目录前言mount 过程update 过程前言 React Fiber树的创建和替换过程运用了双缓存技术,即先在内存中创建 fiber 树,待 fiber 树创建完成以后,直接将旧的
React Fiber树的创建和替换过程运用了双缓存技术,即先在内存中创建 fiber 树,待 fiber 树创建完成以后,直接将旧的 fiber 树替换成新的 fiber 树,这样做的好处是省去了直接在页面上渲染时的计算时间,避免计算量大导致的白屏、卡顿,现在你一定还不太理解,下面进行详细讲解!
以一下demo为例进行讲解:
function App() {
const [num, add] = useState(0);
return (
<p onClick={() => add(num + 1)}>{num}</p>
)
}
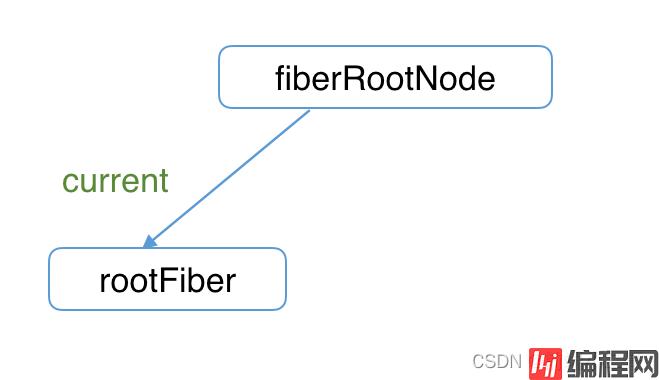
ReactDOM.render(<App/>, document.getElementById('root'));执行 ReactDOM.render(<App/>, document.getElementById('root')); 创建一个应用的根节点 fiberRootnode 和 App 组件的根节点 rootFiber,fiberRootNode节点会通过 current 指针指向 rootFiber ;此时构建的 fiber 树叫 current fiber 树,没有子节点;

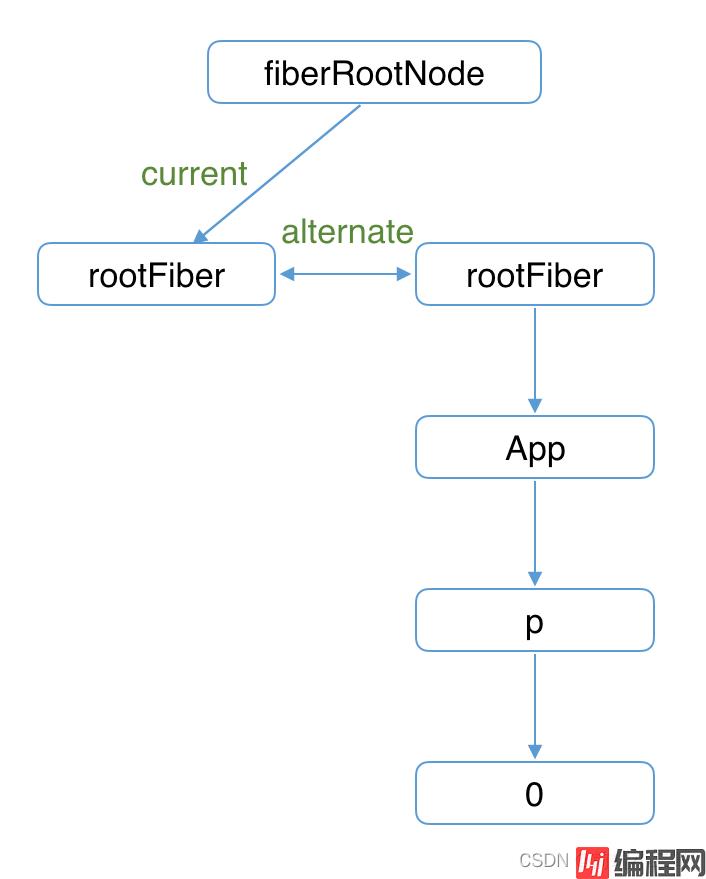
此阶段会在内存中构建一颗 workInProgress fiber 树,构建时会与 current fiber 树进行 diff ,复用 current fiber 树的 fiber 节点,被复用的 fiber 节点通过 alternate 指针连接;此时的 fiber 树如下图所示:

