果,而其他交互却是自定义的,我这边选择的是jsMind 与 网上的一个jsmind.menu.js(右键菜单)。
npm i jsmind --saveimport 'jsmind/style/jsmind.CSS'
import jsMind from 'jsmind/js/jsmind.js'
window.jsMind = jsMind
const { init, reBuild } = require('./jsmind.menu.js')
const { resetMind } = require('./jsResetMind.js')
init(jsMind)
resetMind(jsMind)
...
注: 常规用法看网上jsMind。
在使用jsMind感觉有一些问题(不知道是不是我这边电脑的问题)以及满足我的需求做了一些改变。
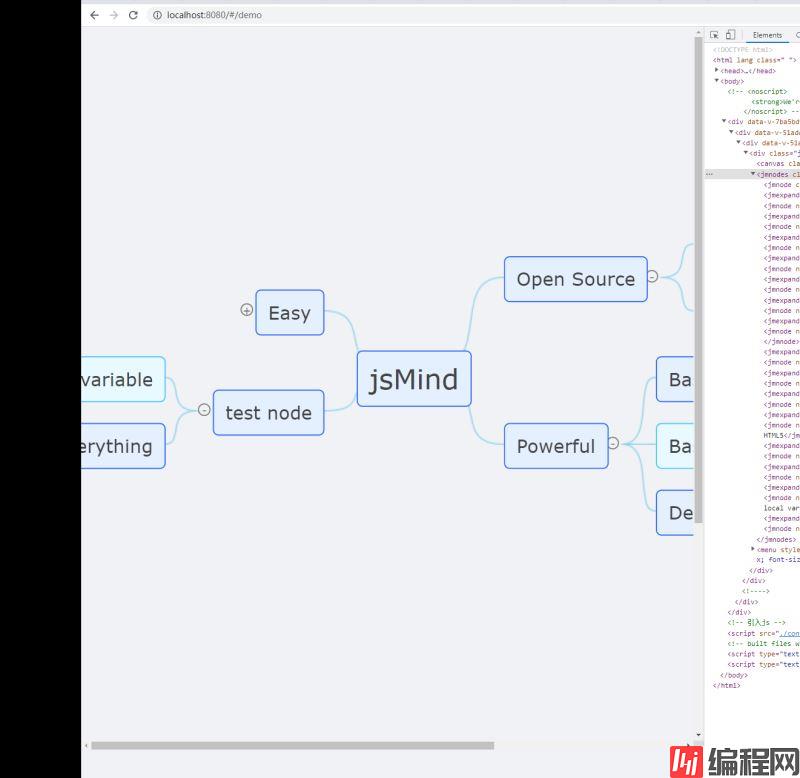
隐藏和打开样式居下

处理方式(增加样式):
// 让其居中
jmexpander {
display: flex;
justify-content: center;
align-items: center;
}

处理方式(重构内部方法):
打开 https://gitee.com/314079846/jsmind/blob/master/js/jsmind.js 找到这个使用修改宽度和高度的方法进行重构!!
