目录什么是LuckysheetLuckysheet使用(Vue项目)1、引入2、初始化Luckysheet3、初始化文档标题行4、配置数据验证5、监听单元格总结什么是Luckyshe
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
Luckysheet官网:https://GitHub.com/mengshukeji/Luckysheet/blob/master/README-zh.md
目前Luckysheet不支持使用npm安装包,所以只能使用CDN引入依赖;在vue项目的public/index.html文件里引入:
<link rel='stylesheet' href='Https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/CSS/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>可以根据Luckysheet的官方文档配置在线文档,官方文档提供了很多配置项,基本都能满足一般的开发需求。配置如下:
const options = {
container: 'luckysheet', // luckysheet为容器id
lang: 'zh',
showinfobar: false, // 标题部分信息
showsheetbar: false, // 底部sheet页
sheetFORMulaBar: true, // 是否显示公示栏
showstatisticBar: false, // 自定义计数栏
showtoolbar: false, // 默认工具栏都不显示
enableAddRow: false, // 底部添加行按钮
showtoolbarConfig: { // 自定义配置工具栏
undoRedo: true, // 撤销重做,注意撤消重做是两个按钮,由这一个配置决定显示还是隐藏
paintFormat: true, // 格式刷
mergeCell: true // '合并单元格'
},
cellRightClickConfig: { // 自定义右键单元格
insertColumn: false,
deleteColumn: false,
hideRow: false,
hideColumn: false,
deleteCell: false,
sort: false,
filter: false, // 筛选选区
chart: false, // 图表生成
image: false, // 插入图片
link: false, // 插入链接
data: false,
matrix: false
},
enableAddBackTop: false
}
再使用luckysheet.create(options)创建;这样一个在线文档就创建好了。
一般在实际需求中,excle都是需要有标题行来告诉使用者每个单元格填写什么内容,所以就需要在初始化luckysheet时配置好;luckysheet的options配置项里提供了一个celldata属性可以指定单元格数据。其中r代表行号,c代表列号,m为原始值,v为显示值。
data: [
{
celldata: [
{
r: 0,
c: 0,
v: {
ct: { fa: 'General', t: 'g' },
m: '序号',
v: '序号'
}
},
{
r: 0,
c: 1,
v: {
ct: { fa: 'General', t: 'g' },
m: '姓名',
v: '姓名'
}
}
]
}
]
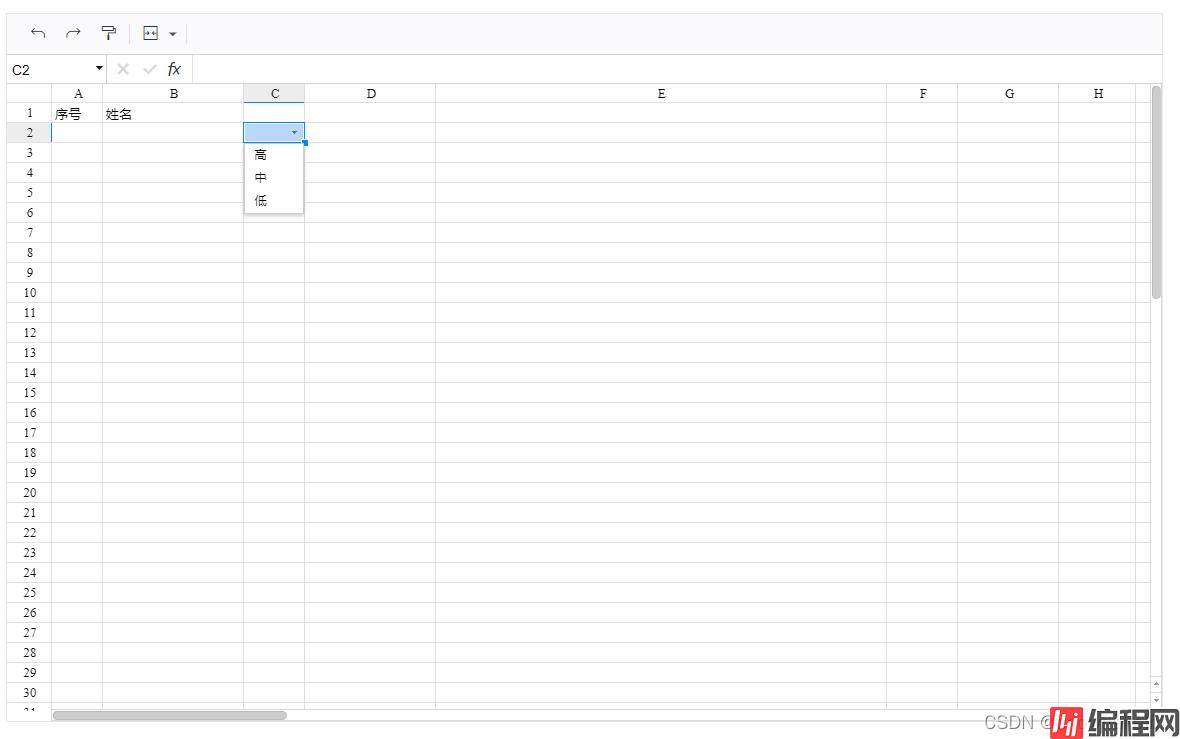
在单元格上限制输入内容或格式也是使用excle常见的,Luckysheet也支持对不同单元格进行设置。不好的一点是:我们一般都是需要将某一列或者某几列单元格设置数据验证,而Luckysheet只支持对单个或单个选区进行设置;
初始化时设置数据验证
const options = {
data: {
dataVerification: {
'1_2': {
type: 'dropdown',
type2: null,
value1: '高,中,低',
prohibitInput: true
}
}
}
}
luckysheet生成后设置数据验证
luckysheet.setDataVerification(
{
type: 'dropdown',
type2: null,
value1: '高,中,低',
prohibitInput: true
},
{
range: 'B1'
}
)
Luckysheet的钩子函数cellUpdated可用于监听单元格的数据修改;
const options = {
hook: {
cellUpdated: function (r, c, oldValue, newValue, isRefresh) {
// 执行单元格修改后的操作
}
}
}
最后附上实现效果图:(效果图稍后附上)

此上内容为开发后的笔记整理,仅作后期查看用。
到此这篇关于vue项目Luckysheet的使用的文章就介绍到这了,更多相关vue Luckysheet使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue项目Luckysheet的使用
本文链接: https://lsjlt.com/news/172073.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0