这篇文章主要介绍了微信小程序如何搭载node.js服务器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序如何搭载node.js服务器文章都会有所收获,下面我们一起来看看
这篇文章主要介绍了微信小程序如何搭载node.js服务器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序如何搭载node.js服务器文章都会有所收获,下面我们一起来看看吧。
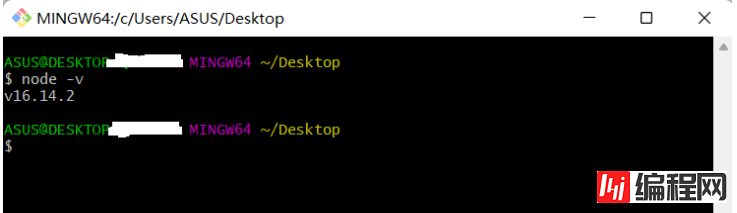
检测电脑是否安装node.js,可以用【 cmd/Power shell 】命令检测,也可以用【git-bash】,这里就用git-bash进行演示,没有git-bash可以安装一下。

在微信开发者工具中,创建一个微信小程序,在创建微信小程序的目录下新建一个文件夹,命名为【server】表示我们的服务器,然后打开文件夹,右键鼠标点击如图

打开后分别输入以下命令
(1)初始化项目,将会自动创建package.json配置文件
npm init -y(2)安装Express框架,用于快速搭建HTTP服务器
npm install express --save(3)安装nodemon监控文件修改
npm install nodemon -g执行完上述命令之后,在该目录下创建一个index.js文件,同时编写以下代码
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.JSON())
//处理POST请求
app.post('/',(req,res)=>{
console.log(req.body)
res.json(req.body)
})
//处理GET请求
app.get('/',(req,res)=>{
console.log(req.body)
res.json(req.body)
})
//监听3000端口
app.listen(3000,()=>{
console.log('server running | Http://127.0.0.1:3000')
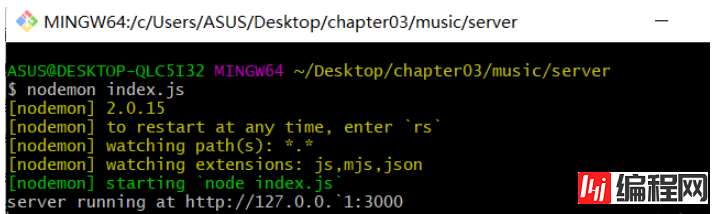
})在刚刚的【Git-Bash-Here】中输入如下命令
nodemon index.js
有以上效果,则表示已经启动成功了。
如何发送请求,假设我们为点击这个事件【bindtap="play"】进行一个数据请求,在微信小程序项目中的【.js】文件中编写代码
play:function(e){
wx.request({
//请求方式(大小写皆可,不写默认为GET请求)
method:'GET',
//服务器接口地址
url:'http://127.0.0.1:3000/',
//data表示请求的参数
data:e.detail.value,
//接口调用成功的回调函数
//res表示服务器响应信息
success:function(res){
console.log(res)
}
})
}在微信小程序项目当中我们会在【.js】文件中定义data数据,那么我们现在将data数据放入到我们的服务端中去
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.json())
app.get('/', (req, res) => {
// console.log(req.body)
res.json(data)
})
app.listen(3000, () => {
console.log('server running at http://127.0.0.`1:3000')
})
var data = {
//存放你的data数据
}关于“微信小程序如何搭载node.js服务器”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序如何搭载node.js服务器”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网服务器栏目。
--结束END--
本文标题: 微信小程序如何搭载node.js服务器
本文链接: https://lsjlt.com/news/176107.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0