源码 <a-fORM-model ref="ruleForm" :model="form" :rules="rules" :label-col="{ span: 5 }" :

<a-fORM-model ref="ruleForm" :model="form" :rules="rules" :label-col="{ span: 5 }" :wrapper-col="{ span: 19 }">
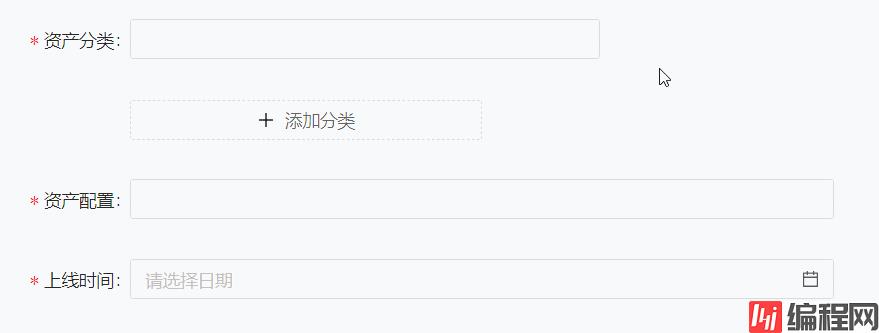
<a-form-model-item ref="zcfl" label="资产分类" prop="zcfl">
<!-- <a-input style="width: 60%" v-model="form.zcfl" /> -->
<a-form-model-item
:prop="'zcfl.' + index + '.value'"
:rules="{
required: true,
message: '请输入内容',
trigger: 'blur',
}"
v-for="(domain, index) in form.zcfl"
:key="domain.key"
>
<a-input v-model="domain.value" style="width: 40%; margin-right: 8px" />
<a-icon
v-if="form.zcfl.length > 1"
class="dynamic-delete-button"
type="minus-circle-o"
:disabled="form.zcfl.length === 1"
@click="removeDomain(domain)"
/>
</a-form-model-item>
<a-button type="dashed" style="width: 30%" @click="aDDDomain"> <a-icon type="plus" /> 添加分类 </a-button>
</a-form-model-item>
</a-form-model>data
form: {
zcfl: [{ value: undefined, key: 1 }], //资产分类
},
rules: {
zcfl: [{ required: true, message: '请输入!', trigger: 'blur' }],
},添加逻辑
// 添加分类
removeDomain(item) {
let index = this.form.zcfl.indexOf(item)
if (index !== -1) {
this.form.zcfl.splice(index, 1)
}
},
addDomain() {
this.form.zcfl.push({
value: '',
key: Date.now(),
})
},到此这篇关于Vue使用antd组件a-form-model-实现数据连续添加的文章就介绍到这了,更多相关Vue数据连续添加内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue使用antd组件a-form-model实现数据连续添加功能
本文链接: https://lsjlt.com/news/175723.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0