目录MPAndroidChart自定义图表1. 自定义Chart的Attribute2. Render 自定义绘制逻辑3. DataBufferMPAndroidChart自定义图表
声明:本文MPChart 代表的就是 MPAndroidChart。
我们回忆一下自定义View的过程里,通常我们会将一些属性控制Attribute通过自定义View的构造方法传入,然后绘制或者layout的情况下使用这些属性。Attribute类中的属性,通过读取attr.xml 中自定义的 View的 declare-styleable,在xml layoutInflate 时加载赋值给Attribute类。而MPChart的图表同样也是View,通过传入Attribute属性进行自定义相关的绘制,工欲善其事必先利其器。
例如,我们自定义一个CustomChart 继承自BarChart,传入CustomBarChartAttr 包含自定义的一些属性控制变量的集合类, 类似图1.0将一些公共的属性放入BaseChartAttrs里。

图1.0 自定义属性Attribute
通过属性控制,可以将我们自定义的一些差异性的数据,需要用户设定的比如颜色,大小、圆角的半径等暴露出来;对于共性的属性比如坐标相关的,四个坐标,只显示Bottom的XAxis,跟右边的YAxis, 就可以直接在自定义的BarChart中写死,工程需求不雷同于MPChart这种库的提供者,他们需要考虑的是各色用户的各种需求,所以需要考虑到api的全面性,而我们需要做的是尽量抽取共性到一个公共的类里,然后需求里的可变因素,减少出错的几率,将差异性的东西通过这里比如Attribute去设定,或者后续还会提到在Entry里包含属性,Entry能够具体到Chart里某一个item的属性,而Attribute 一般只能控制到Chart, 或者这些Item的共有属性上。
上篇文章里我们介绍了Chart的绘制,分别由负责各个小部件的Render去绘制,当自定义的需求只是需改局部比如图表的主体的时候,而XAxis、YAxis、边框等的绘制不用改变,则只要替换负责主体绘制的Render对象,例如MPChart原本库里的Chart里有一个负责绘制图表的主体的DataRenderer mRenderer; 这里只需替换该Render对象,将自定义的绘制逻辑加在自定义的Render里。
@Override
protected void init() {
super.init();
mRenderer = new CustomBarChartRenderer(this, mAnimator, mViewPortHandler);
}
这里自定义的是BarChart类型,因此CustomBarChartRenderer 继承自BarChartRenderer, 这样可以免去很多BarChart中原本的绘制,而只需关注需求所要的改动。
当拿到Renderer之后,我们可以随心所欲地去绘制各种需求,比如如下绘制带小红花的7天的柱状图:

图1.1 flowerBarChart
从上篇文章里我们了解到BarChart的绘制会在drawDataSet()方法里,涉及到绘制矩形位置的信息存储在BarBuffer里,然后通过TransfORMer转为RectF的坐标点,这里有7个矩形,所以Buffer里存储有 4 * 7 = 28个值的数组,每次取四个值组成RectF, 然后就在RectF里绘制背景,绘制Bitmap、绘制各色各样的需求都Okay。

图1.2 FlowerBarChart 的绘制。
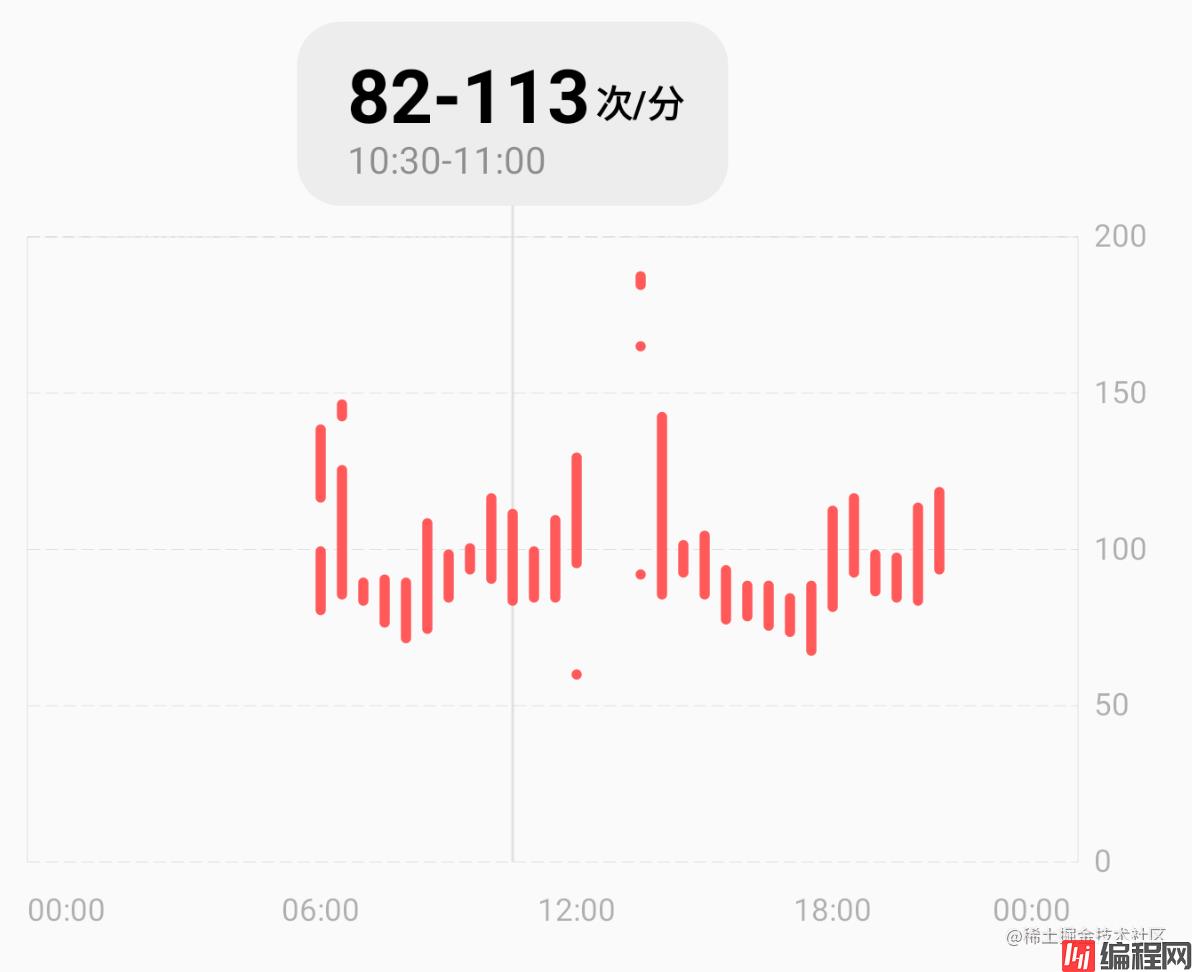
接下来我们看一个实际的生产环境里的一种图表的绘制,涉及到需要处理 Buffer 数据的存储转化。我们先看IPhone的 苹果健康的一个数据图表:

