目录前言koa-compose洋葱模型源码解析总结前言 学习目标: koa-compose洋葱模型 源码地址:koajs/compose koa-compose Koa-compo
学习目标:
Koa-compose 是一个 Koa 中间件工具,Koa 是一个流行的 node.js 网络框架。Koa-compose 允许你将多个中间件函数组合成一个单独的函数,这样可以更容易地管理和重用中间件。
在 Koa 中,中间件函数是按照特定顺序调用的函数,用于处理传入的 Http 请求并生成响应。中间件函数可以执行各种任务,例如解析请求主体、验证请求参数或与数据库交互。
中间件的简单示例:
// sendHandle.js
const sendHandle = () => {
// 处理请求成功方法
const render = ctx => {
return (data, msg = '请求成功') => {
ctx.set('Content-Type', 'application/JSON');
ctx.body = {
code: '000001',
data,
msg
}
}
}
// 处理请求失败方法
const renderError = ctx => {
return (code, msg = '请求失败') => {
ctx.set('Content-Type', 'application/json');
ctx.body = {
code,
data: null,
msg
}
}
}
return async (ctx, next) => {
ctx.send = render(ctx);
ctx.sendError = renderError(ctx);
await next();
}
}
module.exports = sendHandle;
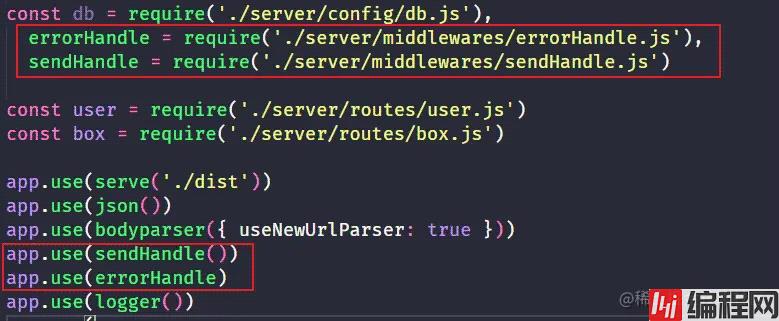
然后在app.js 中引用,如图

上面中间件的作用是处理请求的结果。
详细代码可以参考,codeniu/niu-box ,这是一个 koa 小项目。
洋葱模型是一种用于解释中间件的架构模型。它描述了中间件的工作方式,以及中间件如何在处理请求和生成响应时与其他中间件协同工作。
在洋葱模型中,中间件被描述为一个可以包装在外层的函数。每个中间件函数都可以在接收到请求时执行一些操作,然后将请求传递给内层的中间件函数。当内层的中间件函数完成工作并返回响应时,外层的中间件函数可以再次执行一些操作,然后将响应返回给客户端。
'use strict'
module.exports = compose
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)))
} catch (err) {
return Promise.reject(err)
}
}
}
}
compose() 函数的参数是一个中间件数组,它包含了要组合的中间件函数。首先,代码会检查中间件数组是否是一个数组,并检查数组中的每个元素是否都是函数。如果中间件数组不合法,就会抛出一个错误。
然后,compose() 函数会返回一个新的函数,该函数接受两个参数:context 和 next。context 对象包含了请求的上下文信息,例如请求路径、请求参数等。next 函数是一个回调函数,用于在当前中间件函数完成工作后调用下一个中间件函数。
变量 index,用于记录最后一个被调用的中间件函数的编号。
在每次调用中间件函数之前,都会检查当前中间件函数的编号是否小于等于 index 变量。如果是,就意味着 next() 函数被调用了多次,会返回一个错误。然后会更新 index 变量,并获取下一个中间件函数。
如果当前中间件函数是最后一个中间件函数,就会将 next 函数赋值给当前中间件函数。如果没有更多的中间件函数,就会返回一个已完成的 Promise 对象。
最后,调用当前中间件函数,并返回一个 Promise 对象。如果在调用过程中发生错误则会抛出一个异常。
koa-compose 使用递归和Promise来实现多个中间件的链式调用,Promise 很好的简化了异步流程,并且能够让你使用 try-catch 语句捕获异步错误。
以上就是node.js 网络框架koa compose中间件使用解析的详细内容,更多关于Node.js框架koa compose中间件的资料请关注编程网其它相关文章!
--结束END--
本文标题: Node.js网络框架koacompose中间件使用解析
本文链接: https://lsjlt.com/news/175767.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0