目录Vue项目中实现登录大致思路: 一、安装插件二、创建store 三、封装axiOSapi.js的作用 四、路由拦截五、登录页面实际使用总结Vue项目
1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码
2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token
3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面
4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面
5、每次调后端接口,都要在请求头中加token
6、后端判断请求头中有无token,有token,就拿到token并验证token,验证成功就返回数据,验证失败(例如:token过期)就返回401,请求头中没有token也返回401
7、如果前端拿到状态码为401,就清除token信息并跳转到登录页面
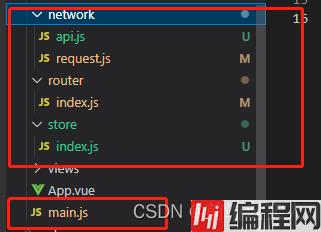
用到的关键文件

npm install axios; // 安装axios
npm install vuex // 安装vuex补充:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 用Vuex.Store对象用来记录token
const store = new Vuex.Store({
state: {
// 存储token
token:"",
userName:"" // 可选
},
getters: {
getToken(state){
return state.token || localStorage.getItem("token") || "";
}
},
mutations: {
// 修改token,并将token存入localStorage
setToken(state,token) {
state.token = token;
localStorage.setItem('token', token);
console.log('store、localstorage保存token成功!');
},
delToken(state) {
state.token = "";
localStorage.removeItem("token");
},
// 可选
setUserInfo(state, userName) {
state.userName = userName;
}
},
actions: {
// removeToken: (context) => {
// context.commit('setToken')
// }
},
});
export default store;引用到main.js
import store from './store'
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')request.js文件用来封装我们的axios
qs vue 插件
里面有用到qs,这里我门讲解下他的作用:
get方法:我们通过定义一个get函数,get函数有两个参数,第一个参数表示我们要请求的url地址,第二个参数是我们要携带的请求参数。get函数返回一个promise对象,当axios其请求成功时resolve服务器返回 值,请求失败时reject错误值。最后通过export抛出get函数。
post方法:原理同get基本一样,但是要注意的是,post方法必须要使用对提交从参数对象进行序列化的操作,所以这里我们通过node的qs模块来序列化我们的参数。这个很重要,如果没有序列化操作,后台是拿不到你提交的数据的。这就是文章开头我们import QS from ‘qs’;的原因。
简单来说,qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
在项目中使用命令行工具输入:npm install qs
安装完成后在需要用到的组件中:import qs from 'qs’
具体使用中我查看了:qs.parse()和qs.stringify()
这两种方法虽然都是序列化,但是还是有区别的。
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
// 封装axios
import axios from 'axios'
// 序列化
import QS from 'qs';
// vuex
import store from '../store/index'
//这一步的目的是判断出当前是开发环境还是生成环境,方法不止一种,达到目的就行
// if(process.env.NODE_ENV=="development"){
// baseURL=''
// }else{
// baseURL=''
// }
// 使用自定义的配置文件发送请求
const instance = axios.create({
baseURL: '',
timeout: 80000,
headers: {
// 'Content-Type': 'application/JSON;charset=UTF-8',
// 'custome-header':'tianliangjiaoyu'
}
});
// post请求的时候,我们需要加上一个请求头,所以可以在这里进行一个默认的设置,即设置post的请求头为
axios.defaults.headers.post['Content-Type'] = 'application/x-www-fORM-urlencoded;charset=UTF-8';
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 每次发送请求之前判断vuex中是否存在token
// 如果存在,则统一在Http请求的header都加上token,这样后台根据token判断你的登录情况
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
const token = store.getters.getToken;
if (token) {
// 已经登录成功,统一添加token
config.headers.Authorization = `Bearer ${token}`
}
// token && (config.headers.Authorization = token);
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 这里说一下token,一般是在登录完成之后,将用户的token通过localStorage或者cookie存在本地,
// 然后用户每次在进入页面的时候(即在main.js中),会首先从本地存储中读取token,如果token存在说明用户已经登陆过,
// 则更新vuex中的token状态。然后,在每次请求接口的时候,都会在请求的header中携带token,
// 后台人员就可以根据你携带的token来判断你的登录是否过期,如果没有携带,则说明没有登录过。
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
if (response.status === 200) {
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
}, function (error) {
// 对响应错误做点什么
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
// 未登录则跳转登录页面,并携带当前页面的路径
// 在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:
router.replace({
path: '/login',
query: {
redirect: router.currentRoute.fullPath
}
});
break;
// 403 token过期
// 登录过期对用户进行提示
// 清除本地token和清空vuex中token对象
// 跳转登录页面
case 403:
this.$message({
message: '登录过期,请重新登录',
duration: 1000,
type: 'success'
});
// 清除token
localStorage.removeItem('token');
store.commit('loginSuccess', null);
// 跳转登录页面,并将要浏览的页面fullPath传过去,登录成功后跳转需要访问的页面
setTimeout(() => {
router.replace({
path: '/login',
query: {
redirect: router.currentRoute.fullPath
}
});
}, 1000);
break;
// 404请求不存在
case 404:
this.$message({
message: '网络请求不存在',
duration: 1500,
type: 'success'
});
break;
// 其他错误,直接抛出错误提示
default:
this.$message({
message: error.response.data.message,
duration: 1500,
type: 'success'
});
}
return Promise.reject(error.response);
}
});
export function get(url, params) {
return new Promise((resolve, reject) => {
instance.get(url, {
params: params
})
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
export function post(url, params, headers) {
return new Promise((resolve, reject) => {
instance.post(url, QS.stringify(params), headers)
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
要注意的是,上面的this.$message方法,是我引入的element库中的轻提示组件,你根据你的ui库,对应使用你的一个提示组件。
这里说一下token,一般是在登录完成之后,将用户的token通过localStorage或者cookie存在本地,然后用户每次在进入页面的时候(即在main.js中),会首先从本地存储中读取token,如果token存在说明用户已经登陆过,则更新vuex中的token状态。然后,在每次请求接口的时候,都会在请求的header中携带token,后台人员就可以根据你携带的token来判断你的登录是否过期,如果没有携带,则说明没有登录过。
axios.get()方法和axios.post()在提交数据时参数的书写方式还是有区别的。区别就是,get的第二个参数是一个{},然后这个对象的params属性值是一个参数对象的。而post的第二个参数就是一个参数对象。两者略微的区别要留意哦!