图1.3 苹果健康心率图表
MPChart内目测是没有这种类型图表的,那么拿到这个我们该如何做呢?首先分析图形中每个Item可能会有若干个小圆角矩形组成,如示例图中绿色框里有三个小矩形组成,原来的BarBuffer数组4个值对应一个RectF在这里不在适用了,笔者这里提供的一种解决方案如下:每个Entry还是对应一个Item,这里自定义了一种SegmentEntry继承自BarEntry,SegmentEntry 里包含了若干矩形绘制对应的数据model, SegmentRectModel, 因为同属于一个Item,这些同属于Item的小矩形都有相同的XAxis坐标属性,所以SegmentRectModel 里只需保存YAxis对应所需的信息。
public class SegmentRectModel {
public float topValue;
public float bottomValue;
public int rectColor = -1;
public int boardColor = -1;
public int boardWidth = 0;//dp
}
open class SegmentBarEntry : RecyclerBarEntry {
@JVMField
var rectValueModelList: MutableList<SegmentRectModel>? = null
private var segmentRange = 0 // 每种业务数据的segmentRange不一样,心率、血氧、血压等。
var maxValue = 0
var minValue = 0
}
SegmentBarEntry内部存有 List 小矩形对应的业务数据。
这里简单介绍一下如何生成这一些列的小区间SegmentRectModel[bottom, top] , 以心率值为例。比如这一天下来穿戴设备产生了一下的心率值:
【45, 46, 48, 49, 52, 67, 69, 70, 75, 78, 90, 93, 94, 97, 99, 103, 158, 164, 169, 170】
这里引入一个参数用来将这些散点数据归并成 数区间,Segment_range。可能不同种类的数据,这个值不同,比如血氧 segment_range_spo 跟心率的 segment_range_hrm 取值不一样,假如这里的segment_range_hrm取值5,那么上面的心率值计算后得到的区间列表为:
【[45, 52], [67,78], [90, 103], [158], [164,170]】这里有个单点值,可以写成[158, 158], 由此对应成SegmentRectModel的 bottom, top 值, 单点在小矩形中退化成为一个小圆点。
这些SegmentEntry 最总已集合的形式存入到DataSet中,然后计算生成Buffer数据,这里的Buffer计算方式改变,所以专程定义一个类用来包含这种SegmentEntry的数据转化逻辑。
//将DataSet中的SegmentEntry 的List<SegmentRectModel>的size累加给到Buffer
private int computeBufferSize(IBarDataSet dataSet){
int rectListSizeSum = 0;
int entryCount = dataSet.getEntryCount();
for (int i = 0; i < entryCount; i++) {
BarEntry entry = dataSet.getEntryForIndex(i);
if (entry instanceof SegmentBarEntry) {
SegmentBarEntry segmentBarEntry = (SegmentBarEntry) entry;
List<SegmentRectModel> rectList = segmentBarEntry.rectValueModelList;
rectListSizeSum += rectList.size();
}
}
return rectListSizeSum;
}
int bufferSize = computeBufferSize(set) * 4;//乘以4 表示矩形。
mBarBuffers[i] = new SegmentBarChartBuffer(bufferSize, barData.getDataSetCount(), set.isStacked());
在自定义的SegmentBarChartBuffer的feed() 内计算并保存SegmentEntry 中的系列小矩形经过Transformer转化前的数据。

图1.4 SegmentBarChartBuffer
转化成Buffer 内的数据后,至此交给Transformer,最后会生成一系列的小矩形,同一Item Entry下面的RectF拥有相同的X轴坐标值,绘制的Render也不再考虑这些差异性,从Buffer数组的0号index开始取,每次取4个绘制RectF,需要注意的是当bottom - top 值小于 width时,可能退化成一条线。需要将它处理成一个圆点。

图1.5 SegmentChart的绘制
至此,整个SegmentChart的绘制讲解完了,比较完整的一个流程,涉及到图表的整体属性Attribute定义,Item Entry根据需求自定义,然后自定义Buffer数据的feed方式,最终交给Render去绘制的逻辑。最后看一下绘制的效果图。

图1.6 MPChart自定义心率图表
以上就是MPAndroidChart自定义图表Chart的Attribute及Render绘制逻辑的详细内容,更多关于MPAndroidChart自定义图表的资料请关注编程网其它相关文章!
--结束END--
本文标题: MPAndroidChart自定义图表Chart的Attribute及Render绘制逻辑
本文链接: https://lsjlt.com/news/174650.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0