;(function ($w, mind) {
var Jm = $w[mind]
Jm.view_provider.prototype.expand_size = function () {
var min_size = this.layout.get_min_size()
var min_width = min_size.w + this.opts.hmargin * 2
var min_height = min_size.h + this.opts.vmargin * 2
// 修改这里 每一个大概减去20左右
var client_w = this.e_panel.clientWidth - 20
var client_h = this.e_panel.clientHeight - 20
if (client_w < min_width) {
client_w = min_width
}
if (client_h < min_height) {
client_h = min_height
}
this.size.w = client_w
this.size.h = client_h
}
if (typeof module !== 'undefined' && typeof exports === 'object') {
module.exports = {
resetMind: function (opt) {
Jm = opt
},
}
}
})(window, 'jsMind')
jsmind.menu.js 中 增加自定义菜单并自定义函数
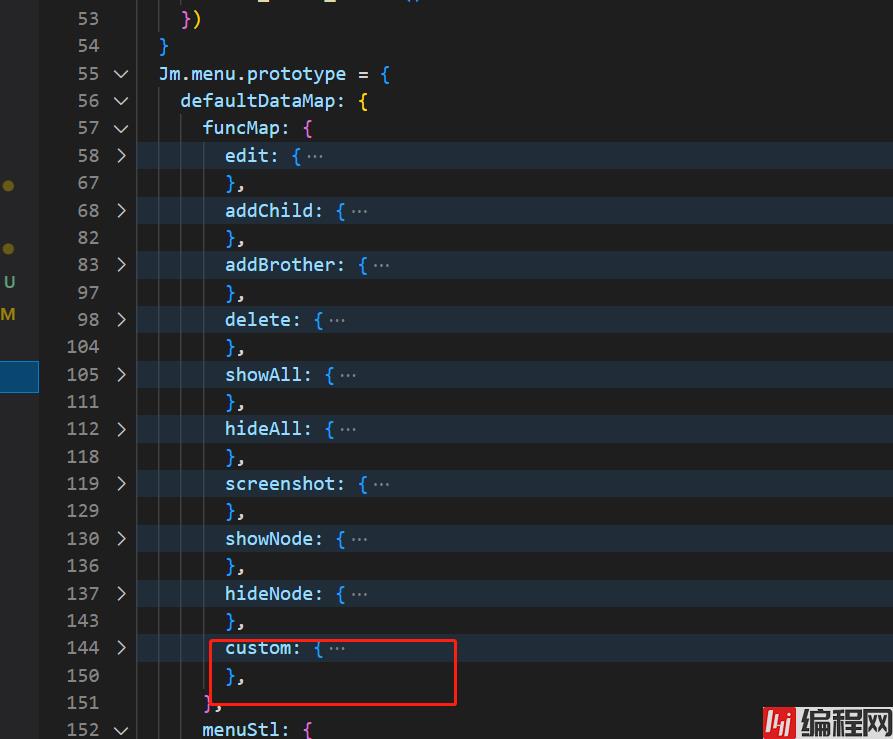
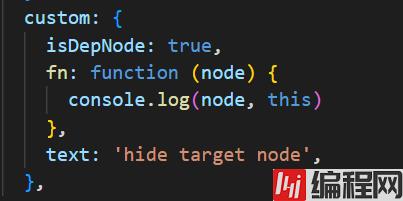
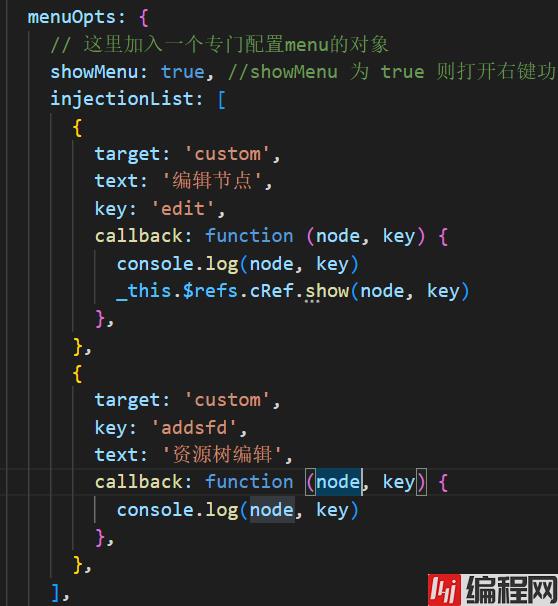
jsmind.menu.js 中 寻找到定义menu的地方,增加custom自定义属性


注: 自定义的东西肯定需要自定义一个类型或者唯一性的key,让代码知道我点击的是哪一个,所以还需要处理点击事件。
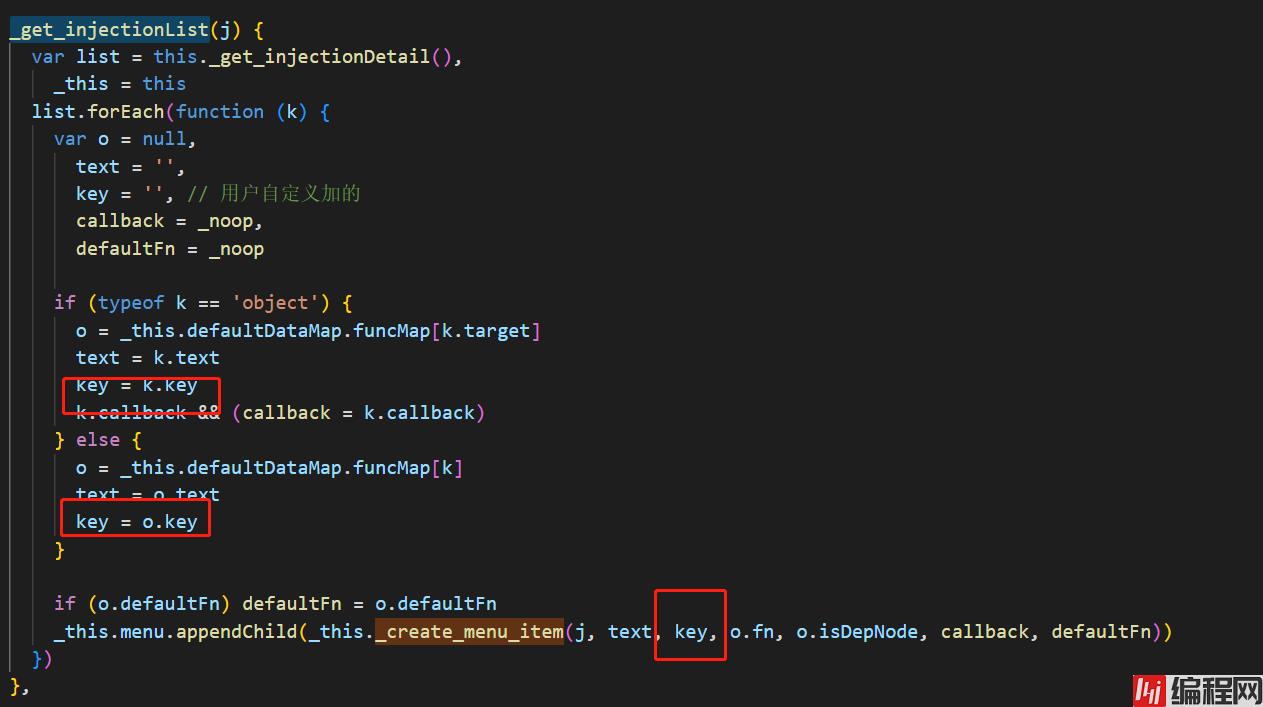
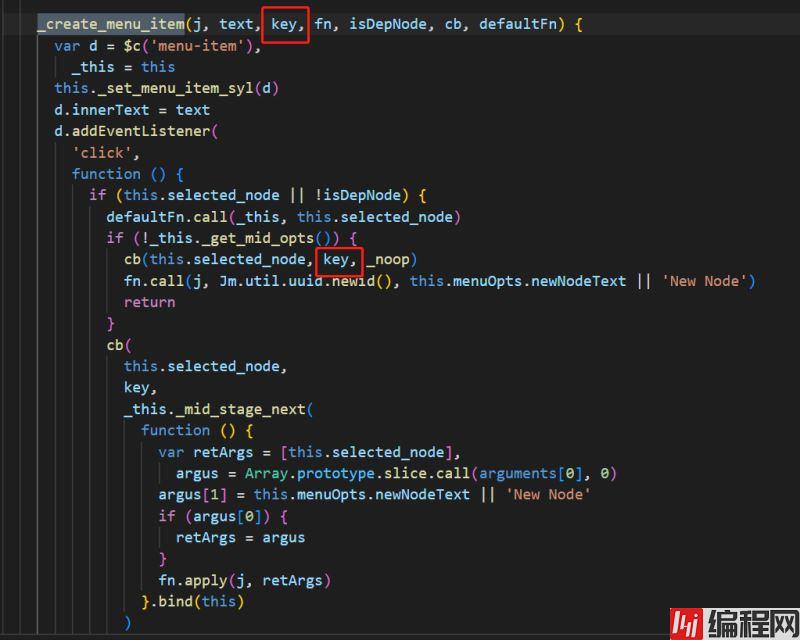
寻找对应点击事件_create_menu_item 与 _get_injectionList.
