目录picker组件设置文字超长滚动vant_picker_选择器(搭配弹出层使用)picker组件设置文字超长滚动 我们的手机端使用vant来做前端UI框架。 今天在使用vant的
今天在使用vant的picker组件时候,遇到了一个问题。当文字过长的时候,vant的处理方式是ellipsis,超长部分显示【…】
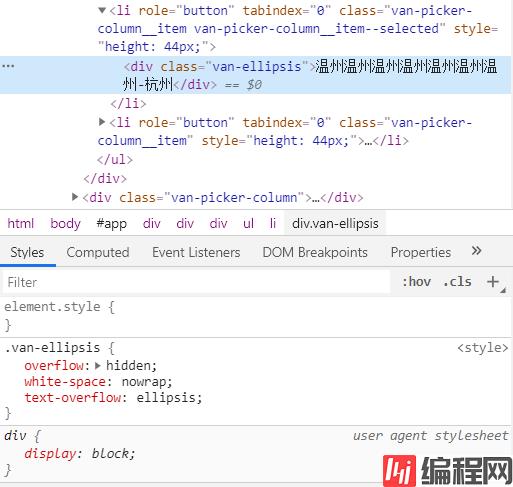
如果恰好省略号前边内容相同,用户就无法区分选项了。如图:

vant没有提供滚动的实现方式,所以我们自己兼容实现一下。

我的思路是,如果在选中状态下,内层文字div长度大于外层的时候。给内层增加一个滚动动画效果。
实现如下:
<template>
<div id="app">
<van-picker show-toolbar title="标题" :columns="columns" @change="checkScroll" />
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
columns: [{
text: '浙江',
children: [{
text: '温州温州温州温州温州温州温州-杭州',
children: [{ text: '西湖区' }, { text: '余杭区' }],
}, {
text: '温州温州温州温州温州温州温州-温州',
children: [{ text: '鹿城区' }, { text: '瓯海区' }],
}]
}]
}
},
methods: {
checkScroll () {
this.$nextTick(() => {
// 获取选中元素
let selectedItems = [...document.querySelectorAll('.van-picker-column__item--selected')]
selectedItems.forEach(item => {
let child = item.querySelector('.van-ellipsis')
if (child.offsetWidth > item.offsetWidth) { // 判断child文字宽度
item.classList.add('scroll')
} else {
item.classList.remove('scroll')
}
})
})
}
}
}
</script><style lang="less" scoped>
/deep/ .van-picker-column__item--selected {
.van-ellipsis {
text-overflow: unset;
overflow: visible;
}
&.scroll > .van-ellipsis {
animation: move 4s linear infinite;
}
}
@keyframes move {
0% { transfORM: translateX(100%); }
100% { transform: translateX(-100%); }
}
</style>这样,当滚动picker选中文字超长的时候,选中项就会出现滚动效果。

<van-field
readonly
clickable
label="城市"
:value="value"
placeholder="选择城市"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" round position="bottom">
<van-picker
show-toolbar
:columns="columns"
value-key="name"
@cancel="showPicker = false"
@confirm="onConfirm"
/>
</van-popup>
<!--
重点:自定义value-key属性:默认值是text
value-key这个属性是自定义后台返回字段作为选择器显示的内容,这样后台返回的字段位未name时,也可以显示了。
否则默认的原始对象默认是[{text:'选项一',value:'1'},{text:'选项二',value:'2'}]
-->以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vant的picker组件设置文字超长滚动方式
本文链接: https://lsjlt.com/news/174360.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0