目录写在开头具体实现过程基本使用props事件原理过程总结写在开头 话说在某一天,小编正沉迷于掘金沸点中摸鱼,正起劲呢,产品小姐姐突然就跑过来,说时迟那时快,我一个闪电五连鞭,立马把
话说在某一天,小编正沉迷于掘金沸点中摸鱼,正起劲呢,产品小姐姐突然就跑过来,说时迟那时快,我一个闪电五连鞭,立马把屏幕切换成代码编辑器,绝不能让人看出我没需求了在摸鱼。
然后小姐姐巴拉巴拉讲了一堆,就是想加个"小"需求,小编当场就表现得很为难的样子。
十分正经温柔的对小姐姐说:"你看,我这还有需求没做完呢,分身乏术,再说你这个需求有点麻烦啊,没有一两周搞不定的"。
但实际小编心中暗自窃喜,这需求不难,一个小时能搞定,多一秒都算我输(✪ω✪)。
不过职场的"人情世故"咱得懂,低调行事,多给自己争取一点摸鱼时间。
小姐姐:"行吧,你尽快做就行,需求也不是很赶"。
这波又成功忽悠了一些摸鱼时间,当然,主要还是公司业务一直都是不紧不慢,找公司还得找这种的,公司业务不急,不加班,产品好说话,不投毒,这就是我的梦中情司。
好了好了,稍微废话了一下,咱回归正题来介绍一下具体需求,需求大概过程就是"把一篇文章的关键字标记高亮显示",你没听错,就是这么简单。
当然,具体还有一些小细节:
以上这个需求,其实本质就是浏览器的搜索功能,也算是一个比较常见的功能了,记得在 Vue2 有很多插件包可以来快速实现这个功能。奈何小编的项目是 vue3+TS 的(︶︹︺),不过网上"轮子"很多,经过小编的一顿搜索寻找,果然就找到一个插件挺符合我的需要,下面就来稍微介绍介绍它。
vue-Word-highlighter 是一个小众的包,并不出名,GitHub 上也只会百星出头,不过能用能跑就行,合适才是最好的,小编最近信奉一句话"程序和你一个能跑就行"。
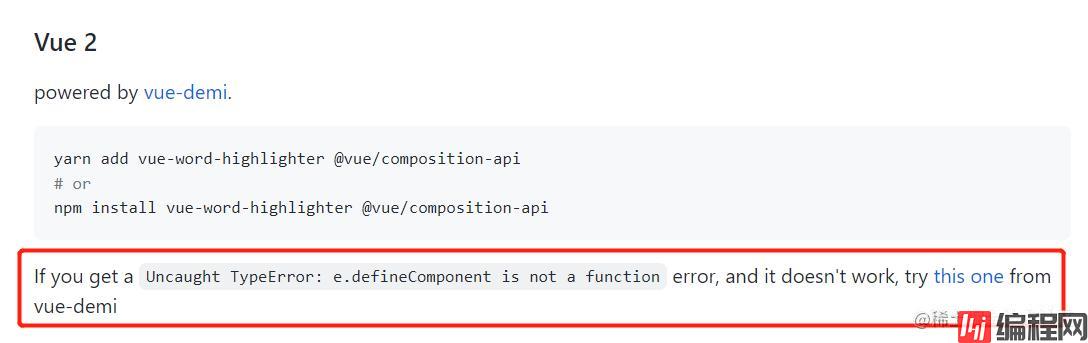
vue-word-highlighter 支持 Vue3 和 Vue2,不过 Vue2 版本是通过 vue-demi 构建的,对 vue-demi 不熟悉的小伙伴还是别用吧(✪ω✪),咱有一说一,用 Vue2 来完成该需求,有其他很多包可以推荐。
至于为什么,正如它文档介绍的:

它的使用比较简单的,直接上代码:
<template>
<div>
<input v-model="searchValue" />
<button @click="search">search</button>
<div>搜索到的个数:{{result.length}}</div>
<div>搜索到的内容:{{result}}</div>
<br/>
<WordHighlighter
highlightClass="highlight"
:query="lightQuery"
:caseSensitive="false"
:splitBySpace="true"
@matches="lightEmit">
<div>
我已经远离了你的河流,绝不是疏远,因为我已是身居异土。远远地,依然听得到你翻山越岭、日夜兼程的脚步声,依然无比清晰地看得到你的那条洒满星星的清澈的河流。只要,也只有想起你——故乡,就是异域的那条河流也会洒满故乡的星星。无论醒着还是沉睡,都会重复着那个让人心旌摇曳的画面,星星都在你的河流里百媚地眨眼。因为那条洒满星星的河流途经我无猜的孩童,无知的少年,迷茫的青春,还要经过可知的未来,是不是今后还要交付给大海了呢?那样,大海的那些星星一定是故乡送给他们的馈赠,没有故乡的孕育,大海也会失去灵气,因为大海的源头就在故乡的这头……
星星的感情,在城市里总是被耽误。是星星的感情单一,还是城市的滥情呢?如果城市是舞台,星星就不是市民,所以也不是演员。如果天空是舞台,星星就是居民,所以能成为明星。如果河流是舞台,星星就是精灵,她就是大地的灵魂。如今,爱情在城市里就是一个错误,比金钱的质量轻百倍,所以比海洛因更危险。爱情在乡村的河流里,就有了星星的光辉,成就的是海枯石烂的传奇……
晴空万里的白昼,总爱涂脂抹粉打扮一番。这样的时候,只有清泉敢从浓妆艳抹的云端踏过,只有披着满身星星的鱼儿敢从蓝天穿过,将自满表现的太阳戏弄一番。浆洗的女人们总爱把笑声抛在河面上,拍打着棒槌当爵士乐的节拍,委婉的歌声随着幸福的河水流淌,斑斓的衣服在白云间飘舞成了彩虹。我听到了大地与天空的窃语,彻底悟出了萨顶顶唱的《万物生》里的深刻与凝重:我看见山鹰在寂寞两条鱼上飞 ,两条鱼儿穿过海一样咸的河水, 一片河水落下来遇见人们破碎 ,人们在行走,身上落满山鹰的灰……
睡得沉沉的夜,呵欠连连,漫长得没有尽头,无论夜几多的黑,可故乡的河流从也不会迷路,因为有星星这明亮的眼睛。你的人生没有迷路,你的梦没有迷失方向,你的未来总在奔跑的路上,是不是也是借了故乡河流里的星星做慧眼呢?如果河流看不到星星,那肯定会落魄的。如果人生看不到那条飘着星星的河流,如果梦里没有那条飘着星星的河流,如果未来的路上没有那条飘着星星的河流,你是不是都会惊慌失措呢?陌生人能通过那条河流找到你的家,如果没有了她你的心能到家吗?