在里面增加key属性。
即:


后面使用方式(options):

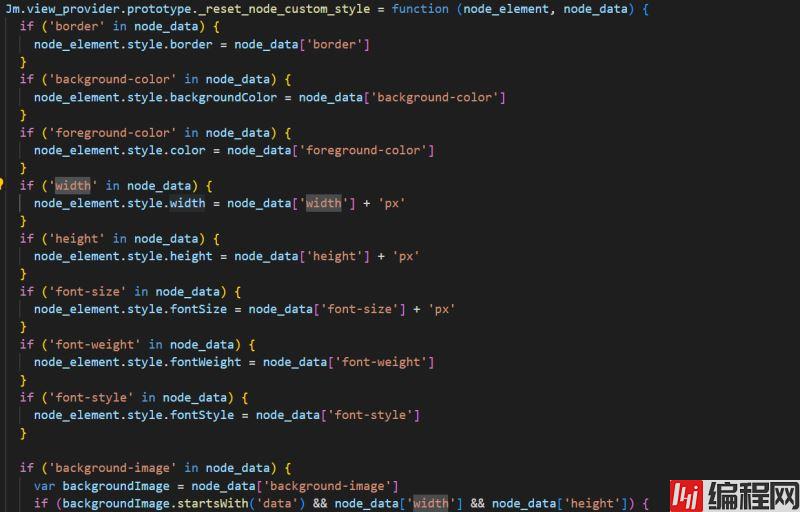
目前的jsMind是设置了主题,不过是不满足我的需求,还有每一个节点的样式设置了常用的background、width等,需要自己的话得重构设置style方法

在里面添加自己需要的样式。


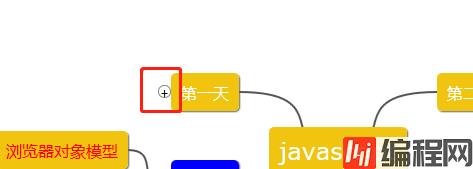
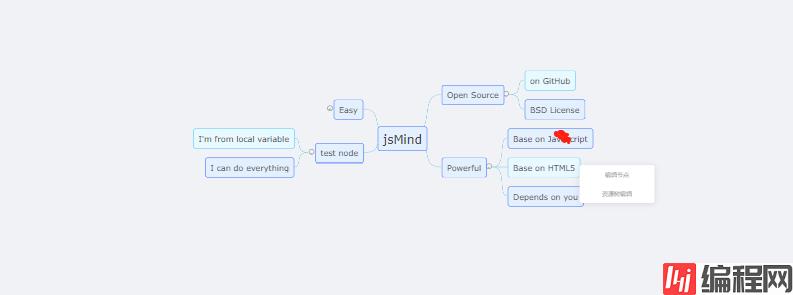
鼠标大概在红圈位置右键,放大缩小的时候会位置有问题。
解决方式:
jsmind.menu.js中修改menuStl增加布局样式 'transfORM-origin': '0 0'
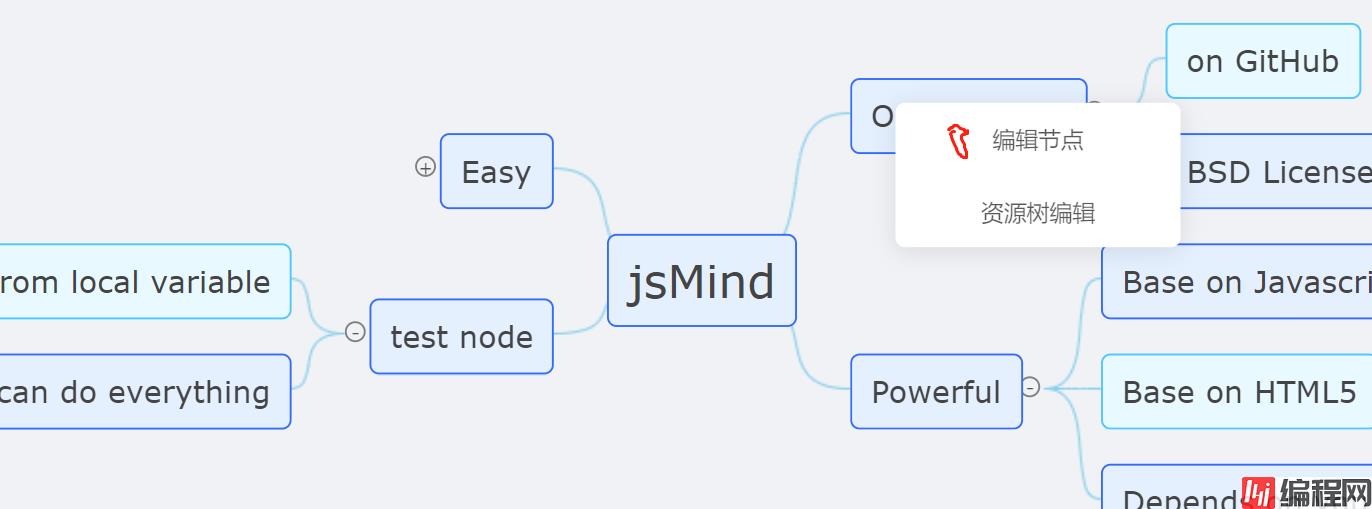
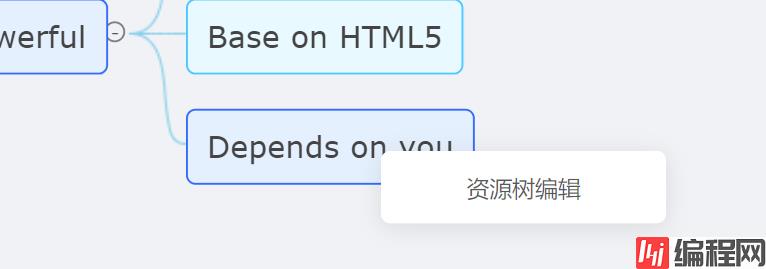
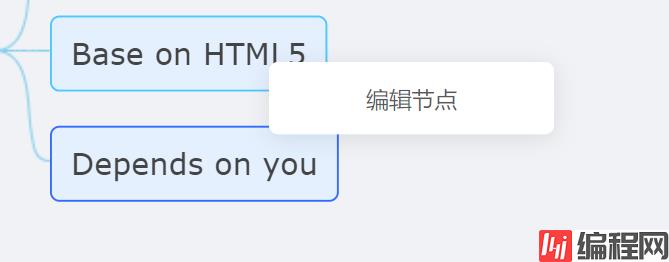
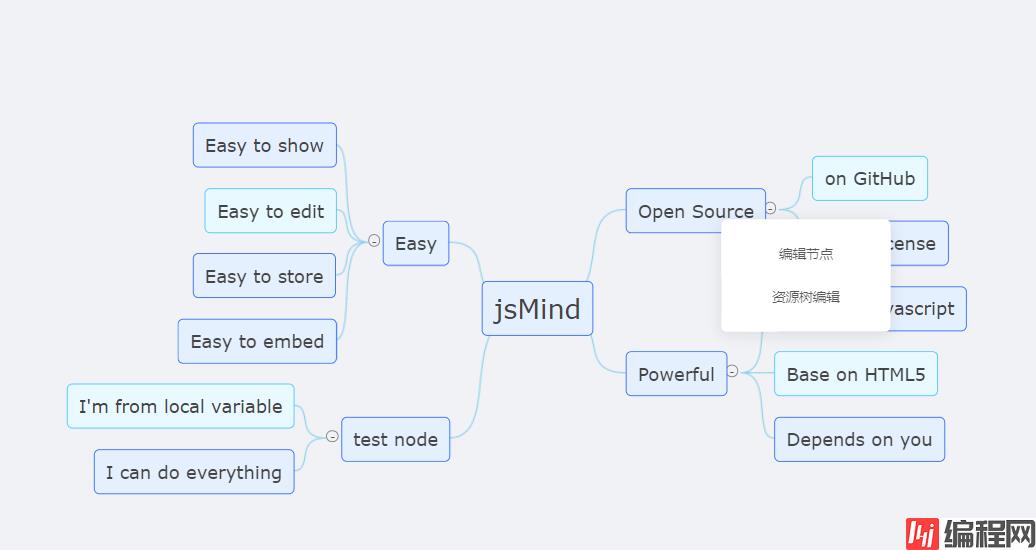
目前插件是统一每一个是一样的menu。


修改方式:
看图:

解决方式:
setZoom方法
Jm.view_provider.prototype.setZoom = function (zoom) {
