目录WEBstORM提示 @路径 Module is not installed处理解决WebStorm 2021无法识别@(别名路径)第一步 第二步 webst
在vscode进行处理Vue代码没有问题,但是放到ws后出现这个@问题。
百度得到答案是由于没有配置webpack.cofig.js这个文件。
解决办法也很简单 双击shift键,打开全局搜索,输入webpack 配置setting
路径为:
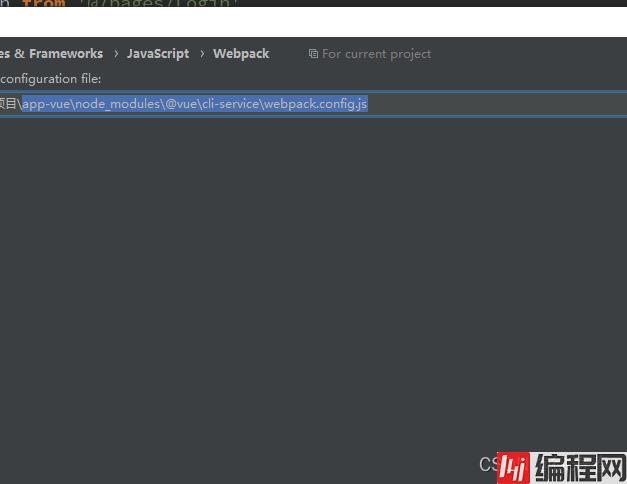
项目下\node_modules@vue\cli-service\webpack.config.js

先去设置, 语言和框架 ---> javascript ---> webpack , 如果这个时候看到已禁用,把他调成自动

在根目录下创建webpack.config.js 文件,并配置以下代码
const path = require('path')
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.js', '.vue', '.JSON'],
alias: {
'@/': path.resolve('src'),
}
}
}然后你的WebStorm 就可以识别出别名路径啦
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: webstorm提示 @路径 Module is not installed的问题
本文链接: https://lsjlt.com/news/173010.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0