本教程操作环境:windows7系统、Jquery3.6.1版本、Dell G3电脑。在jquery中,类(class)选择器用于选取带有指定class的所有元素。jquery 类(class)选择器class 引用 html 元素的 cl
本教程操作环境:windows7系统、Jquery3.6.1版本、Dell G3电脑。
在jquery中,类(class)选择器用于选取带有指定class的所有元素。
jquery 类(class)选择器
class 引用 html 元素的 class 属性。class 属性用于为多个 HTML 元素设置特定样式。
注意:不要使用数字开头的 class 属性!在某些浏览器中可能出问题。
类(class)选择器的语法:
$(".class")
返回值:一个包含全部指定class元素的jquery集合对象。
类(class)选择器的使用示例
1、单个类(class)选择器
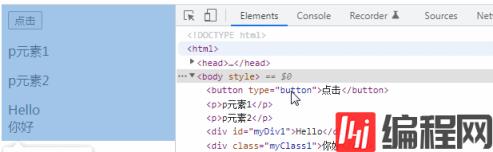
使用类选择器选择Class=“myClass1”的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>

2、多个 class 选择器
选择所有 class 等于 "intro", "demo" 或 "end" 的元素:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").CSS("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>

以上就是jquery类选择器返回的是什么的详细内容,更多请关注编程网其它相关文章!
--结束END--
本文标题: jquery类选择器返回的是什么
本文链接: https://lsjlt.com/news/173537.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-24
2023-05-24
2023-05-24
2023-05-24
2023-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0