Python 官方文档:入门教程 => 点击学习
目录环境准备效果展示文件结构总结最近感觉python越用越顺手了,干啥都挺好用,可是就桌面应用这一块一直没有找到很好的解决方案,试过了TK、Qt、wx之流的GUI方案后感觉都只能做点
最近感觉python越用越顺手了,干啥都挺好用,可是就桌面应用这一块一直没有找到很好的解决方案,试过了TK、Qt、wx之流的GUI方案后感觉都只能做点简单的界面还行,控件稍微多点就感觉好变态啊,而且界面还是丑。。。
今天闲逛居然发现了Eel这货,类似Electron的效果,可以直接使用html来做界面,程序逻辑部分还是用Python写,js和py可以无缝对接,感觉好像发现了新大陆~
Python 3.7.3Chrome浏览器(由于Eel是直接调用的Chrome的app启动模式,所以自己很轻量,不过需要提前安装有Chrome)vscodebootstrap和JqueryEel库pip install eel
上面web文件夹用来存放各种静态文件,我是直接用的CDN上的css和js库,比用npm装到本地还省事儿。
这里主要提一下favicon.ico这个文件,以前撸html从来没做过这个图标,在Eel中这个文件将会显示为程序左上角的图标,所以还是挑个好看点的扔进来吧。
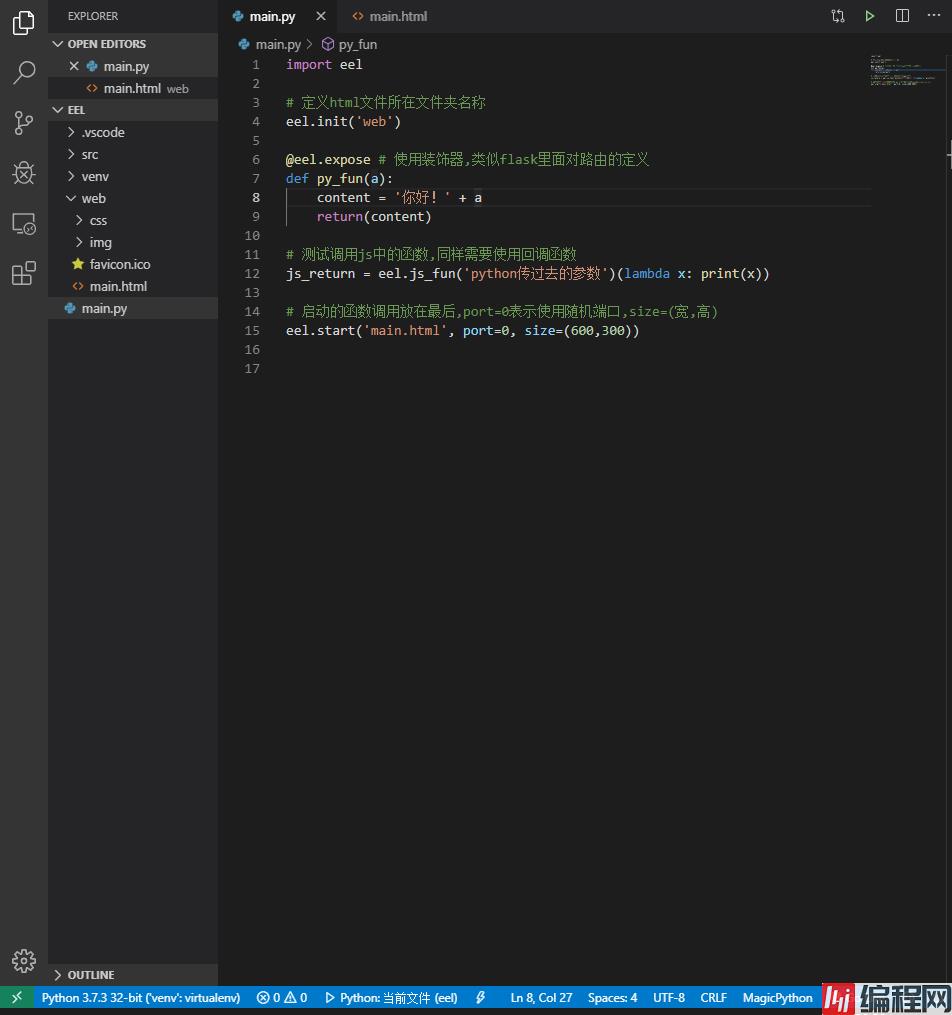
main.py
import eel
# 定义html文件所在文件夹名称
eel.init('web')
@eel.expose # 使用装饰器,类似flask里面对路由的定义
def py_fun(a):
content = '你好!' + a
return(content)
# 测试调用js中的函数,同样需要使用回调函数
js_return = eel.js_fun('python传过去的参数')(lambda x: print(x))
# 启动的函数调用放在最后,port=0表示使用随机端口,size=(宽,高)
eel.start('main.html', port=0, size=(600,300))
main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>Eel演示</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script type="text/javascript" src="/eel.js"></script>
</head>
<body>
<div class="container">
<div class="card mt-4">
<div class="card-body">
<h4>js & py互调测试</h4>
<input type="text" class="fORM-control" id="in">
<p id="out"></p>
<button class="btn btn-lg btn-success" onclick="doThis()">调用Python函数</button>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
// 调用python中的函数,注意需要在定义前加上async声明异步
async function doThis(){
var par=$("#in").val();
let content = await eel.py_fun(par)(); //这里用let不用var,调用的python函数后面是两对括号
$("#out").text(content);
}
// 将js中的函数暴露给python,这个貌似不怎么需要用
eel.expose(js_fun);
function js_fun(a){
return('这是调用js中函数返回的结果:' + a);
}
</script>
</body>
</html>
总体来说还是比较切中我的点的,能用HTML做界面的话,颜值肯定有保证了,接下来就是继续研究python源代码转EXE或者加密打包的问题了,还有~不知道如果配上vue.js的话会不会飞起来?
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Python如何使用Eel和HTML开发桌面应用
本文链接: https://lsjlt.com/news/176485.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0