目录主布局 activity_main适配器主页面的控制小结在这一节中,我们实现一个底层分页按钮。 实现这种布局有非常的多的方式,这里我们采用的是RadioGroup 和ViewP
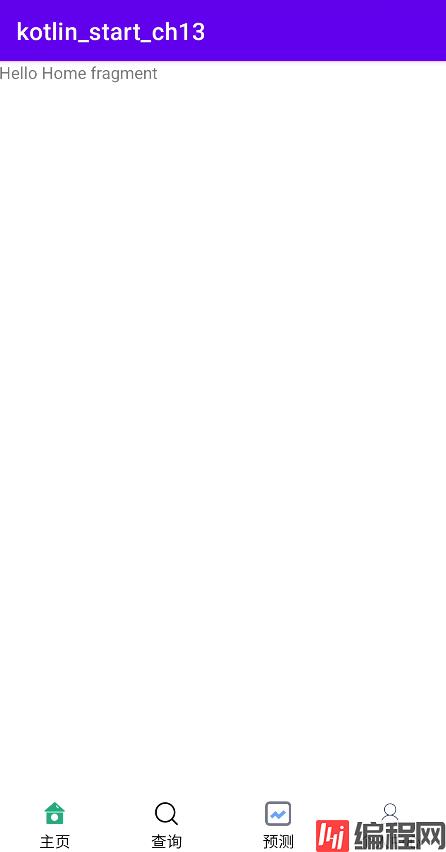
在这一节中,我们实现一个底层分页按钮。

实现这种布局有非常的多的方式,这里我们采用的是RadioGroup 和ViewPager 实现这种界面形式。
ViewPager 中用适配器装载4个不同的Fragment,当ViewPager 滑动或者RadioGroup 有点击的时候,选择到相应的Fragment 中,进行展示。
这就是我们实现分页按钮的思路。
在主布局中,我们使用了 4个的RadioButton 放在一组 RadioGroup 中,使得layout_alignParentBottom 为真,让他一直放在界面的底部。
一个ViewPager,用来装载不同的界面。
<RelativeLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id = "@+id/rg_tab_bar"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:layout_height="50dp"
android:background="@color/white"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_home"
android:text="主页"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:drawableTop="@drawable/tab_menu_home"
android:gravity="center">
</RadioButton>
<RadioButton
android:id="@+id/rb_query"
android:text="查询"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:drawableTop="@drawable/tab_menu_query"
android:gravity="center">
</RadioButton>
<RadioButton
android:id="@+id/rb_predict"
android:text="预测"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:drawableTop="@drawable/tab_menu_predict"
android:gravity="center">
</RadioButton>
<RadioButton
android:id = "@+id/rb_user"
android:text="个人中心"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:drawableTop="@drawable/tab_menu_user"
android:gravity="center">
</RadioButton>
</RadioGroup>
<androidx.viewpager.widget.ViewPager
android:id ="@+id/vpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/rg_tab_bar"/>
</RelativeLayout>刚好我们使用的是RelativeLayout 的布局方式,android:layout_above 要进行相应的设置,不然RadioButton 可能会点击不到。
创建是个不同的Fragment 分别为 HomeFragment、QueryFragment、PredictFragment、UserFragment。
把适配器中,加载进 这四个Fragment 。
class MyFragmentPagerAdapter(fm:FragmentManager) : FragmentPagerAdapter(fm) {
private var homeF:HomeFragment = HomeFragment()
private var queryF:QueryFragment = QueryFragment()
private var preF:PredictFragment = PredictFragment()
private var userF:UserFragment = UserFragment()
override fun getCount(): Int {
return 4
}
override fun getItem(position: Int): Fragment {
var fragment = when(position){
0 -> {homeF}
1 ->{queryF}
2 ->{preF}
3 ->{userF}
else -> {homeF}
}
return fragment
}
}
有了前面的准备以后,在主界面中需要设置下ViewPager 和 RadioButton 使得 程序的点击事件和滚动事件,确定我们选定的界面。
class MainActivity : AppCompatActivity(), RadioGroup.OnCheckedChangeListener,ViewPager.OnPageChangeListener
{
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
rg_tab_bar.setOnCheckedChangeListener(this)
vpager.adapter = MyFragmentPagerAdapter(supportFragmentManager)
vpager.setCurrentItem(0)
rb_home.isChecked = true
vpager.setOnPageChangeListener(this)
}
override fun onCheckedChanged(p0: RadioGroup?, p1: Int) {
when(p1){
R.id.rb_home->{vpager.setCurrentItem(0)}
R.id.rb_query ->{vpager.setCurrentItem(1)}
R.id.rb_predict ->{vpager.setCurrentItem(2)}
R.id.rb_user ->{vpager.setCurrentItem(3)}
}
}
override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {
}
override fun onPageSelected(position: Int) {
}
override fun onPageScrollStateChanged(state: Int) {
if (state == 2){
when(vpager.currentItem){
0 -> rb_home.isChecked = true
1 -> rb_query.isChecked = true
2 -> rb_predict.isChecked = true
3 -> rb_user.isChecked = true
}
}
}
}这节应该是我们最后一节写控件的东西了,控件的东西很多,而且比较难理解,还需要不停的进行学习和总结,我们后面还会有不同的专题来介绍,有时间可以多看看别人写的控件,来丰富我们做界面的思路路。
到此这篇关于Kotlin RadioGroup与ViewPager实现底层分页按钮方法的文章就介绍到这了,更多相关Kotlin底层分页按钮内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: KotlinRadioGroup与ViewPager实现底层分页按钮方法
本文链接: https://lsjlt.com/news/174345.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0