目录我最大的感受Rust在WEB上的应用本文主题应用工具:HBuilder、CLion1、创建一个wasm2、在html中的应用4、最近遇到的问题最初是由Mozilla研究院的Gra
最初是由Mozilla研究院的Graydon Hoare设计创造,然后在Dave Herman, Brendan Eich以及很多其他人的贡献下逐步完善的。Rust的设计者们通过在研发Servo网站浏览器布局引擎过程中积累的经验优化了Rust语言和Rust编译器。
开始我是抵触它的,原因很简单,它太难学了!!!好害怕语法上影响我会的其他语言。不知道各位小伙伴是否有这样的感受。
它的优点也很直观:
1、采用所有权机制,因此没有垃圾回收器。
2、非空方案,保证其安全运行。
3、敢和c++对标性能的语言。
总的来说我用了2个月的时间研究它,能写一些小东西,让我感觉很舒服的是因它的机制生产的产物并没有出现什么奇奇怪怪的问题。
WebAssembly或wasm是用于浏览器内客户端脚本的低级、可移植的字节码格式,是一种运行在现代网络浏览器中的新型代码、并且提供新的性能特性和效果,对于浏览器下载和加载是有效的。
而且因为它是字节码的原因所以并不想js开源,从速度和安全性来讲都是碾压js的。当然它的存在就像rust官网说的一样,它不是来替代js,而是强化js!
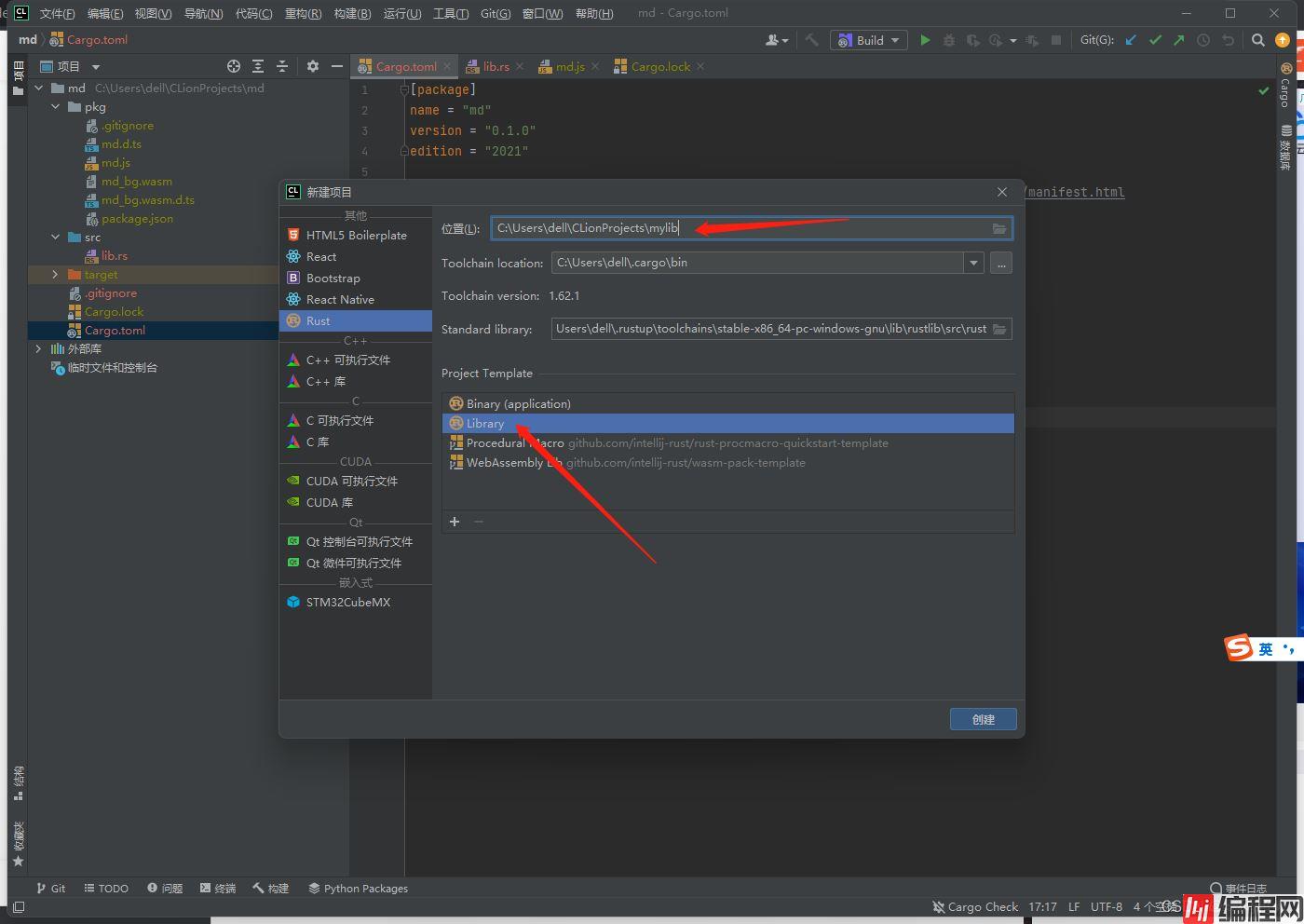
在咱们的站中,相关完整的示例太少了!最主要是Vue手脚架中的应用几乎没有!所以本文将带领大家在普通html上和vue手脚架上都来运行wasm的流程!

