目录canvas渲染SVG 底图Canvas渲染 使用 Canvas 渲染器(默认)等价于:使用 SVG 渲染器 var chart = echarts.init(contain
使用 Canvas 渲染器(默认)等价于:使用 SVG 渲染器
var chart = echarts.init(containerDom, null, {renderer: 'canvas'});
var chart = echarts.init(containerDom);
var chart = echarts.init(containerDom, null, {renderer: 'svg'});
在大多数浏览器侧图库中,将选择SVG或画布进行渲染。对于绘制图表,这两种技术通常是可替换的,并且具有类似的效果。然而,在某些情况下,它们的性能和能力是不同的。因此,他们的选择成为一个长期存在的话题,不容易有一个标准答案。 Apache EChartsTM从一开始就使用Canvas绘制图表(除了使用VML for IE8-)。ECharts v4.0发布了SVG渲染器,它提供了一个新的选择。通过在初始化图表实例时将渲染器参数设置为“canvas”或“svg”,可以方便地指定渲染器。 首先向 echarts 注册 SVG 字符串或解析过的 SVG DOM,引用注册过的底图。
$.get('map/organ.svg', function (svg) {
echarts.reGISterMap('organ_diagram', {svg: svg});
var chart = echarts.init(document.getElementById('main'))。
chart.setOption({
geo: [{
map: 'organ_diagram',
...
}]
});
});
一般来说,Canvas更适合绘制具有大量图形元素的图表(通常由大量数据导致)(例如热图表、地理坐标系或平行坐标系上的大型折线图或散点图),也适合实现一些视觉效果。然而,在许多场景中,SVG具有重要的优势:它具有较低的内存消耗(这对于移动终端尤为重要)、略高的渲染性能,并且在用户使用浏览器内置的缩放功能时不会模糊。 我们可以根据硬件和软件环境、数据量和功能需求综合考虑选择哪种渲染器。
import 'zrender/lib/svg/svg';
在良好的硬件和软件环境以及少量数据(如PC上的业务报告)的情况下,可以使用两个渲染器,而不会产生太多混淆。 在环境较差且性能问题需要优化的场景中,可以通过实验确定使用哪个渲染器。例如,我有以下经历: 当需要创建许多ECharts实例并且浏览器容易崩溃(可能是因为Canvas的数量超过了手机的容量)时,可以使用SVG渲染器进行改进。粗略地说,如果图表在低端Android机器上运行,或者我们使用一些特定的图表,例如水球图表,SVG渲染器可能会更好。 当数据量较大且有许多交互时,可以选择画布渲染器。 我们强烈欢迎开发人员就他们的经验和场景向我们提供反馈,以帮助我们更好地优化。 注意:除了某些特殊渲染可能依赖于画布:例如眩光尾迹效果、混合效果的热图等,SVG支持的大多数功能。
如果我们想控制SVG中的某些元素或允许某些元素交互,我们首先需要在SVG中标记这些元素:向这些元素添加名称属性(在下文中,我们将添加了名称属性的元素称为“命名元素”)。许多功能(如select、emphasis、focus plus、label、labelLayout和工具提示)取决于元素的命名。 对于以下示例,我们只将name属性name=“named_rect”添加到左侧SVG路径:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="Http://www.w3.org/2000/svg" version="1.2" fill-rule="evenodd" xml:space="preserve">
<path name="named_rect" d="M 0,0 L 0,100 100,100 100,0 Z" fill="#765" />
<path d="M 150,0 L 150,100 250,100 250,0 Z" fill="#567" />
</svg>

option = {
geo: {
map: 'some_svg',