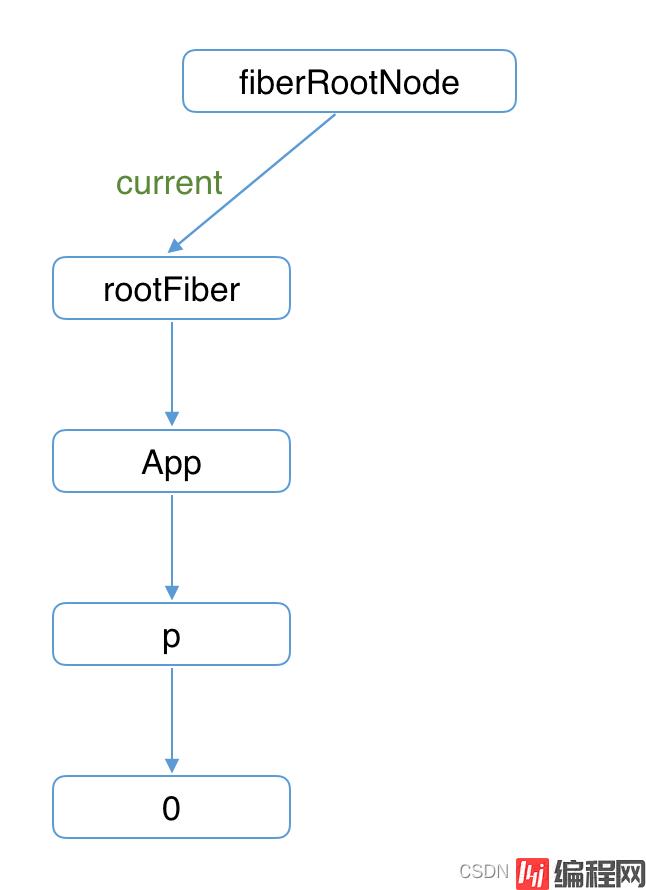
由于内容在内存中已经构建完成,下一步就是将内存中的fiber树渲染成真实 DOM ,此后 React 底层将 fiberRootNode 的 current 指针指向了新构建的 fiber 树,此时 workInprogress fiber 树变成了current fiber 树;
此时的 fiber 树结构如下图:

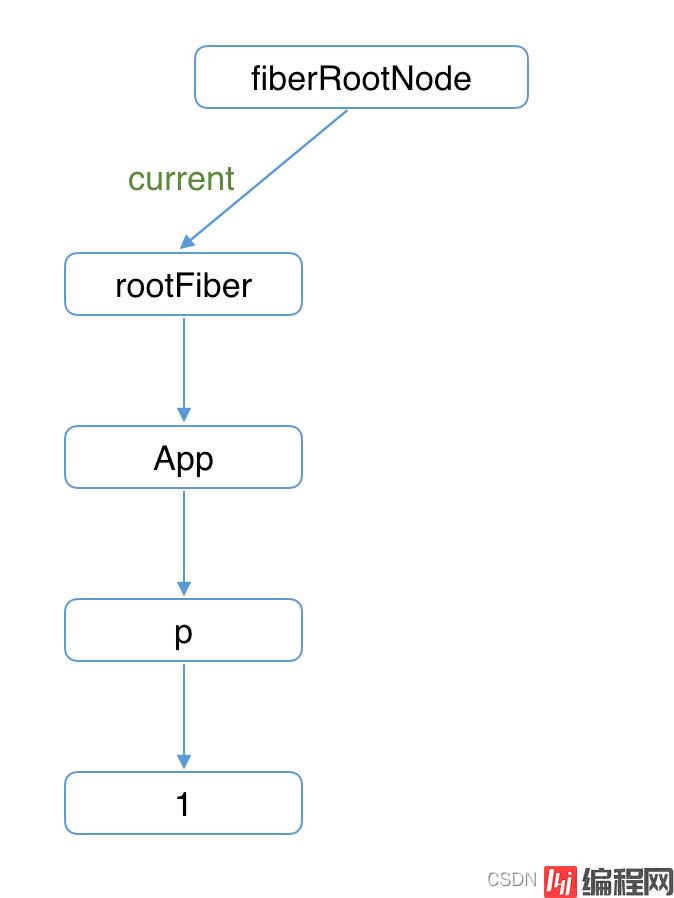
此时点击,p 元素,此时状态改变,会触发更新,再次进入 render 阶段,在内存中创建一棵 workInProgress fiber 树,并且和 current fiber 树进行 diff 复用 current fiber 树节点,最后进入 commit 阶段 ,将构建的fiber树渲染到页面上,此后 fiberRootNode 的 current 指针指向 workInProgress fiber 树,更新后的 fiber 树如下所示:

参考:React 技术揭秘
到此这篇关于React Fiber树的构建和替换过程的文章就介绍到这了,更多相关React Fiber树内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: ReactFiber树的构建和替换过程讲解
本文链接: https://lsjlt.com/news/174993.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0