今天来为我自己的项目设置一个好看的登录页面之前是这样的: 乍一看感觉还行,越看越难受,弄一个好看的图片来做登录页面的背景提上日程,哈哈哈哈~ 让我们先来看一下设置之后的效果: 怎
今天来为我自己的项目设置一个好看的登录页面之前是这样的:

乍一看感觉还行,越看越难受,弄一个好看的图片来做登录页面的背景提上日程,哈哈哈哈~
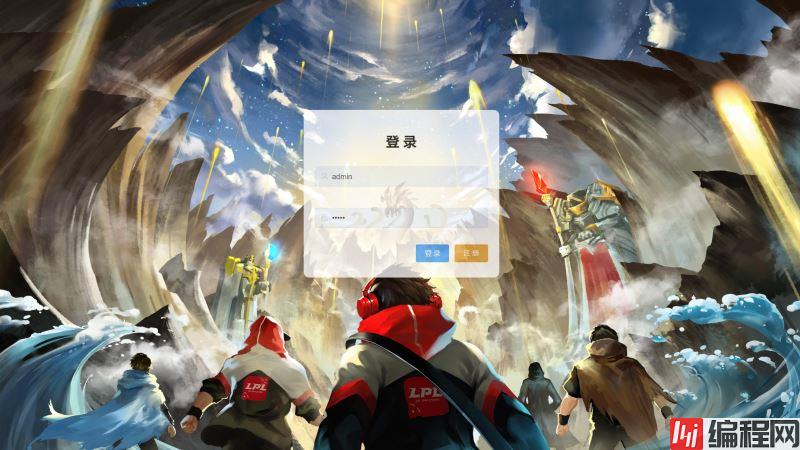
让我们先来看一下设置之后的效果:

怎么样怎么样家人们 , 是不是一下就感觉逼格上来了。
接下来我们直接上代码:
1、首先在自己的登录页面中加两个div标签
<div class="wrapper">
//背景中的内容
<div id="building">
//放在这里的内容都会透明显示
</div>
</div>
参考login页面:
<template>
<div class="wrapper">
<div id="building"
style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px; padding: 20px; border-radius: 10px">
<div style="margin: 20px 0; text-align: center;font-size: 24px"><b>登 录</b></div>
<el-fORM :model="user" :rules="rules" ref="ruleForm">
<el-form-item prop="username">
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-user" v-model="user.username"></el-input>
</el-form-item>
<el-form-item prop="passWord">
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-lock" show-password
v-model="user.password"></el-input>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: right">
<el-button type="primary" size="small" autocomplete="off" @click="login">登 录</el-button>
<el-button type="warning" size="small" autocomplete="off" @click="$router.push('/reGISter')">注 册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
2、CSS样式如下
<style>
.wrapper {
background: url("../assets/login-background.jpg");
width: 100%;
height: 100%;
position: fixed;
background-size: 100% 100%;
}
#building {
opacity: 0.75;
}
</style>
补充知识:vue组件中设置背景图片,随着页面高度的增加,背景图片能够不断延伸铺满屏幕
在做项目的时候,想要实现背景图片将整个页面铺满,等内容变多,高度超过屏幕高度的时候,背景图片仍然能够完全铺满。
这种方式就是将上面进行结合,当页面开始超过屏幕高度的时候,就可以让他进行滚动。

总结
到此这篇关于Vue中设置背景图片和透明度的文章就介绍到这了,更多相关Vue设置背景图片和透明度内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue中设置背景图片和透明度的简单方法
本文链接: https://lsjlt.com/news/177814.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0