</div>
</WordHighlighter>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
const searchValue = ref<string>();
const lightQuery = ref<string>();
const result = ref<Array<string>>([]);
const search = () => {
lightQuery.value = searchValue.value;
};
const lightEmit = (e: Array<string>) => {
result.value = e
}
return {
searchValue,
lightQuery,
result,
search,
lightEmit
};
},
});
</script>
<style>
.highlight{
background-color: transparent;
color: red;
font-weight: bold;
}
</style>
是不是超简单,下面贴一下它支持的一些 props 与事件,就又可以愉快的摸鱼了。
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| query | String or RegExp | - | 搜索内容。 |
| caseSensitive | Boolean | false | 是否区分大小写。 |
| diacritiCSSensitive | Boolean | false | 是否区分变音符号,如 u 和 ü。 |
| splitBySpace | Boolean | false | 是否用空格分割字符串以使其成为搜索字符串,如果设置为false,则默认把搜索内容当成一个整体进行搜索;当 query 为正则时,splitBySpace 默认为 false。 |
| highlightTag | String | <mark /> | 标记搜索到的内容所包裹的标签。 |
| highlightClass | String or Object or Array | - | 给标记的内容添加 class,绑定语法类似于 vue 。 |
| highlightStyle | String or Object or Array | - | 同上 。 |
| wrapperTag | String | <span /> | 整个目标搜索区的容器标签。 |
| wrapperClass | String or Object or Array | - | 给目标搜索区的容器添加 class,绑定语法类似于 vue 。 |
| textToHighlight | String | v-slot:default | 目标搜索区的内容。 |
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| matches | query 参数变化时触发,函数返回搜索到的内容 | function(value:Array<String>) |
等等!!!你以为到这里就完了吗?肯定还没啦。
作为一名技术人,我们需要知晓其中的原理过程才算合格唷。
小编认真翻了一下 vue-word-highlighter 的源码,整体源码内容就百来行代码而已,不算太多,这里我们就不一点点讲解了,小编写个核心方法保准你能懂(不懂来打我呀,略略略)。
function fn(content, keywordArray) {
if(keywordArray.length === 0) return;
keywordArray.forEach(keyword => {
if(keyword && content.indexOf(keyword) !== -1) {
content = content.replace(new RegExp(keyword, 'g'), `<mark>${keyword}</mark>`);
}
});
return content;
}好了,到此结束,继续摸鱼了。
到此这篇关于如何使用Vue3实现文章内容中多个"关键词"标记高亮显示的文章就介绍到这了,更多相关Vue3关键词标记高亮显示内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何使用Vue3实现文章内容中多个"关键词"标记高亮显示
本文链接: https://lsjlt.com/news/172976.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0