目录正文1 Google相机元老 Camera21.1 Camera2的使用1.2 小结1.3 问题分析2 CameraX的便捷之处2.1 UseCase分类正文 相机,作为手机最
相机,作为手机最重要的一个多媒体工具,被应用于众多app软件中,如果整个项目中涉及到拍照、直播、录视频、扫码,那么相机就必须要用到。传统的相机app,一般使用到Camera或者Camera2比较多,但是Google的JectPack框架中引入了CameraX组件作为官方推荐相机架构,既然推出此框架,那么一定是有它自身的优势之处在的,本文将会从CameraX和Camera2的框架机制出发,分析两者的不同以及性能差异。
其实在早期开发相机app的时候,有一部分会使用Camera,有一部分会使用Camera2,但是用起来真的是苦不堪言,往往在相机配置时,为了调出预览页面,至少要写1000行代码,而且仅仅是一个预览页面,后面拍照、录视频等等,还需要做额外的开发,说这么多,我们先看下Camera2是如何使用的吧。
首先Camera2是Google原生的相机框架,所以不需要引任何框架进来。
第一步:创建承载相机的容器
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextureView
android:id="@+id/camera_view_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
一般来说,承载相机预览页面的就是TextureView,当TextureView创建完成之后,就可以配置相机参数,展示预览页面。
第二步:打开摄像头的时机
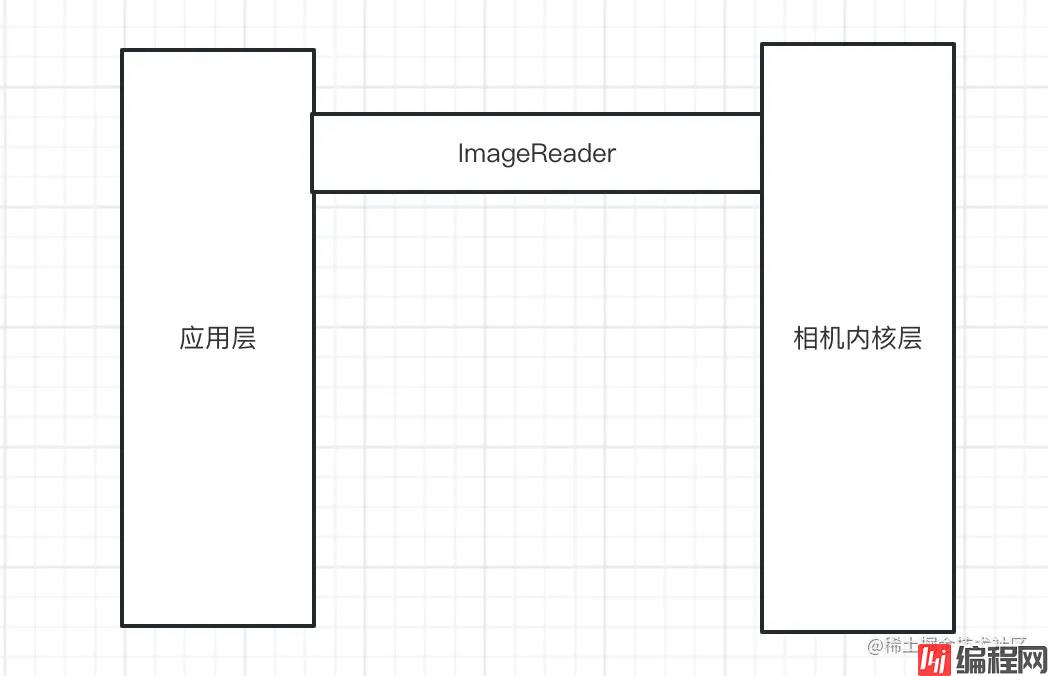
Camera2和Camera不同的是,Camera2是将应用层与相机内核层做了完全的解耦,需要通过Camera Service来获取到CameraManager以此调用相机内核层提供的能力。
那么在什么时机才能打开摄像头呢?就是在TextureView的onSurfaceTextureAvailable回调的时候,去初始化相机参数,开启摄像头。
private fun initCamera(){
}
override fun onSurfaceTextureAvailable(surface: SurfaceTexture, width: Int, height: Int) {
initCamera()
}
override fun onSurfaceTextureSizeChanged(surface: SurfaceTexture, width: Int, height: Int) {
}
override fun onSurfaceTextureDestroyed(surface: SurfaceTexture): Boolean {
return false
}
override fun onSurfaceTextureUpdated(surface: SurfaceTexture) {
}
第三步:搭建应用层与相机内核的桥梁
@SuppressLint("MissingPermission")
@Synchronized
fun start(textureView: TextureView) {
val cameraManager = context.getSystemService(Context.CAMERA_SERVICE) as CameraManager
//建立数据传输的桥梁
imageReader = ImageReader.newInstance(
previewWidth,
previewHeight,
ImageFORMat.YUV_420_888,
2
)
val handlerThread = HandlerThread("Camera2Manager")
handlerThread.start()
handler = Handler(handlerThread.looper)
imageReader?.setOnImageAvailableListener(this, handler)
//真正地开启摄像头
cameraManager.openCamera("0", this, handler)
}
// setOnImageAvailableListener的回调
override fun onImageAvailable(reader: ImageReader?) {
}
// Device StateCallback
override fun onOpened(camera: CameraDevice) {
}
override fun onDisconnected(camera: CameraDevice) {
}
override fun onError(camera: CameraDevice, error: Int) {
}
因为应用层和相机内核层已经完全解耦,所以两者想要进行数据传递,必须要建立桥梁,那么通过ImageReader就可以完成,可以通过传入一些参数:预览尺寸、图像格式等,设置setOnImageAvailableListener,有数据发送过来之后,通过onImageAvailable获取到数据显示即可。

