目录Lambda表达式高阶函数小结编程语言的发展,通过需求,不断的变化出新的特性,而这些特性就会使得编程变得更加的简洁。 Lambda表达式 Lambda表达式的出现,一定程度上使得
编程语言的发展,通过需求,不断的变化出新的特性,而这些特性就会使得编程变得更加的简洁。
Lambda表达式的出现,一定程度上使得函数和变量慢慢的融为一体,这样做的好处大大的方便了回调函数的使用。
在很多的情况下,其实我们的函数就只有简单的几行代码,用fun就感觉有点重了,而且有的时候这么大的函数结构用起来,并不是非常的方便。
Lambda表达式,其表达式为: {变量定义 -> 代码块}
其中:
lambda 函数是一个可以接收任意多个参数(包括可选参数)并且返回单个表达式值的函数
val sum:(Int,Int) -> Int = {x: Int, y: Int -> x + y}
println(sum(1,1))
通常对于求和的代码,不过是普通的几句代码,如果定义一个函数会有点麻烦,这里把函数 看成一个变量,后面我们就可以知道这种写法的威力。
Lambda表达式 中,使用(Int,Int) -> Int 来定义变量的类型,也就是函数的类型了。当然这一个Lambda表达式 可以简化为:
val sum = {x: Int, y: Int -> x + y}
println(sum(1,1))-> 符号代表的是,参数到返回值。
函数中带有以函数为参数,就称为高阶函数,在C语言中,通常是以函数指针传递给函数参数,在Kotlin 中会演变的更加的简单。
如我们定义一个幂函数的算法,
fun powerAlGorithm(x:Int,power:(a:Int)->Int):Int{
return power(x)
}至于多少次方,通过power来控制。如我们求三次方:
println(powerAlgorithm(2,{<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->x:Int->x*x*x}))结果打印如下:
I/System.out: 8
再看一个更简便的写法:
var power3 = powerAlgorithm(2){
it*it*it
}
这里有两点,回调函数我们可以用另外一个{}中直接编写,it是一个隐藏的变量。当 lambda 中只有一个参数时,it 就可以用来代表自己。这就是我们一直讲的这个it,之前我们还不知道怎么一回事。
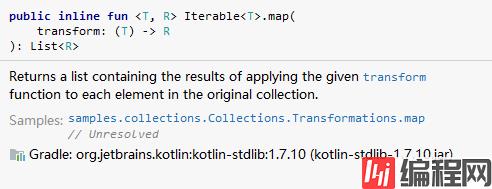
其实这种写法 kotlin中,我们已经非常的常见了,比如map函数。

map函数,对每个函数做一次同样的操作,如 对链表中的数据 做两倍的处理:
var numList:MutableList<Int1> = mutableListOf(1,2,3,4,5)
var num2 = numList.map{it*2}这里的it就是那么个意思, lambda 中只有一个参数时,it 就可以用来代表自己。
简化写法,使用with和apply。
tvTest.setText("hello with")
tvTest.setBackgroundColor(R.color.white)
with(tvTest){
setText("hello with")
setBackgroundColor(R.color.white)
}
tvTest.apply {
setText("hello apply")
setBackgroundColor(R.color.black)
}
var str = HashMap<String,kotlin.Int>().apply {
this["age"] = 1
this["num"] = 8
}为了避免tvTest 的多处使用,我们集中在with(tvTest) 中使用,同样的apply 也可以这样做,apply 可以在变量初始化的时候做,避免重复的变量多写了很多次。
还有run也是同样的用法,多了一个功能:最后一行会自动被认为是返回值类型
var len:kotlin.Int = str.run {
count()
}len的值这时候为2
我们通过了函数的高级特性,知道了一些Kotlin 很好的特性,这些在后面的编程中,都起到了很好的作用,我们不需要在写那么多的函数,有的时候还找不到函数定义的地方,Lambda 使得 整个的回调函数看起来非常的简单,但是如果太熟悉c语言的语法,这可能还重新适应一下。
到此这篇关于Kotlin中Lambda表达式与高阶函数使用分析讲解的文章就介绍到这了,更多相关Kotlin Lambda与高阶函数内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Kotlin中Lambda表达式与高阶函数使用分析讲解
本文链接: https://lsjlt.com/news/174414.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0