目录问题解决方法安装后问题一安装后问题二nodejs版本最好在v17以下,推荐使用v16.19.0 问题 由于项目需要旧版的 Vue-cli ,所以需要事先卸载新版本;运行命令全局卸
nodejs版本最好在v17以下,推荐使用v16.19.0
由于项目需要旧版的 Vue-cli ,所以需要事先卸载新版本;
运行命令全局卸载:
yarn global remove @vue/cli
// 查看当前版本确定是否卸载
vue --version结果还是旧版本,使用 npm uninstall -g @vue/cli 依旧没有卸载掉;
第一步:全局卸载旧版本
npm uninstall vue-cli -g第二步:找到并删除.npmrc文件
// 查看文件位置:userconfig = “C:\Users\Administrator\.npmrc”
npm config ls -l第三步:删vue原始文件:
// 找到当前安装位置,找到文件,删除
where vue第四步:再次全局卸载,然后安装相应版本
npm uninstall -g @vue/cli最后:安装vue-cli
// 最新版本
npm install -g @vue/cli
// 或
// x.x.x 为版本号
npm install -g @vue/cli@x.x.x安装完成过后继续运行 vue --version 查看版本是否正确,必要时可以重新开一个终端再次查看是否安装成功。
出现此报错解决
npm WARN config global `--global`, `--local` are deprecated. Use `--location
目标位置(你的node安装目录):C:\Program Files\nodejs
找到目录下的npm文件并打开,搜索prefix -g,将其替换为prefix --location=global,
NPM_PREFIX=`"$NODE_EXE" "$NPM_CLI_js" prefix -g`
// 修改为
NPM_PREFIX=`"$NODE_EXE" "$NPM_CLI_JS" prefix --location=global`如果提示没权限,那就得用管理员权限去操作。
修改完npm文件,再修改npm.cmd文件,这个文件需要注意的是,如果你改完保存不了,那么你可以尝试去右键打开它得属性==》安全,修改它的权限为【完全控制】,
这个文件修改的地方和npm文件一样,搜索prefix -g,并将其替换为prefix --location=global。
保存成功后,刷新运行这个cmd文件,然后你再cnpm -v或者npm -v就不会看见那个警告了。
最后一句:别忘了保存cmd文件后,把它的权限改回去。
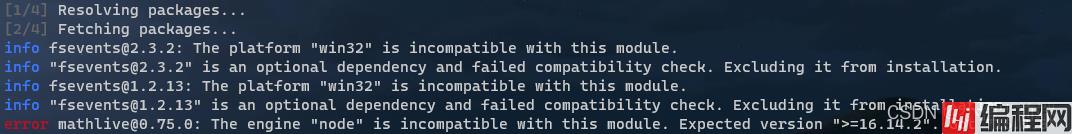
创建vue3时报错
info fsevents@2.3.2: The platfORM “win32“ is incompatible with this module.

解决方案:
// 安装yran 已经安装就直接运行解决报错的命令
npm install yarn -g
// 查看版本
yarn --version
// 解决报错
yarn config set ignore-engines true到此这篇关于vue-cli 卸载不掉的问题解决的文章就介绍到这了,更多相关vue-cli 卸载不掉内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 解决vue-cli 卸载不掉的问题
本文链接: https://lsjlt.com/news/177500.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0