然后,调用CameraManager的openCamera方法,才是真正打开摄像头,那么成功还是失败呢?就需要通过 CameraDevice.StateCallback的回调来判断。
第四步:建立会话,创建预览请求
override fun onOpened(camera: CameraDevice) {
this.cameraDevice = camera
//建立会话
createPreviewSession()
}
override fun onDisconnected(camera: CameraDevice) {
cameraDevice?.close()
cameraDevice = null
}
override fun onError(camera: CameraDevice, error: Int) {
cameraDevice?.close()
cameraDevice = null
}
当打开Camera之后,如何判断是否成功开启摄像头呢?就是通过onOpened这个回调来判断,当成功开启摄像头之后,就需要与相机内核建立会话,发起预览请求createCaptureRequest。
private fun createPreviewSession() {
//创建Surface,所有的画面渲染都是由Surface处理
val texture = textureView?.surfaceTexture
texture?.setDefaultBufferSize(previewWidth, previewHeight)
val surface = Surface(texture)
//开启预览会话,这样就可以预览数据
val builder = cameraDevice?.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW)
builder?.addTarget(surface)
builder?.set(
CaptureRequest.CONTROL_AF_MODE,
CaptureRequest.CONTROL_AF_MODE_CONTINUOUS_PICTURE
)
//想要获取每一帧的数据,需要给ImageReader设置Target
imageReader?.surface?.let {
builder?.addTarget(it)
}
//建立连接,开启会话
cameraDevice?.createCaptureSession(
mutableListOf(surface, imageReader?.surface),
CaptureSessionCallback(),
handler
)
我们知道,如果使用TextureView,那么所有画面的渲染都是通过Surface来渲染,因此在创建Surface之后,就可以添加到cameraDevice中,此时页面中就会有图像了,如果想要分析每一帧的数据,那么也需要给ImageReader设置Surface.
完成一系列配置之后,调用CameraDevice的createCaptureSession方法,开启会话。
inner class CaptureSessionCallback : CameraCaptureSession.StateCallback() {
override fun onConfigured(session: CameraCaptureSession) {
mSession = session
if (cameraDevice == null) return
session.setRepeatingRequest(requestBuilder?.build()!!, null, handler)
}
override fun onConfigureFailed(session: CameraCaptureSession) {
}
}
因为需要实时的数据流一帧一帧地传递过来,因此需要发起重复请求setRepeatingRequest,以此将实时的图像帧发送到手机页面上进行渲染。
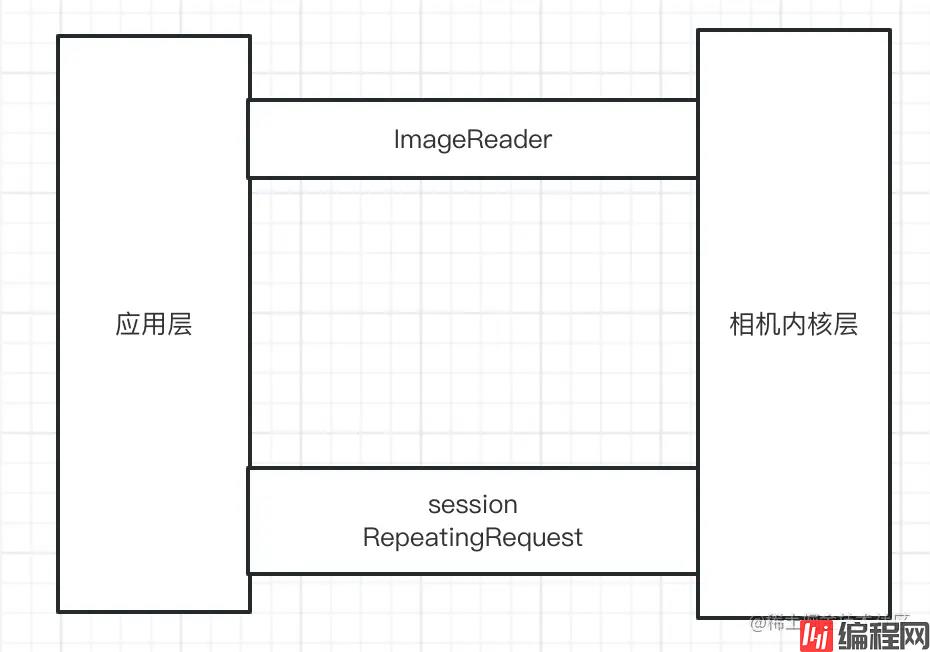
至此我们先做一个小小的总结,我们知道如果做一个相机app,最主要的两个功能:预览和分析图片帧。
我们在打开摄像头之前,首先会通过ImageReader来完成应用层和相机内核层的建立,通过监听回调获取每一帧的图像数据;然后开启摄像头之后,又完成的一个工作就是配置Surface,将其挂载到CameraDevice上,然后如果想要请求获取图像帧,那么就需要开启session,重复发起预览的请求,来获取到每一帧的数据,也正是下图所展示的。

如果我们做到了上图的配置,我们运行之后发现,只拿到了一帧数据,紧接着抛出了一个异常,这个是在onError中回调的。
2023-01-14 14:56:14.220 29697-29803/com.lay.highavailablecamera E/HighAvailableCamera: onOpened
2023-01-14 14:56:14.574 29697-29803/com.lay.highavailablecamera E/HighAvailableCamera: onImageAvailable android.media.ImageReader@f04668