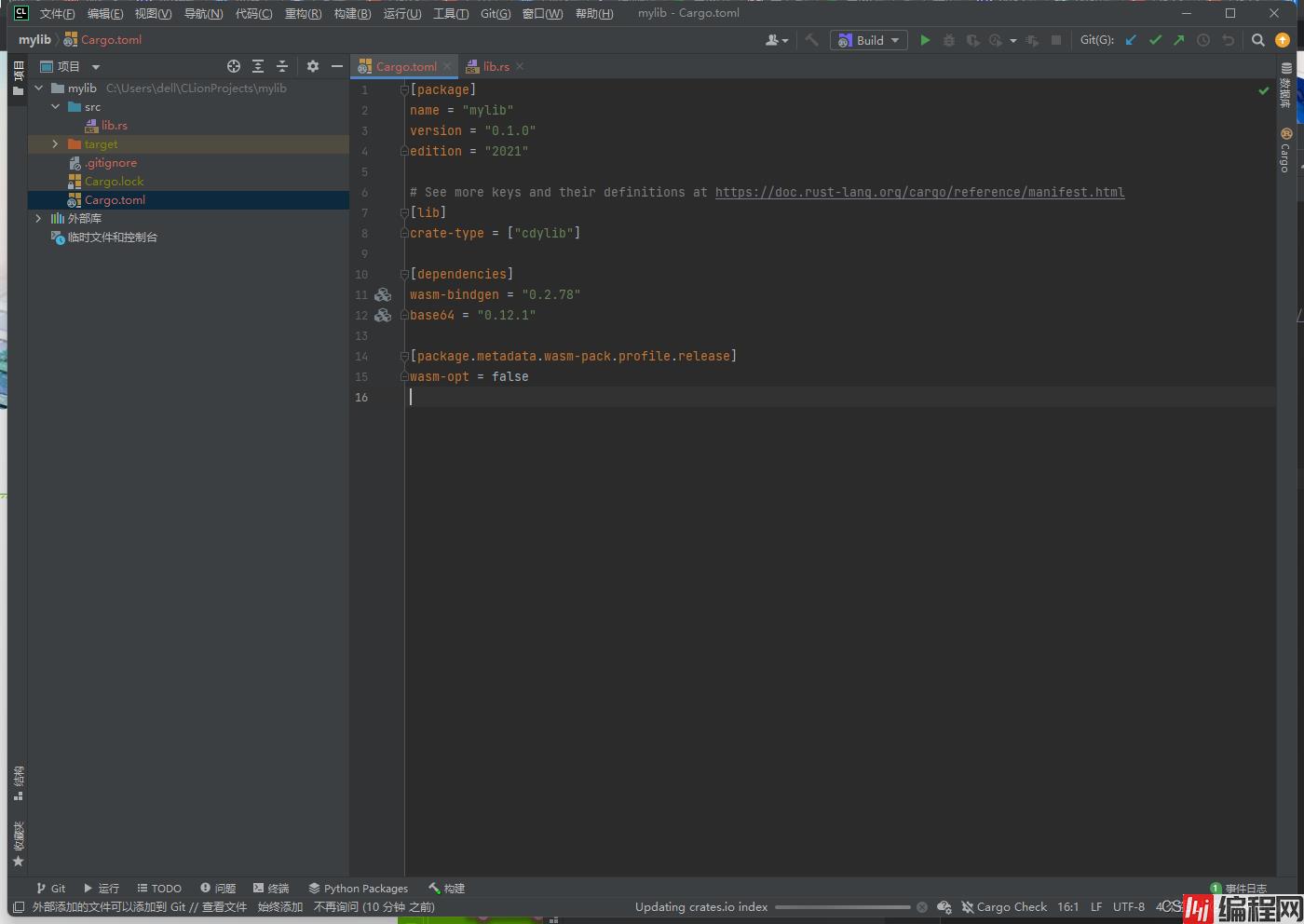
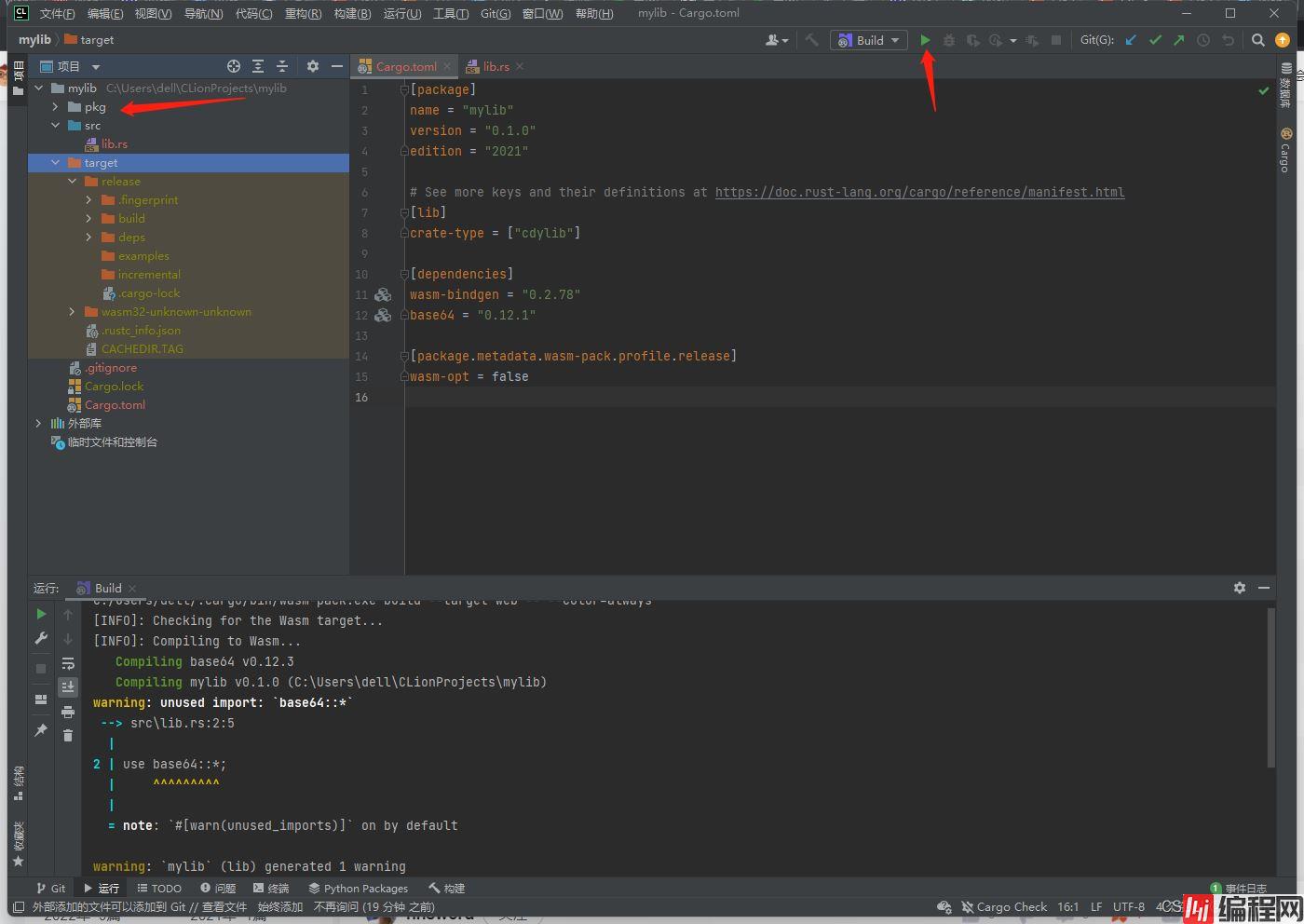
配置CarGo

[package]
name = "mylib"
version = "0.1.0"
edition = "2021"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[lib]
crate-type = ["cdylib"]
[dependencies]
wasm-bindgen = "0.2.78"
base64 = "0.12.1"
