目录React事件对象无法获取offsetLeft,offsetTop,X,Y等元素解决方法获取offsetLeft,offsetTop值不准的原因遇坑总结react事件对象无法获取
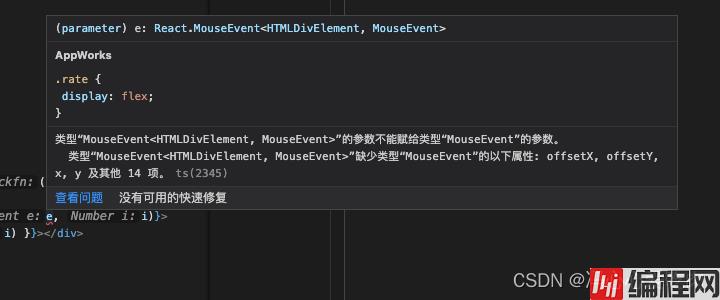
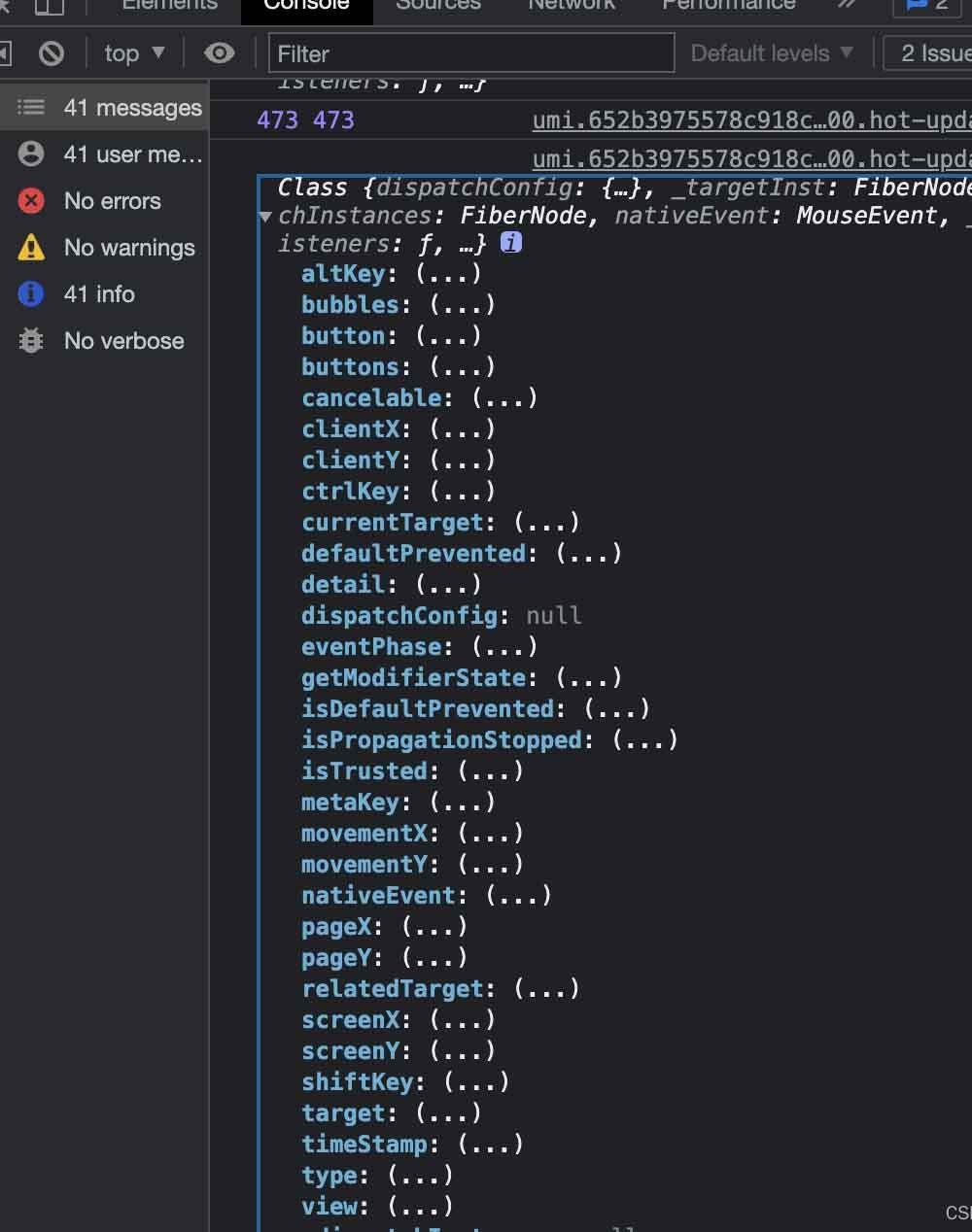
react获取到的事件缺少了部分一些属性,和原生事件对象不同
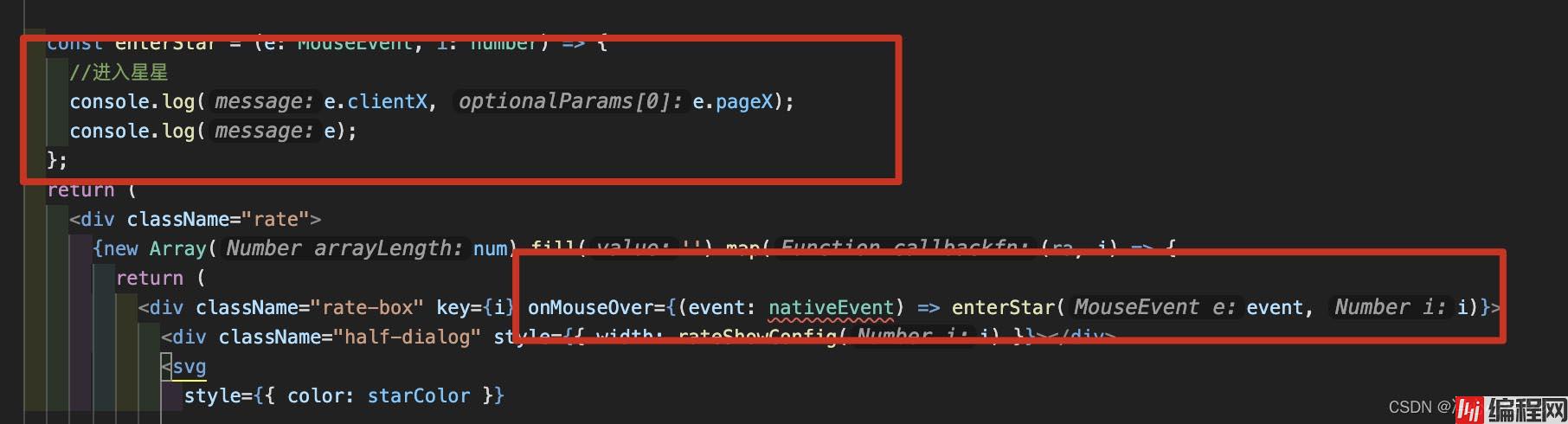
如图:



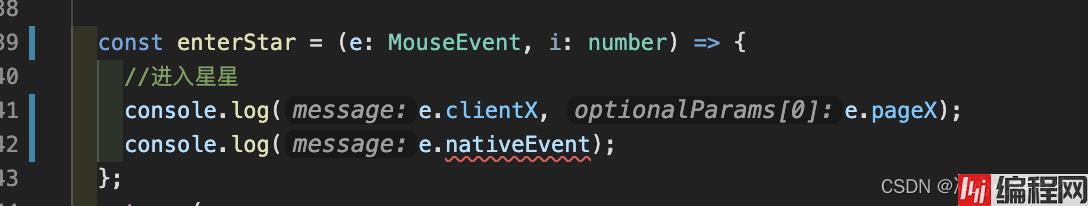
事件中使用:
e.nativeEvent


这是一个比较坑的地方,应该是react的事件对象没有包含一些原生eventDom的属性。
决定offsetLeft、offsetTop的唯一因素是当前节点和offsetParent节点的偏移关系。
也就是说只与offsetParent有关,那么怎么确定一个元素的offsetParent呢?
一个元素的offsetParent可以是以下其中之一:
所以当计算二个元素(已经渲染到页面)的相对距离时,遍历所有二个元素之间的所有Parent元素offsetTop之和即可,二个元素之间的所有Parent与Child之间一定要确保是对应的offsetParent。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: react事件对象无法获取offsetLeft,offsetTop,X,Y等元素问题及解决
本文链接: https://lsjlt.com/news/172097.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0