目录在vscode中输入Vue生成vue文件的模板效果步骤在vscode中输入vue生成vue文件的模板 效果 在vscode中输入vue可以代码补全 步骤 打开vscode 新建
在vscode中输入vue可以代码补全

打开vscode
新建一个vue文件
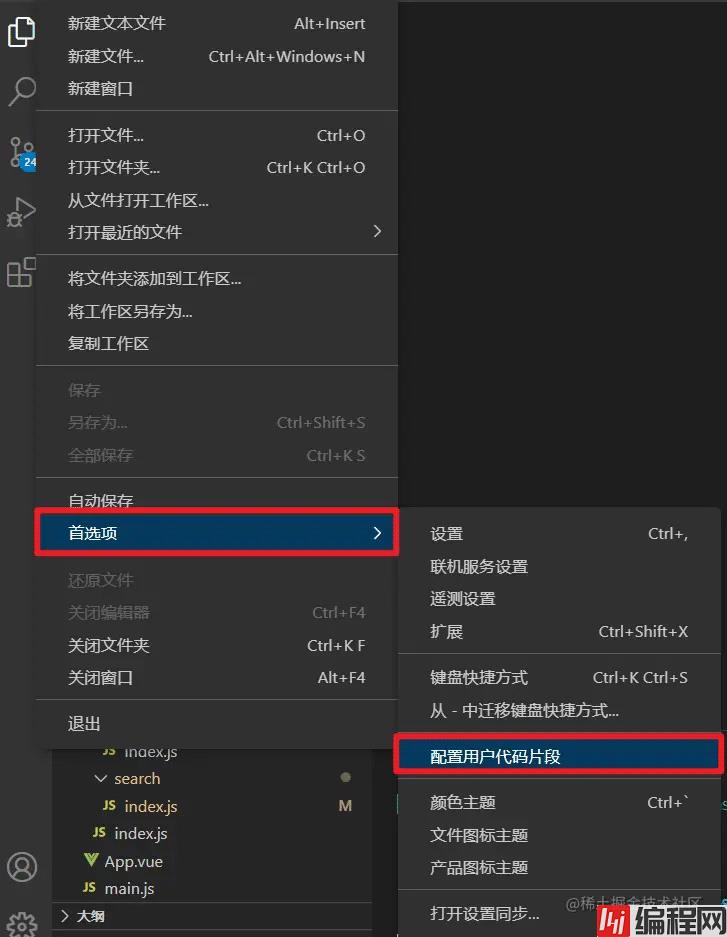
文件–>首选项—>用户代码片段

在弹出的搜索框中输入vue,并点击

粘贴一下内容,并保存
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"",
"export default {",
"name: '' ,",
"components: {},",
"props:['list'],",
"data() {",
"return {",
"",
"}",
"},",
"computed: {},",
"watch: {},",
"created() {",
"",
"},",
"mounted() {",
"",
"},",
"beforeCreate() {",
"",
"},",
"beforeMount() {",
"",
"},",
"beforeUpdate() {",
"",
"}, ",
"updated() {",
"",
"}, ",
"beforeDestroy() {",
"",
"},",
"destroyed() {",
"",
"},",
"activated() {",
"",
"},",
"methods: {",
"",
"}",
"}",
"</script>",
"<style lang='less' scoped>",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
新建一个index.vue文件
输入vue按回车或点击

以上就是使用vscode添加vue模板步骤示例的详细内容,更多关于vscode添加vue模板的资料请关注编程网其它相关文章!
--结束END--
本文标题: 使用vscode添加vue模板步骤示例
本文链接: https://lsjlt.com/news/172219.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0