if (zoom < this.minZoom || zoom > this.maxZoom) {
return false
}
this.actualZoom = zoom
for (var i = 0; i < this.e_panel.children.length; i++) {
this.e_panel.children[i].style.transform = 'scale(' + zoom + ')'
this.e_panel.children[i].parentnode.style['padding-left'] = (zoom * this.e_panel.children[i].parentNode.clientWidth - this.e_panel.children[i].parentNode.clientWidth) / 2 + 'px'
// this.e_panel.children[i].style['transform-origin'] = '0 0'
}
this.show(true)
return true
}
第一种: 增加 paddingLeft样式
this.e_panel.children[i].parentNode.style['padding-left'] = (zoom * this.e_panel.children[i].parentNode.clientWidth - this.e_panel.children[i].parentNode.clientWidth) / 2 + 'px'第二种: 设置 transform-origin
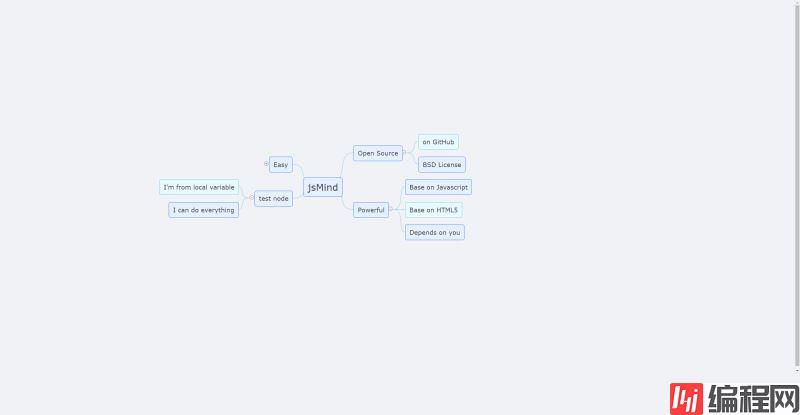
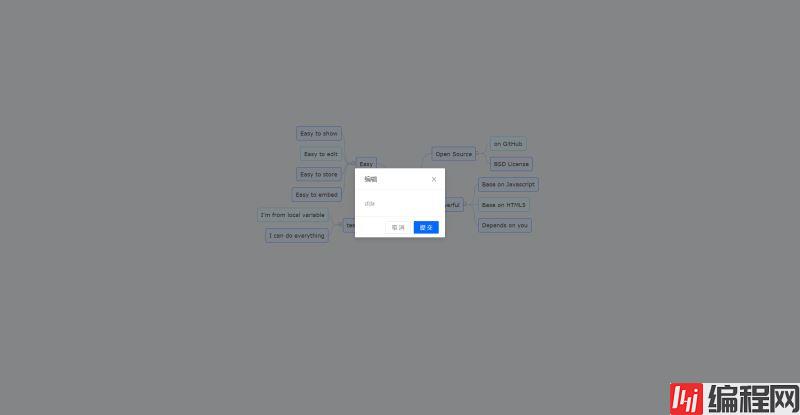
this.e_panel.children[i].style['transform-origin'] = '0 0'demo效果



为了实现我的效果,又不太想用庞大的组件和插件,jsMind是非常合适的选择,可重构、可扩展。感谢jsMind和jsmind.menu.js的分享者!
参考 jsMind(Https://gitee.com/314079846/jsmind/tree/master)
到此这篇关于Vue使用jsMind思维导图的文章就介绍到这了,更多相关vue使用jsMind思维导图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue使用jsMind思维导图的实战指南
本文链接: https://lsjlt.com/news/177879.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0