[package.metadata.wasm-pack.profile.release]
wasm-opt = false写两个函数

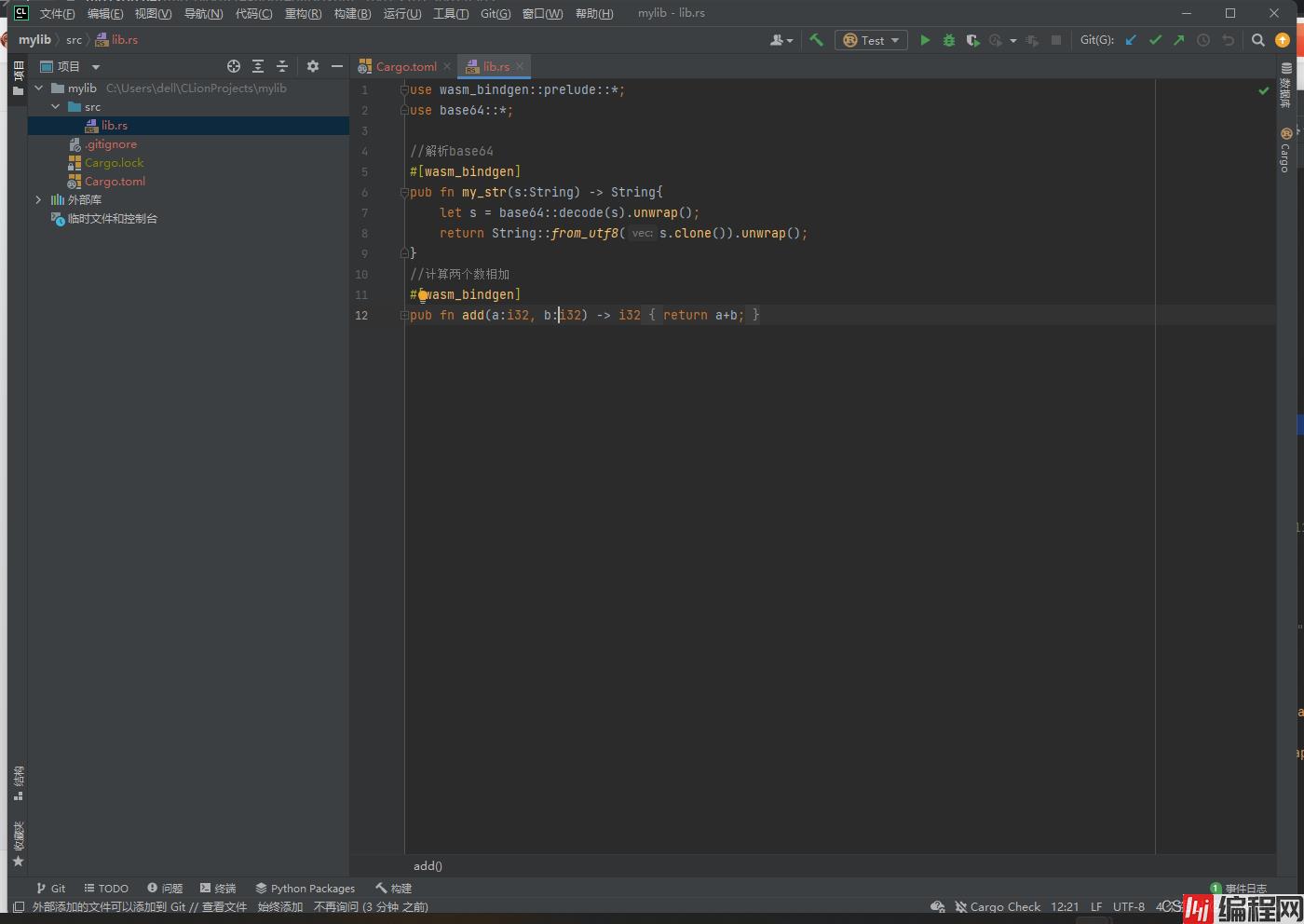
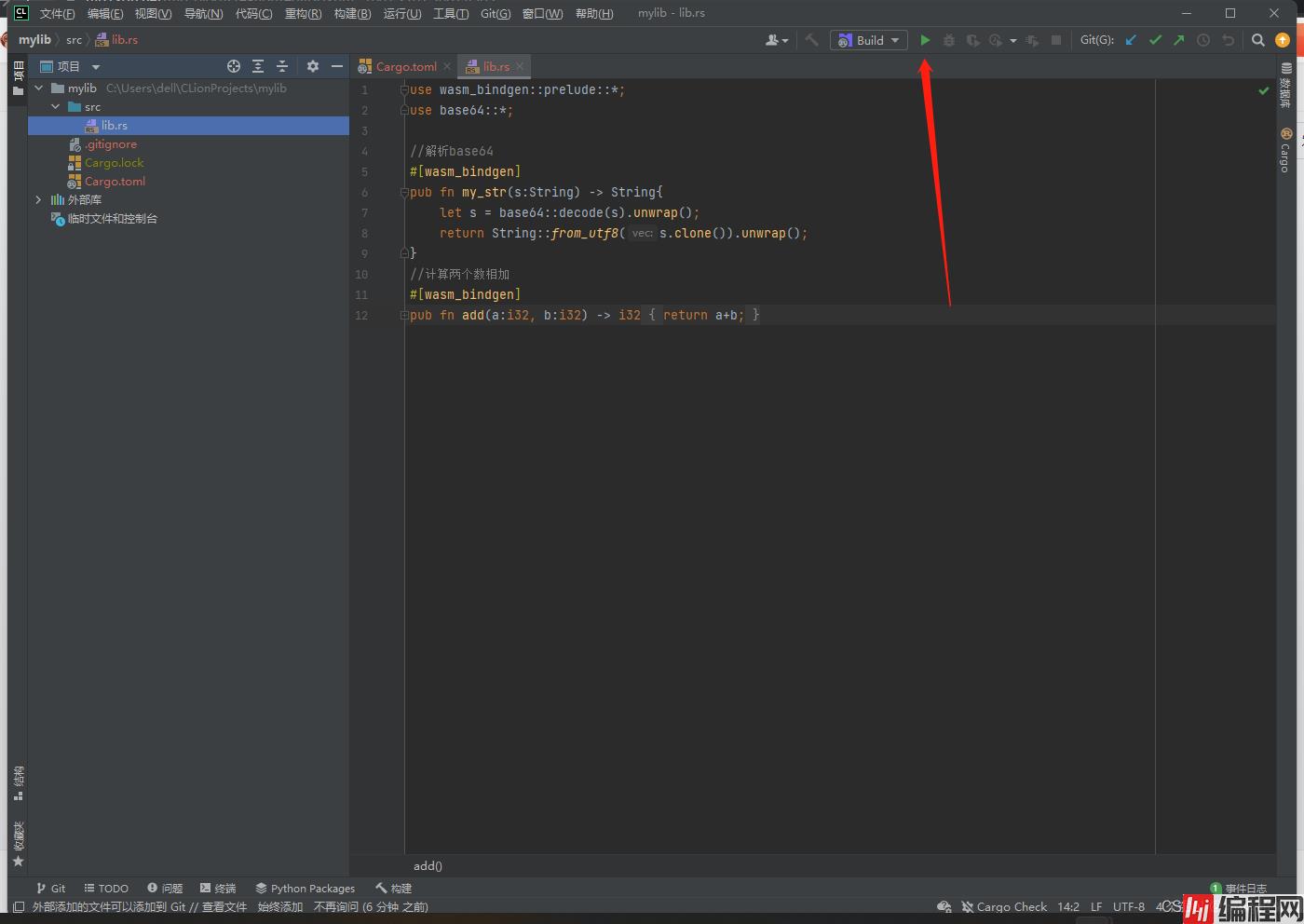
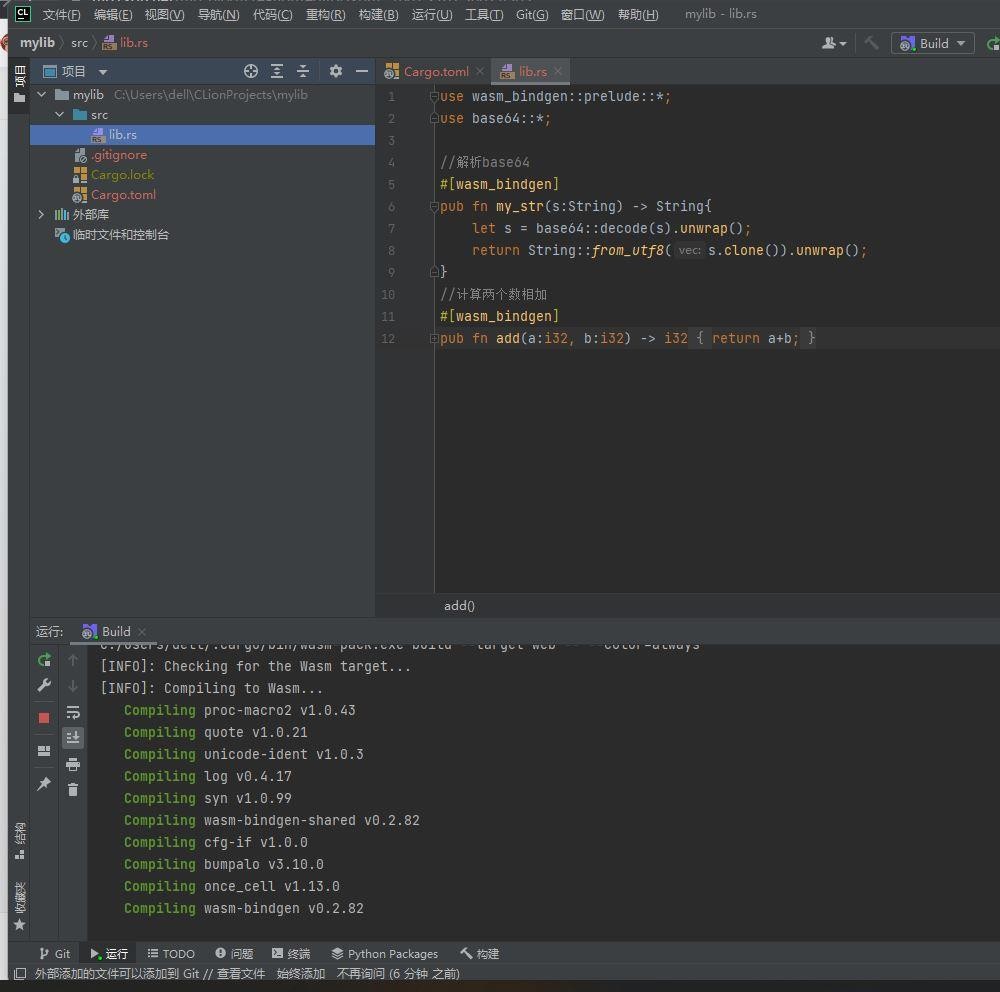
use wasm_bindgen::prelude::*;
use base64::*;
//解析base64
#[wasm_bindgen]
pub fn my_str(s:String) -> String{
let s = base64::decode(s).unwrap();
