目录正文实现原理开源方案正文 确认码控件也是一个较为常见的组件了,乍一看,貌似较难实现,但实则主要是障眼法。 实现原理 上图 CodeInput 组件的 UI 结构如下: <
确认码控件也是一个较为常见的组件了,乍一看,貌似较难实现,但实则主要是障眼法。

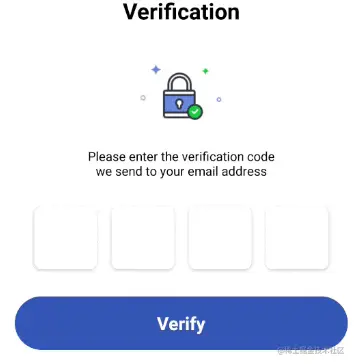
上图 CodeInput 组件的 UI 结构如下:
<View style={[styles.container]}>
<TextInput autoFocus={true} />
<View
style={[styles.cover, StyleSheet.absoluteFillObject]}
pointerEvents="none">
{cells.map((value: string, index: number) => (
<View style={[styles.cell]}>
<Text style={styles.text}>{value}</Text>
</View>
))}
</View>
</View>
TextInput 用于弹出键盘,接收用户输入,在它上面使用绝对定位覆盖了一个用于旁路显示的 View[style=cover]。
这就是 CodeInput 的实现原理了。
需要注意以下几个点:
TextInput 的 autoFocus 属性,控制进入页面时是否自动弹出键盘。View[style=cover] 的 pointerEvents 属性为 none,不接收触屏事件。这样当用户点击该区域时,底下的 TextInput 会获得焦点。View[style=container] 的高度,这个高度就是数字单元格的宽高。使用 onLayout 回调来获得容器的高度,用来设置数字单元格的宽高。const { onLayout, height } = useLayout()
const size = height
return (
<View style={[styles.container, style]} onLayout={onLayout}>
<TextInput />
<View style={[styles.cover, StyleSheet.absoluteFillObject]}>
{cells.map((value: string, index: number) => (
<View
style={[
styles.cell,
{ width: size, height: size, marginLeft: index === 0 ? 0 : spacing }
]}>
<Text style={styles.text}>{value}</Text>
</View>
))}
</View>
</View>
)
export default function CodeInput({ value, length = 4 }) {
const cells = value.split('').concat(Array(length - value.length).fill(''))
}
GitHub 上这个库实现了比较酷炫的效果。有需要的小伙伴可以使用。

这里有一个示例,供你参考。
以上就是React Native 中实现确认码组件示例详解的详细内容,更多关于React Native确认码组件的资料请关注编程网其它相关文章!
--结束END--
本文标题: ReactNative中实现确认码组件示例详解
本文链接: https://lsjlt.com/news/172123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0