这里我们补充一个知识点:
api文件的作用就是接口统一管理
这里我们定义了一个postLogin方法,这个方法有一个参数p,p是我们请求接口时携带的参数对象。而后调用了我们封装的post方法,post方法的第一个参数是我们的接口地址,第二个参数是postLogin的p参数,即请求接口时携带的参数对象。最后通过export统一导出apiFun对象
import {get,post} from './request'
let apiFun = null;
apiFun.postLogin = p => post('api/v1/users/my_address/address_edit_before', p)
export default apiFun;然后在我们的mian.js文件中定义成全局变量,方便调用
import apiFun from "./network/api";
Vue.prototype.$apiFun = apiFun;//请求接口api然后在我们的页面中可以这样调用我们的api接口:
// 调用api接口,并且提供了两个参数
this.$apiFun.postLogin({
type: 0,
sort: 1
}).then(res => {
// 获取数据成功后的其他操作
………………
}) api接口管理的一个好处就是,我们把api统一集中起来,如果后期需要修改接口,我们就直接在api.js中找到对应的修改就好了,而不用去每一个页面查找我们的接口然后再修改会很麻烦.
import Vue from "vue"
import Router from "vue-router"
import Home from '../views/Home.vue'
import store from '../store/index'
Vue.use(Router)
let routes = [
{
path: '/',
name: 'Home',
component: Home,
// 重定向
redirect: '/publiccloud',
children: [
{
path: '/publiccloud',
name: '公有云用户管理',
component: () => import('../views/publicCloud/PublicCloud.vue')
},
{
path: '/admin',
name: '管理员管理',
component: () => import('../views/admin/Admin.vue')
}
]
},
// 登陆页面
{
path: "/Login",
name: "登录页面",
component: () => import('../views/login/Login.vue')
},
];
let router = new Router({
routes,
mode: 'history',
// 全局配置激活路由的class类名,处与活跃(动态)就会用上这个类名
linkActiveClass: 'active'
})
// 设置路由守卫,在进页面之前,判断有token,才进入页面,否则返回登录页面
if (storage.get("token")) {
store.commit("setToken", localStorage.getItem("token"));
}
router.beforeEach((to, from, next) => {
// 设置路由守卫,在进页面之前,判断有token,才进入页面
if (token) {
next('/')
} else {
// 没有token就调用后端接口,跳转地址
getAddress().then((res) => {
if (res.data.code === 200) {
location.href = res.data.data.redirectUri
}
})
}
});
export default router
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
let that = this;
// console.log('username',this.loginForm.username)
// 通过校验规则后进入校验用户名密码是否正确
// 没有后台接口可以自定义一个函数来模拟,替换postLogin
this.$apiFun.postLogin(this.loginForm.username, this.loginForm.passWord)
.then(res => {
console.log(res);
that.$store.commit("setToken", res.data.token);
that.$store.commit("setUserInfo", res.data.account);
this.$notify({
title: "登录成功",
type: "success",
showClose: false,
duration: 1000
});
setTimeout(() => {
// 此时要判断/login后面的参数redirect,若无参数,进入主页;
this.$router.push("/index");
// 若有参数则参数为未有权限的那个路由,跳转到那个路由
// this.$router.push(***); -- 具体要自己在这实现
}, 1000);
})
.catch(error => {
// 错误分为 status-请求错误 和 code-账号密码错误
this.$message.error(error);
console.log(error);
});
} else {
// 不符合前端校验
this.$message.error('format error:'+error);
console.log('format error:',error);
return false;
}
});
}到此这篇关于Vue登录功能实现(含封装axios)的文章就介绍到这了,更多相关Vue登录功能实现内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue登录功能实现全套详解(含封装axios)
本文链接: https://lsjlt.com/news/176049.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0