return String::from_utf8(s.clone()).unwrap();
}
//计算两个数相加
#[wasm_bindgen]
pub fn add(a:i32, b:i32) -> i32{
return a+b;
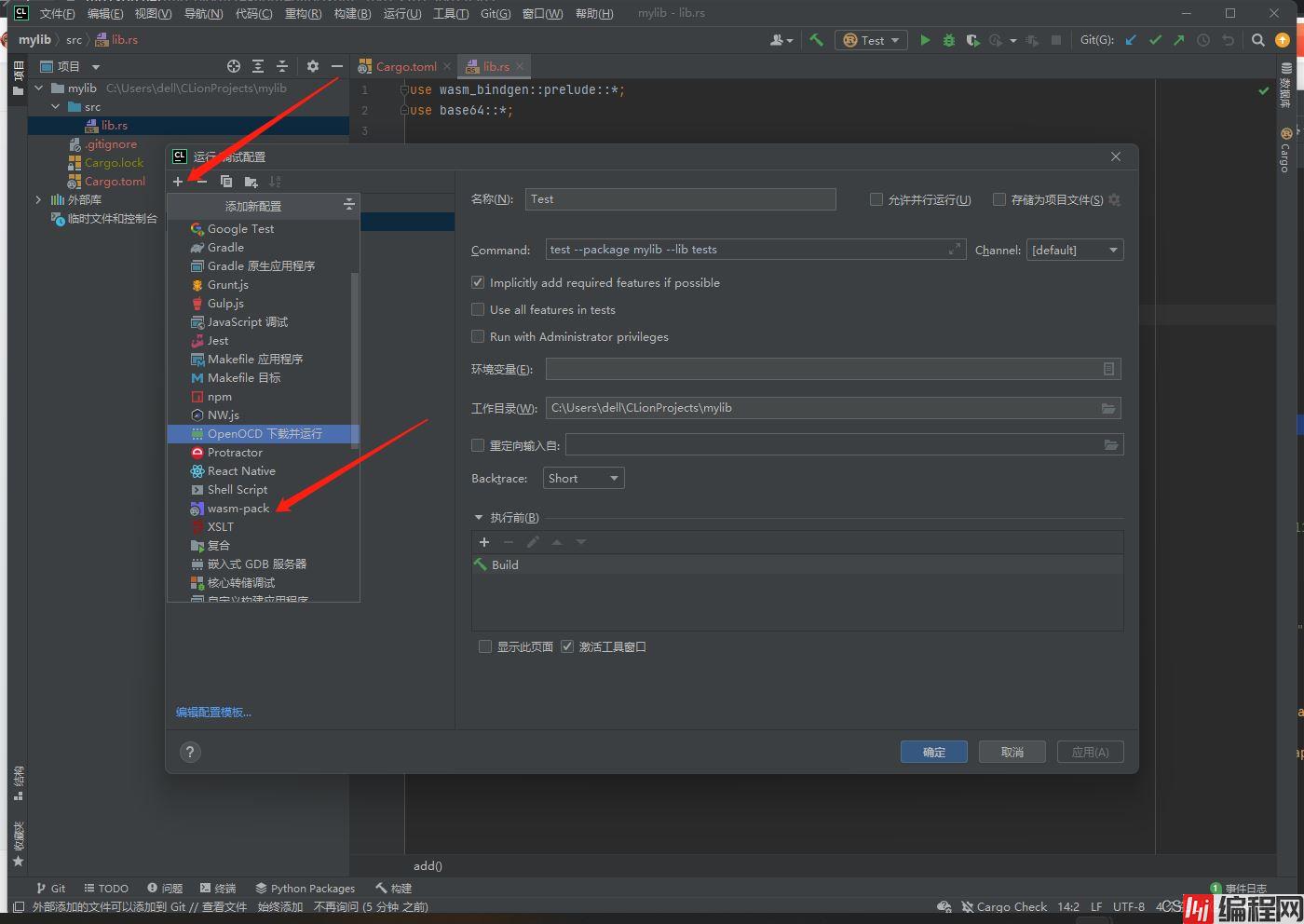
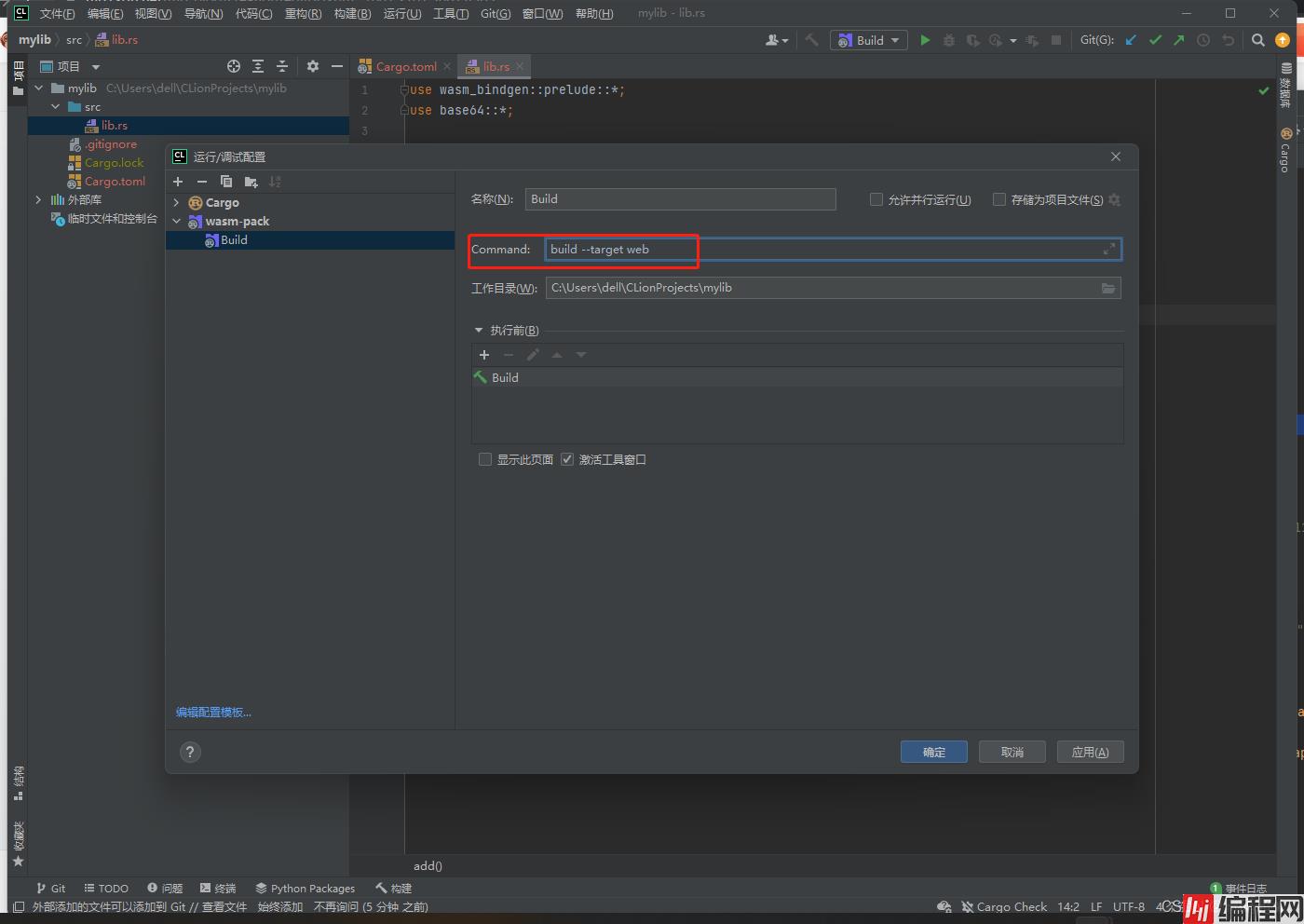
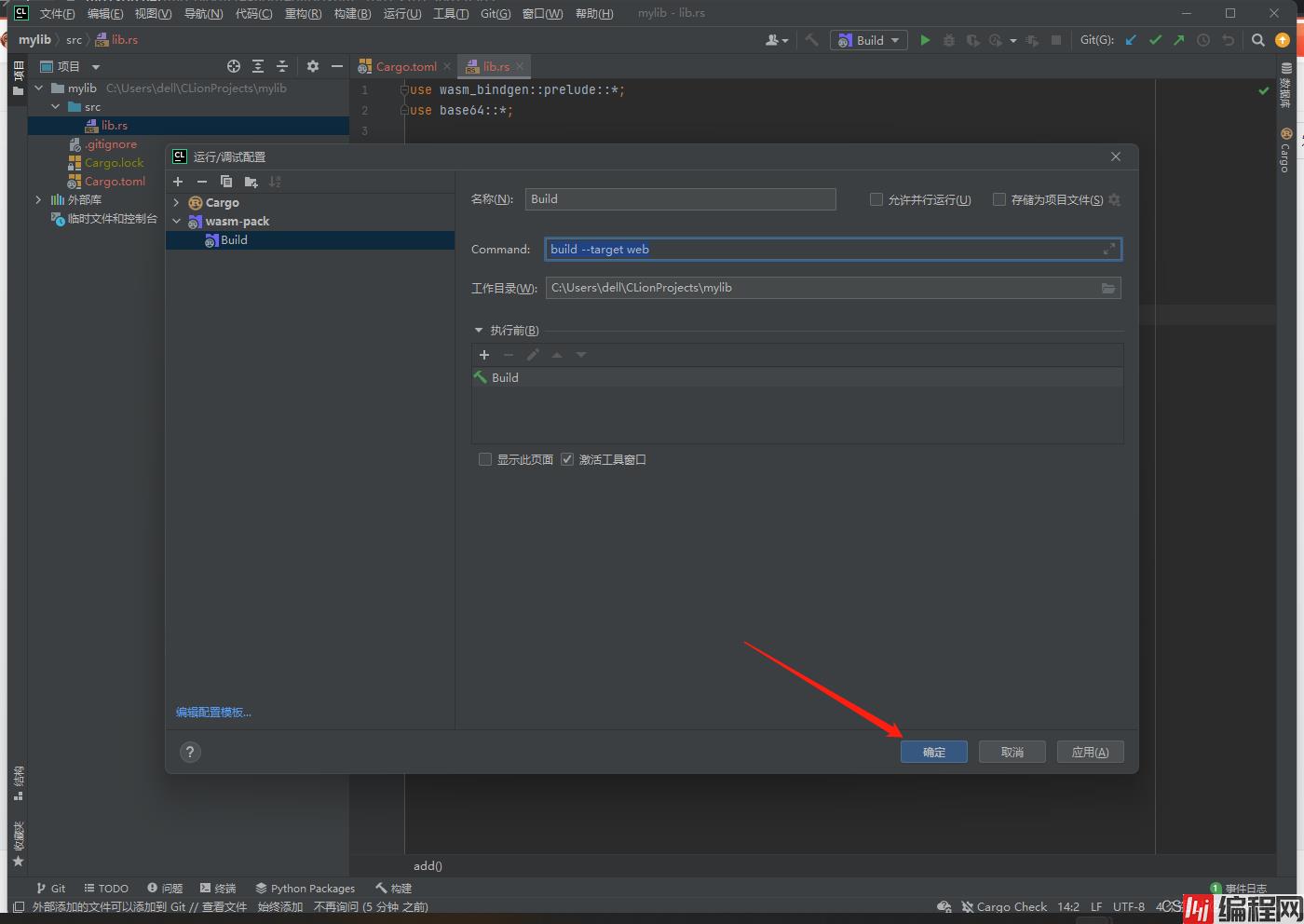
}编译wasm



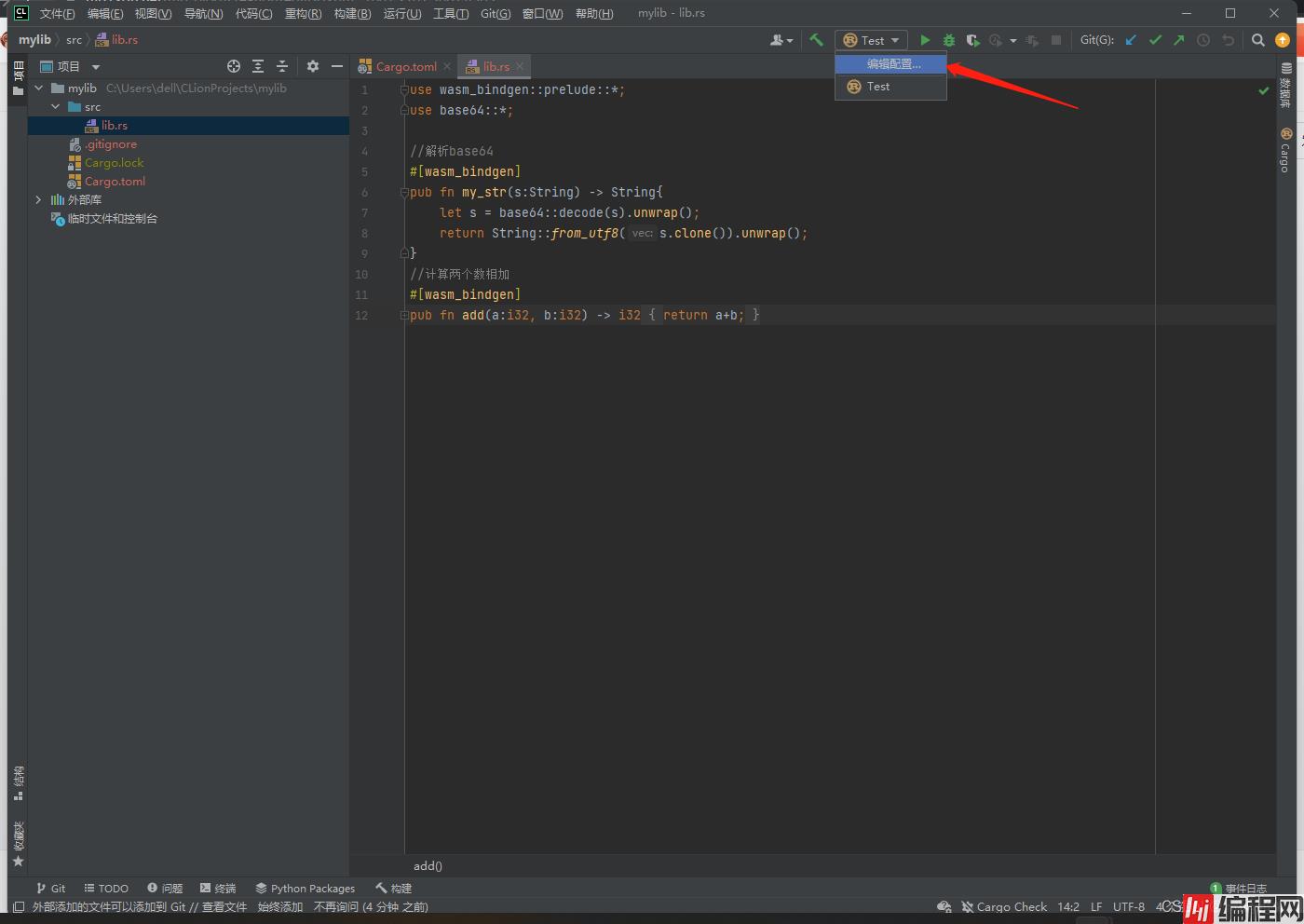
build --target web


等待吧!这是一个漫长的时刻!