2023-01-14 14:59:14.122 29697-29803/com.lay.highavailablecamera E/HighAvailableCamera: onError 3
如果做过相机应用的伙伴应该也见到过这个情况,主要原因就是,一帧一帧地数据传递过来之后,我们没有处理,导致数据一直阻塞没有关闭,从而无法处理下一帧数据,因此在拿到最新的数据之后,需要主动调用close方法,以便下一帧数据进入到屏幕中。
override fun onImageAvailable(reader: ImageReader?) {
Log.e(Constants.TAG, "onImageAvailable $reader")
val latestImage = reader?.acquireNextImage()
//NOTE 做数据处理
latestImage?.close()
}
前面我们用Camera2完成了页面的预览,伙伴们如果有需要源码的,可以直接找我。通过前面对于Camera2的使用,我们发现太麻烦了,就为了完成一个页面预览,写了很多配置,好处就是这些配置是通用的,不需要频繁地改动,但是我们想的就是能够一键式搭建一个相机应用,那么CameraX就是我们需要的”傻瓜相机“。
其实,CameraX对于每个功能都做了详细的划分,例如预览的PreView、图像分析的ImageAnalysis等,因此在做Camera配置的时候,可以选择自己想要的UseCase进行初始化。
private fun initCameraConfig(context: Context) {
val cameraProviderFuture = ProcessCameraProvider.getInstance(context)
cameraProviderFuture.addListener({
// 预览配置
val preview = Preview.Builder()
.build()
.also {
it.setSurfaceProvider(binding.basePreview.surfaceProvider)
}
//设置摄像头是前置还是后置
val cameraSelector = CameraSelector.DEFAULT_BACK_CAMERA
if (cameraProvider == null) {
cameraProvider = cameraProviderFuture.get()
//拍照useCase配置
if (imageCapture == null) {
imageCapture = ImageCapture
.Builder()
.setTargetRotation(Surface.ROTATION_90)
.setCaptureMode(ImageCapture.CAPTURE_MODE_MAXIMIZE_QUALITY)
.setFlashMode(ImageCapture.FLASH_MODE_AUTO)
.setTargetAspectRatio(AspectRatio.RATIO_16_9)
.build()
}
//图像分析useCase配置
if (imageAnalysis == null) {
imageAnalysis = ImageAnalysis.Builder()
.setBackpressureStrategy(ImageAnalysis.STRATEGY_KEEP_ONLY_LATEST)
.setTargetAspectRatio(AspectRatio.RATIO_16_9)
.build()
}
//图像数据处
try {
cameraProvider?.unbindAll()
cameraProvider?.bindToLifecycle(
lifecycleOwner!!, cameraSelector, preview, imageCapture, imageAnalysis
)
} catch (exc: Exception) {
}
}
}, ContextCompat.getMainExecutor(context))
}
其实我们可以看到,这里我们是将拍照的userCase以及图像分析的useCase都做了配置,如果只需要做一个预览配置,也就几十行代码就能够完成,单就使用上,比Camera2要简单的多的多。
<androidx.camera.view.PreviewView
android:id="@+id/base_preview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
对于预览页面,CameraX中也提供了PreviewView容器,它其实是继承自FrameLayout。
其实对于CameraX这块仅仅是讲了如何使用,具体的核心实现等下篇文章细细道来,更多关于Android CameraX与Camera2对比的资料请关注编程网其它相关文章!
--结束END--
本文标题: Android进阶CameraX与Camera2使用比对详解
本文链接: https://lsjlt.com/news/177784.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0