regions: [{
name: 'element_name_1',
itemStyle: { ... }
}, {
name: 'element_name_2',
itemStyle: { ... }
}]
}
};
虽然SVG元素样式(如颜色、字体、线宽等)可以直接在SVG文件中定义,但ECharts还支持在选项中为命名元素定制样式,这可以提供很多方便。 您可以在geo中设置样式。itemStyle或系列映射。itemStyle(还包括emphasis.itemStyle,select.itemStyle、blur.itemStyle和regions[i].itemStyle以及regions[i]。emphasis.itemStyle,regions[i].select.iitemStyle和regions[i]。select.item Style和region[i]。blur.iitemStyle)。您也可以在此处删除某些命名元素的默认样式(例如,在设置emphasis.itemStyle.color:null后,当鼠标悬停时填充颜色不会改变)。
myChart.on('geoselectchanged', function (params) {
var selectedNames = params.allSelected[0].name;
console.log('selected', selectedNames);
});
此外,在使用序列图时,还可以使用visualMap组件为命名元素指定样式。参见烹饪牛的例子。 注意:只有这些命名元素才能在itemStyle中设置样式:矩形、圆形、直线、椭圆、多边形、多段线和路径。
option = {
geo: {
map: 'some_svg',
emphasis: {
label: {
show: false
}
}
}
};
虽然可以在SVG中直接定义/来显示文本标签,但ECharts也支持使用geo。标签或序列图。label可在基础地图上设置标签。 默认情况下,在鼠标悬停时启用标签功能。 'name1' 是一个 SVG 元素的名字。
//
myChart.on('click', { geoIndex: 0, name: 'name1' }, function (params) {
console.log(params);
});

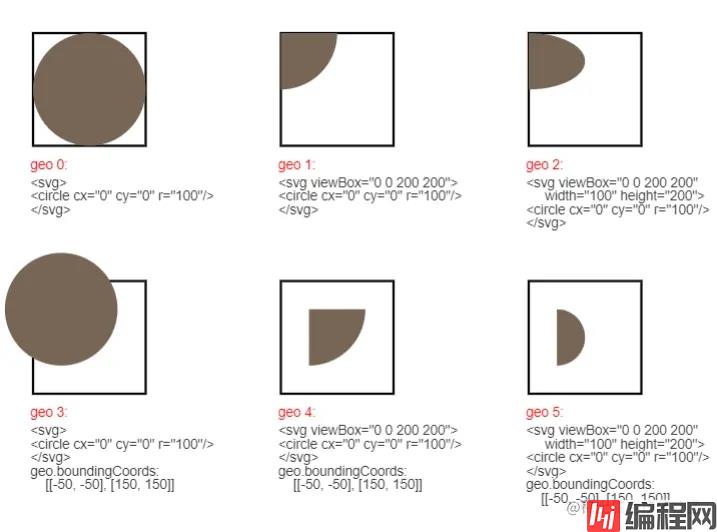
如果使用geo BoundinGCoords作为边界矩形。 否则,如果设置了<svg width=“…”height=“…”>,[0,0,width,height]将用作边界矩形。(如果仅设置了宽度或高度,则仅使用[0,width]或[0,height]。)。 否则,如果设置了,则viewBox将用作边界矩形。 否则,从整个SVG的所有元素的并集获得最终的边界矩形。 如果地理中心或地理缩放,则从上述1~4中获得的边界矩形将相应地进行变换。 确认边界矩形后,它将被放置在相应的地理视图端口中: 如果使用layoutCenter和layoutSize,则边界矩形将放置在地理视图端口的中心并尽可能填充(保持纵横比)。 如果使用顶部、右侧、底部和左侧,则边界矩形将被拉伸,并且地理视图端口将被完全填充。
option = {
geo: {
map: 'some_svg'
},
series: {
type: 'effectScatter',
coordinateSystem: 'geo',
geoIndex: 0,
data: [
// SVG local coords.
[488.2358421078053, 459.70913833075736],
[770.3415644319939, 757.9672194986475],
[1180.0329284196291, 743.6141808346214],
]
}
};以上就是ECharts Canvas渲染在SVG合理运用的详细内容,更多关于ECharts Canvas渲染底图SVG的资料请关注编程网其它相关文章!
--结束END--
本文标题: EChartsCanvas渲染在SVG合理运用
本文链接: https://lsjlt.com/news/175676.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0