再次点击运行,生产成品。


内涵了wasm文件与js胶水文件【js与wasm数据交互作用】


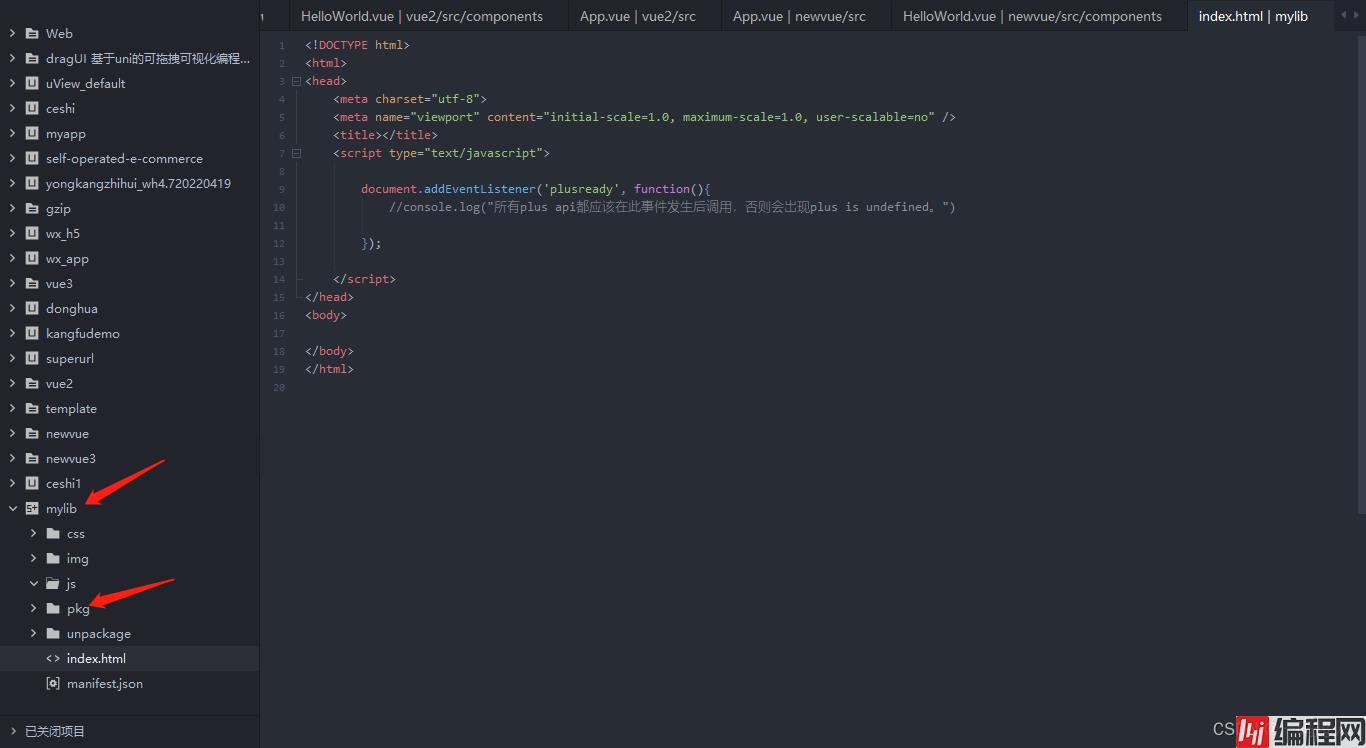
将pkg直接放入根目录


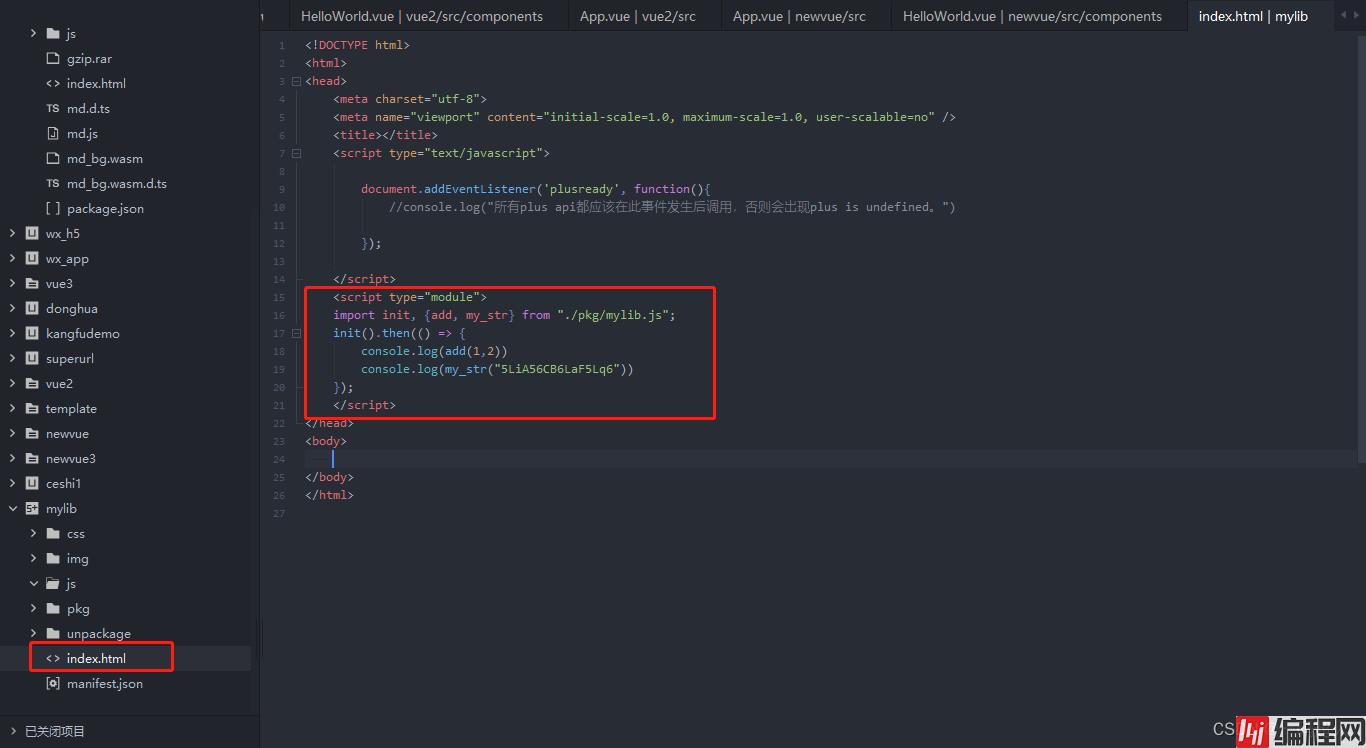
<script type="module">
import init, {add, my_str} from "./pkg/mylib.js";
init().then(() => {
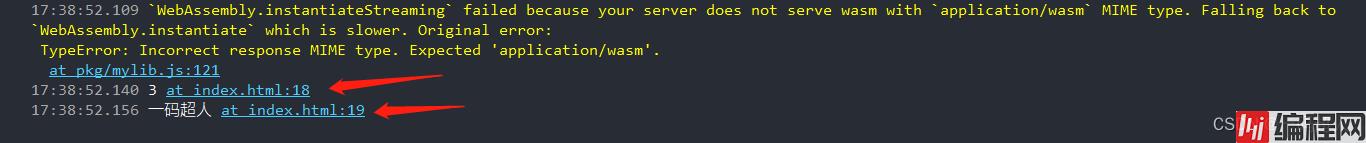
console.log(add(1,2))
console.log(my_str("5LiA56CB6LaF5Lq6"))
});
</script>执行wasm函数

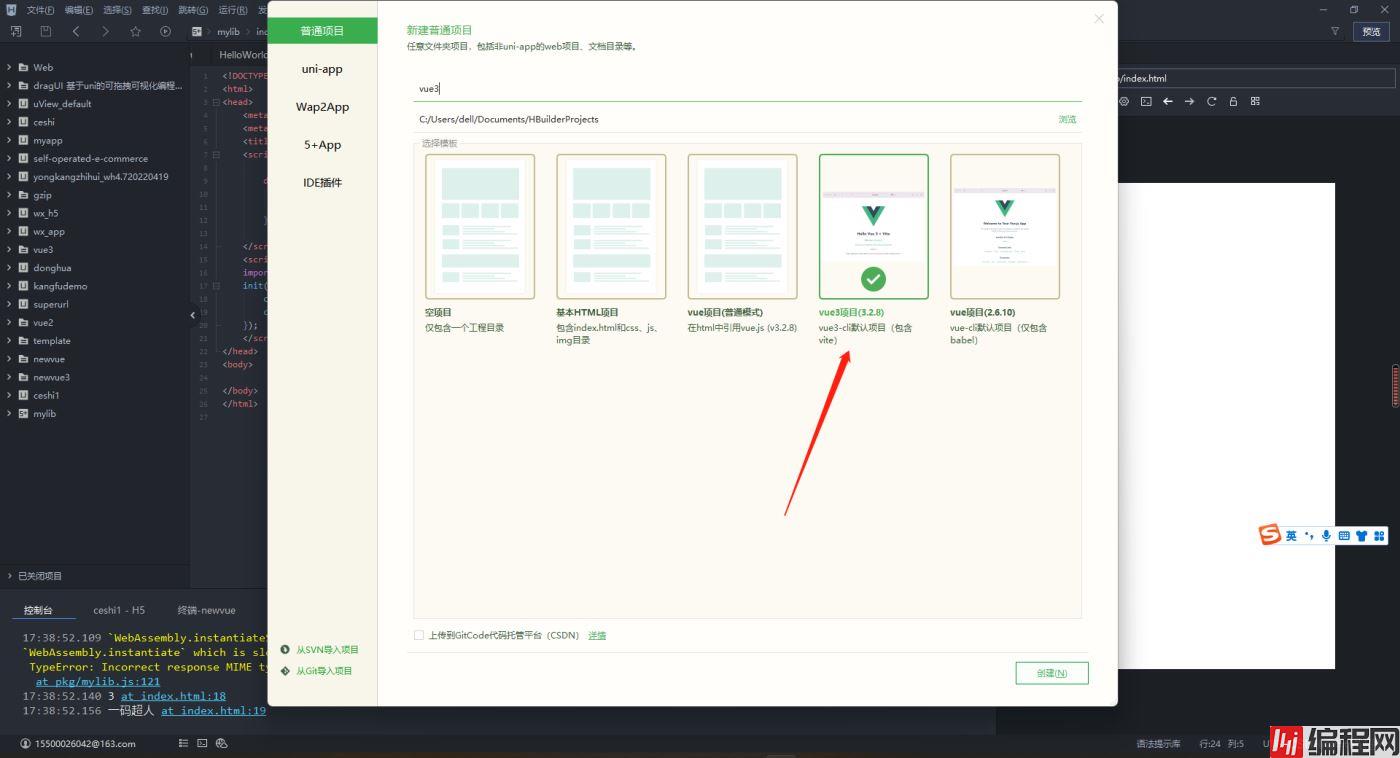
3、vue3中的应用


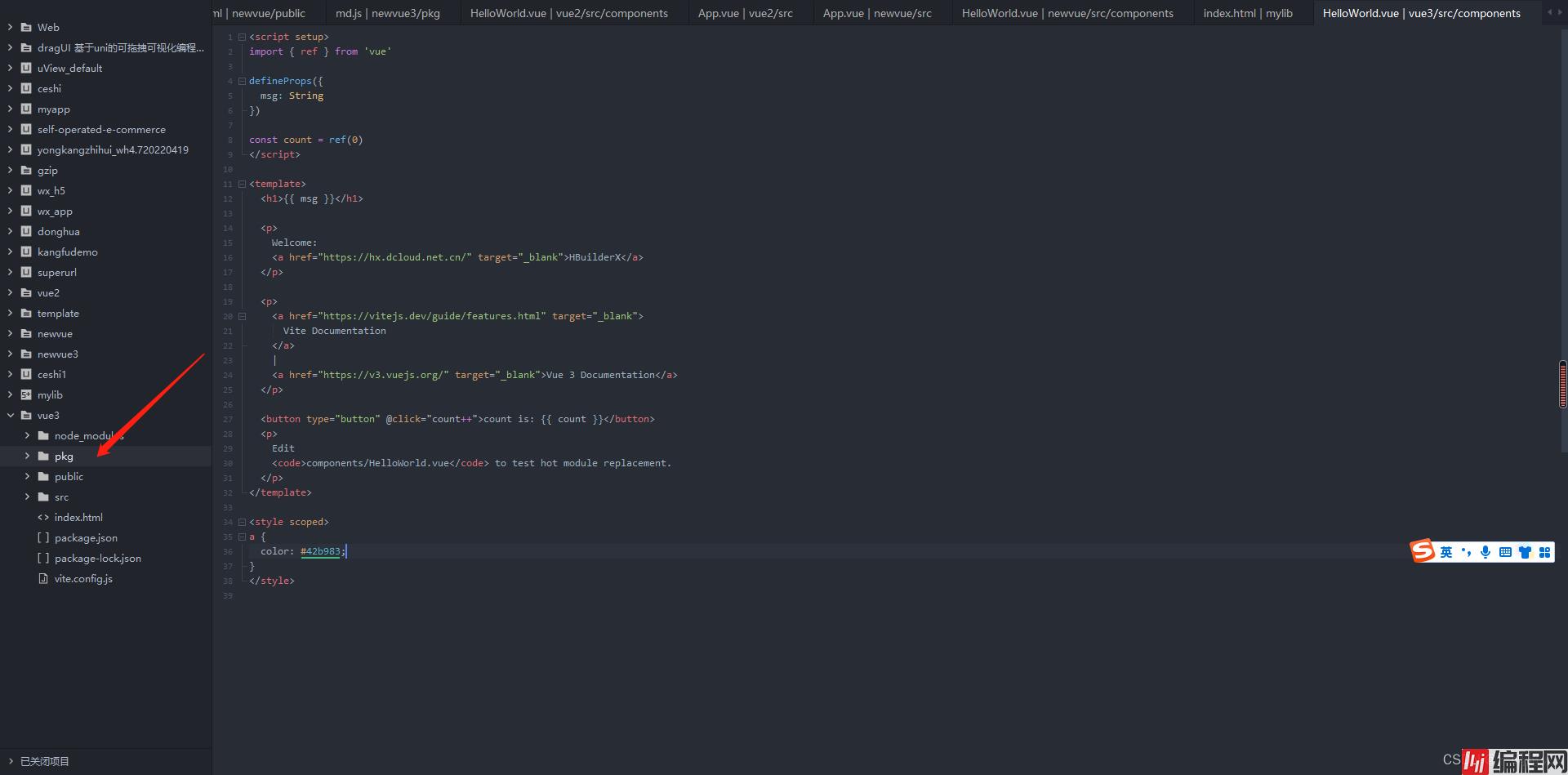
将pkg扔进根目录

