目录1.什么是Cookie?1.1简介1.2特点2.javascript操作Cookie2.1基础操作2.2设置失效时间总结1.什么是Cookie? 1.1简介 主要用于存储访问过的
主要用于存储访问过的网站数据,存储浏览器的信息到本地计算机中,用于客户端和服务器端的通讯
Cookie 是为了解决“如何记住用户信息”而发明的:
注意:如果浏览器完全禁止cookie,大多数网站的基本功能都将无法正常使用,chrome浏览器不支持本地文件的cookie的读取
JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
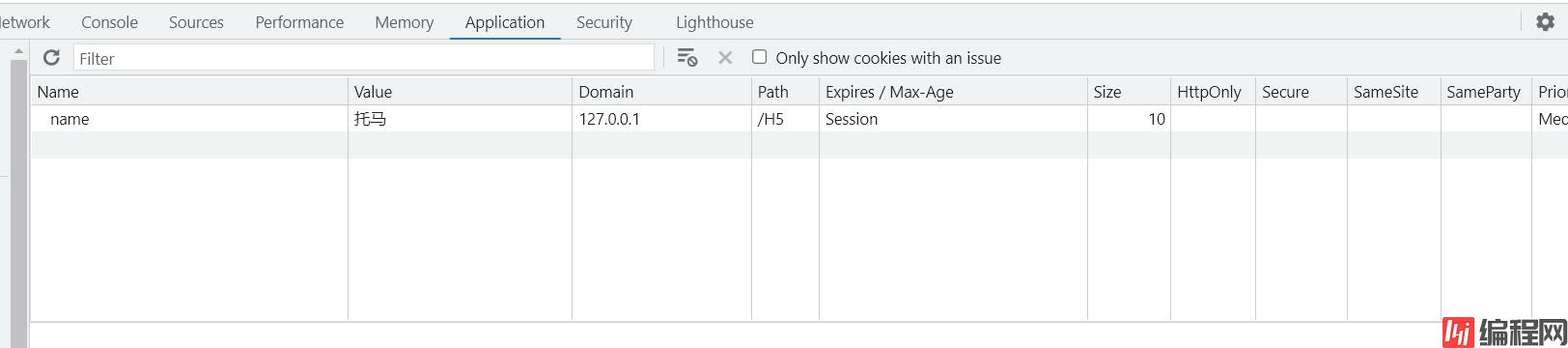
document.cookie='name=托马'
console.log(document.cookie)
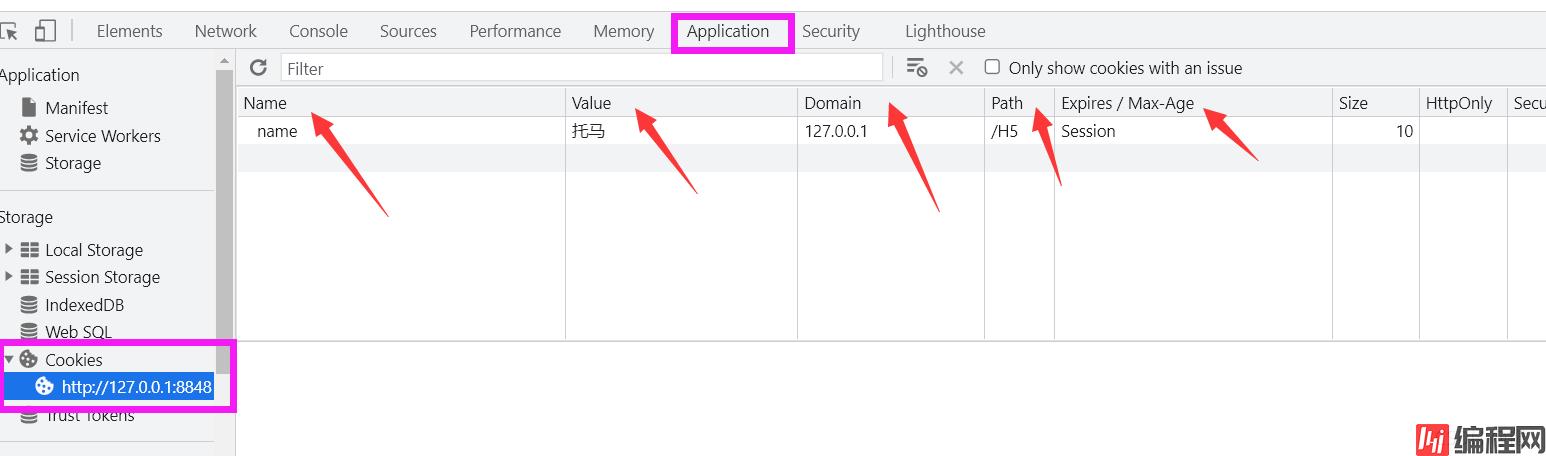
Cookie的常用属性:

name cookie的名字(键)value cookie存放的值expires:指cookie过期的时间(该时间为世界时间 UTC时间)也称为格林威治时间max-age:指cookie最大的存活有效期(单位:秒)domain: 指的是cookie当前的域path:指cookie当前的路径size:指cookie存放的大小secure:指cooke的安全属性
注意:expires和max-age的默认值为session代表关闭浏览器,该cookie则清空、失效
需求:设置一个60分钟后失效的Cookie
function setCookie(name,val,min){
var now=new Date();
//设置时间
now.setMinutes(now.getMinutes()+min)
//设置Cookie
document.cookie=name+'='+val+';expires='+now.toUTCString()
}
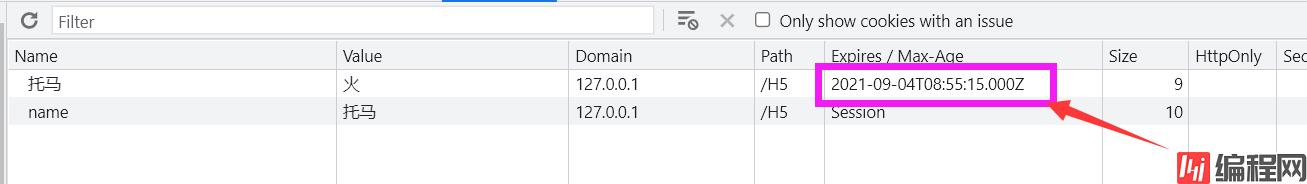
setCookie('托马','火',60)控制台显示的失效时间

系统当前时间:

一个小时候的时间应该为16:55,但控制台输出的是08:55,因为这个时间是世界时间 (UTC时间),也称为格林威治时间。
百度一下查得:

所以8:55+8:00=16:55,我们设置的失效时间成功。
提前清除缓存:
function setCookie(name,val,min){
var now=new Date();
//设置时间
now.setMinutes(now.getMinutes()+min)
//设置Cookie
document.cookie=name+'='+val+';expires='+now.toUTCString()
}
setCookie('托马','火',1)
//通过一次性定时器提前清除Cookie
setTimeout(function(){
setCookie('托马','',-1)
},3000)
// setCookie('托马','',-1)
//第一个参数一定要对应,不然找不到这个Cookie
//第二个参数可写可不写
//第三个参数设置为-1
演示结果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: JavaScript中Cookie的使用之如何设置失效时间
本文链接: https://lsjlt.com/news/174440.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0