执行wasm函数

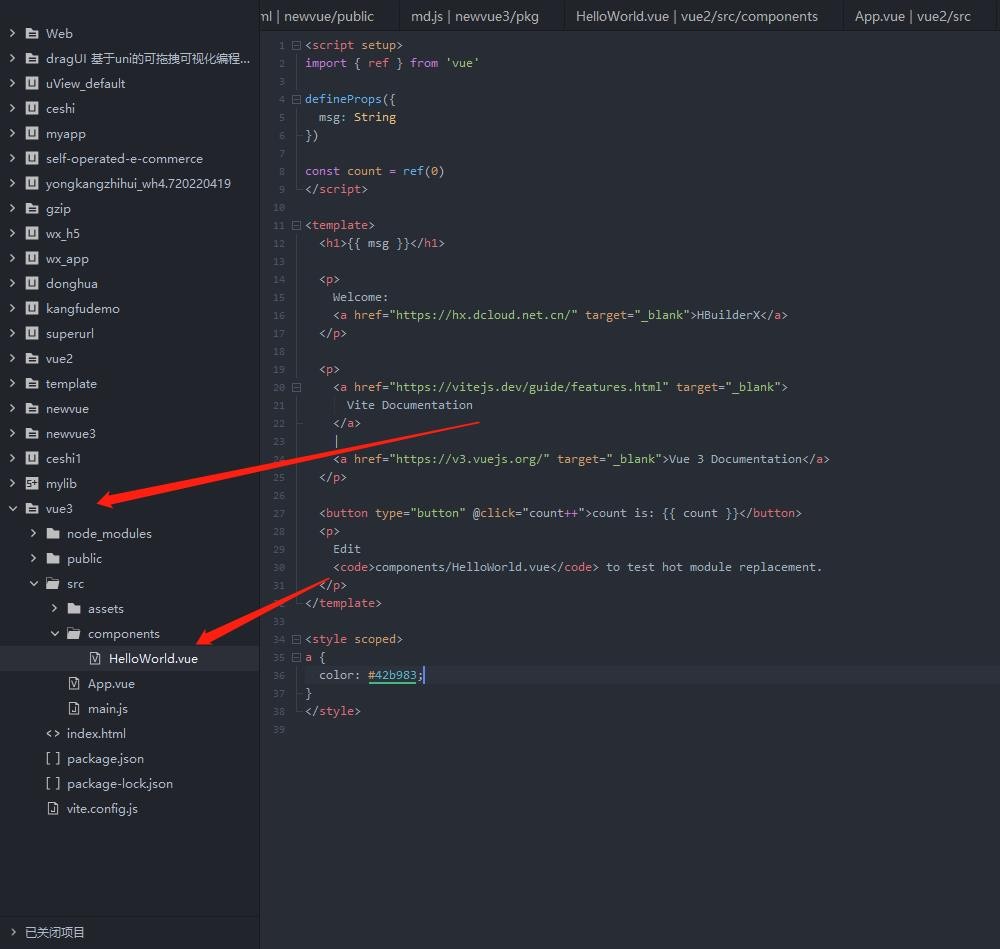
<script setup>
import { ref, onMounted } from 'vue'
import init, {add, my_str} from "../../pkg/mylib.js";
defineProps({
msg: String
})
onMounted(async () => {
await init()
console.log(add(1,2))
console.log(my_str("5LiA56CB6LaF5Lq6"))
})
const count = ref(0)
</script>npm run dev运行


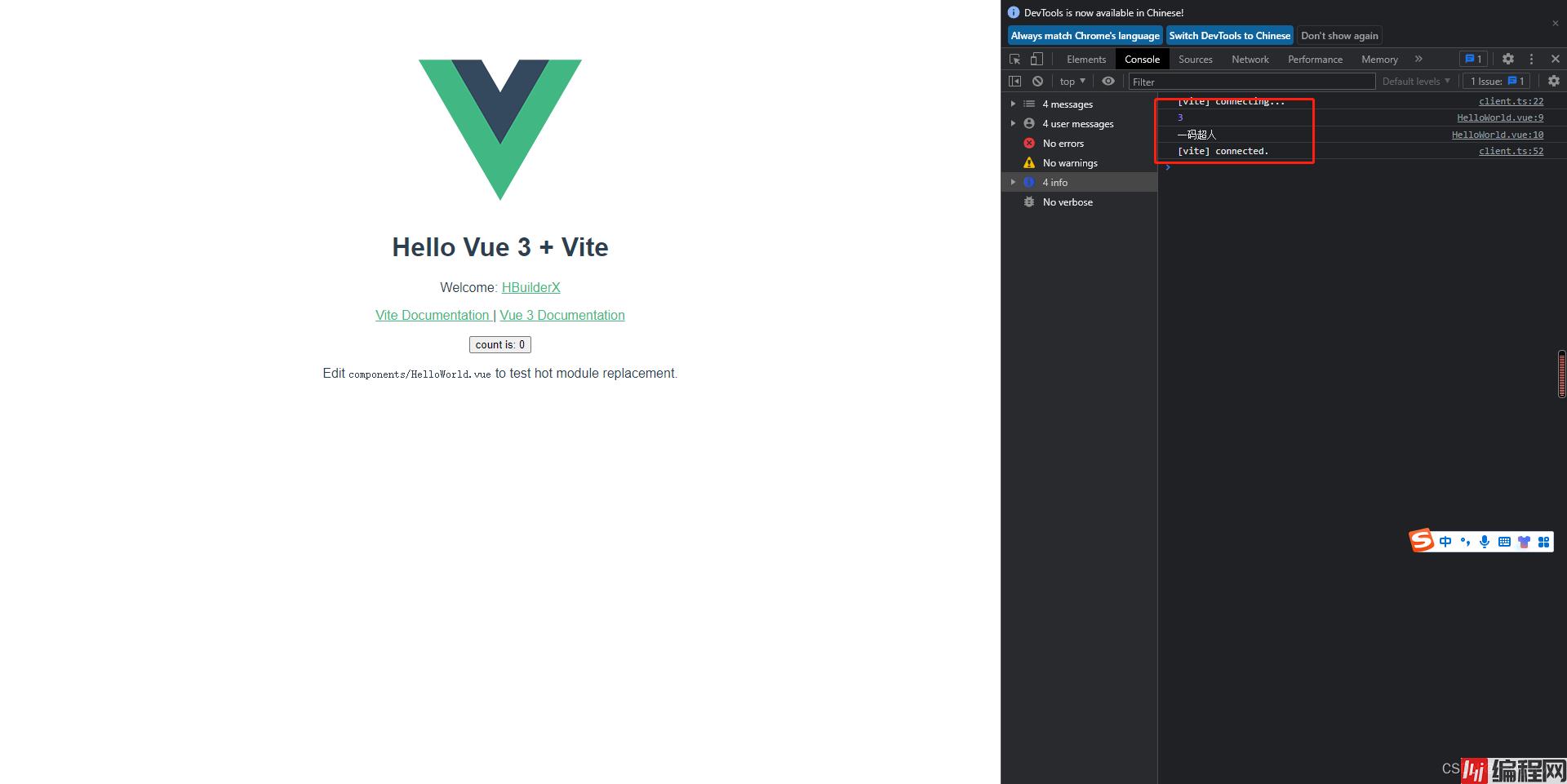
完美执行!
目前用vue2的还是比较多的,我引入后一直无法正常运行。
比如报错:当前未启用对实验语法“importMeta”的支持
比如报错:
WebAssembly module is included in initial chunk.
This is not allowed, because WebAssembly download and compilation must happen asynchronous.
Add an async splitpoint (i. e. import()) somewhere between your entrypoint and the WebAssembly module:
到此这篇关于Rust开发WebAssembly在Html和Vue中的应用小结的文章就介绍到这了,更多相关Rust开发WebAssembly内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Rust开发WebAssembly在Html和Vue中的应用小结(推荐)
本文链接: https://lsjlt.com/news/171869.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0