目录前言简单折线图其他图表让折线图增加可访问性为折线图添加多个数据序列显示步数系列结论前言 苹果在 WWDC 2022 上推出了 SwiftUI 图表,这使得在 SwiftUI 视图
苹果在 WWDC 2022 上推出了 SwiftUI 图表,这使得在 SwiftUI 视图中创建图表变得异常简单。图表是以丰富的格式呈现可视化数据的一种很好的方式,而且易于理解。本文展示了如何用比以前从头开始创建同样的折线图少得多的代码轻松创建折线图。此外,自定义图表的外观和感觉以及使图表中的信息易于访问也是非常容易的。
如以前的文章所示,不使用 SwiftUI Charts 也可以创建一个折线图。然而,使用 Charts 框架可以提供大量的图表来探索对应用程序中的数据最有效的方法,从而使它变得更加容易。
从包含一周的步数的数据开始,类似于 在SwiftUI中创建折线图 中使用的数据。定义一个结构来保存日期和该日的步数,并为当前周创建一个数组。
struct StepCount: Identifiable {
let id = UUID()
let weekday: Date
let steps: Int
init(day: String, steps: Int) {
let fORMatter = DateFormatter()
formatter.dateFormat = "yyyyMMdd"
self.weekday = formatter.date(from: day) ?? Date.distantPast
self.steps = steps
}
}
let currentWeek: [StepCount] = [
StepCount(day: "20220717", steps: 4200),
StepCount(day: "20220718", steps: 15000),
StepCount(day: "20220719", steps: 2800),
StepCount(day: "20220720", steps: 10800),
StepCount(day: "20220721", steps: 5300),
StepCount(day: "20220722", steps: 10400),
StepCount(day: "20220723", steps: 4000)
]
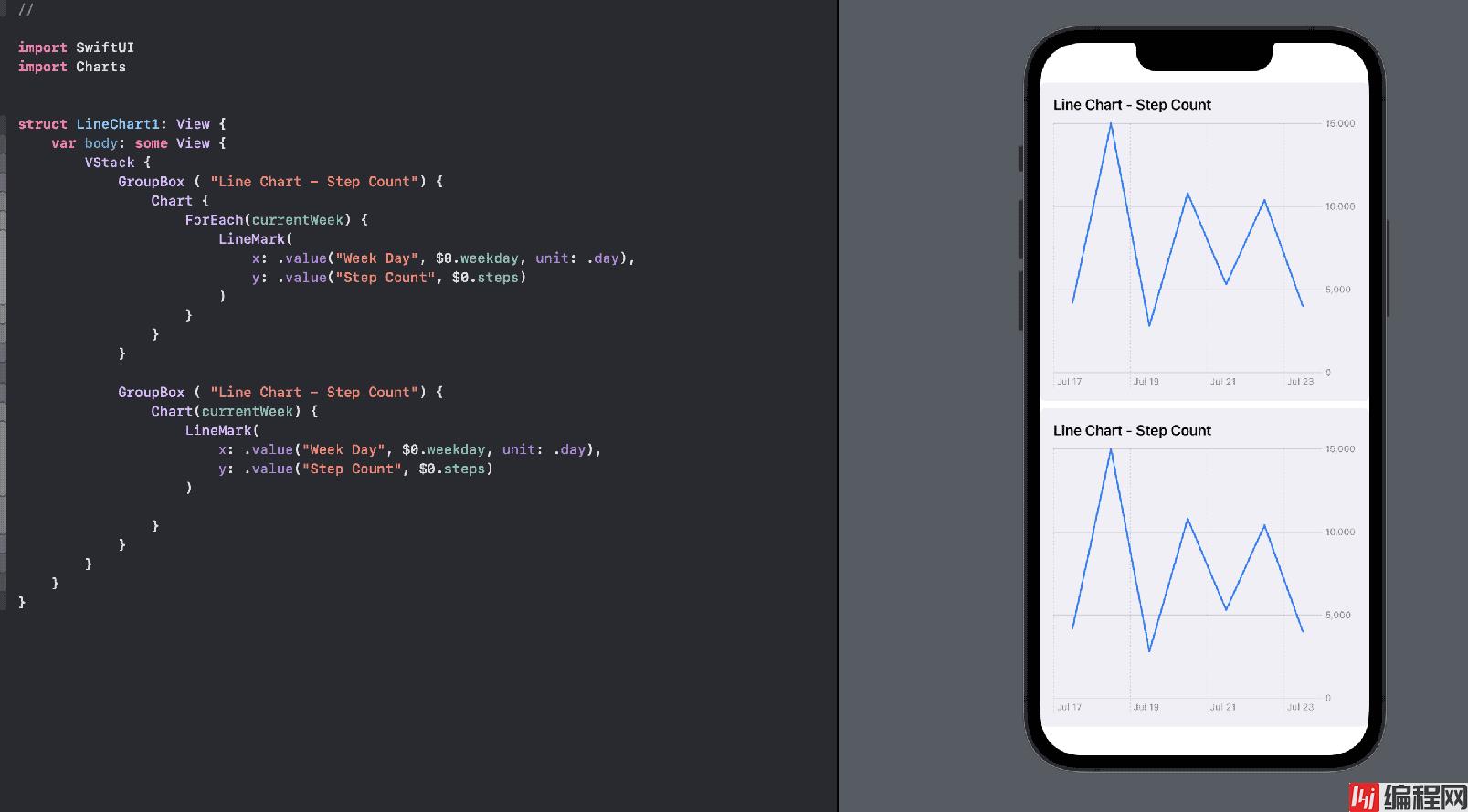
要创建一个折线图,为步数数据中的每个元素创建一个带有LineMark的图表。在LineMark的 X 值中指定工作日,在 Y 值中指定步数。注意,还需要导入Charts框架。
这就为步数数据创建了一个线形图。由于只有一个系列的数据,ForEach 可以省略,数据可以直接传递给 Chart 初始化器。两个部分都产生相同的折线图。
import SwiftUI
import Charts
struct LineChart1: View {
var body: some View {
VStack {
GroupBox ( "Line Chart - Step Count") {
Chart {
ForEach(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
}
GroupBox ( "Line Chart - Step Count") {
Chart(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
}
}
}

使用 SwiftUI Charts 创建的折线图显示每日步数
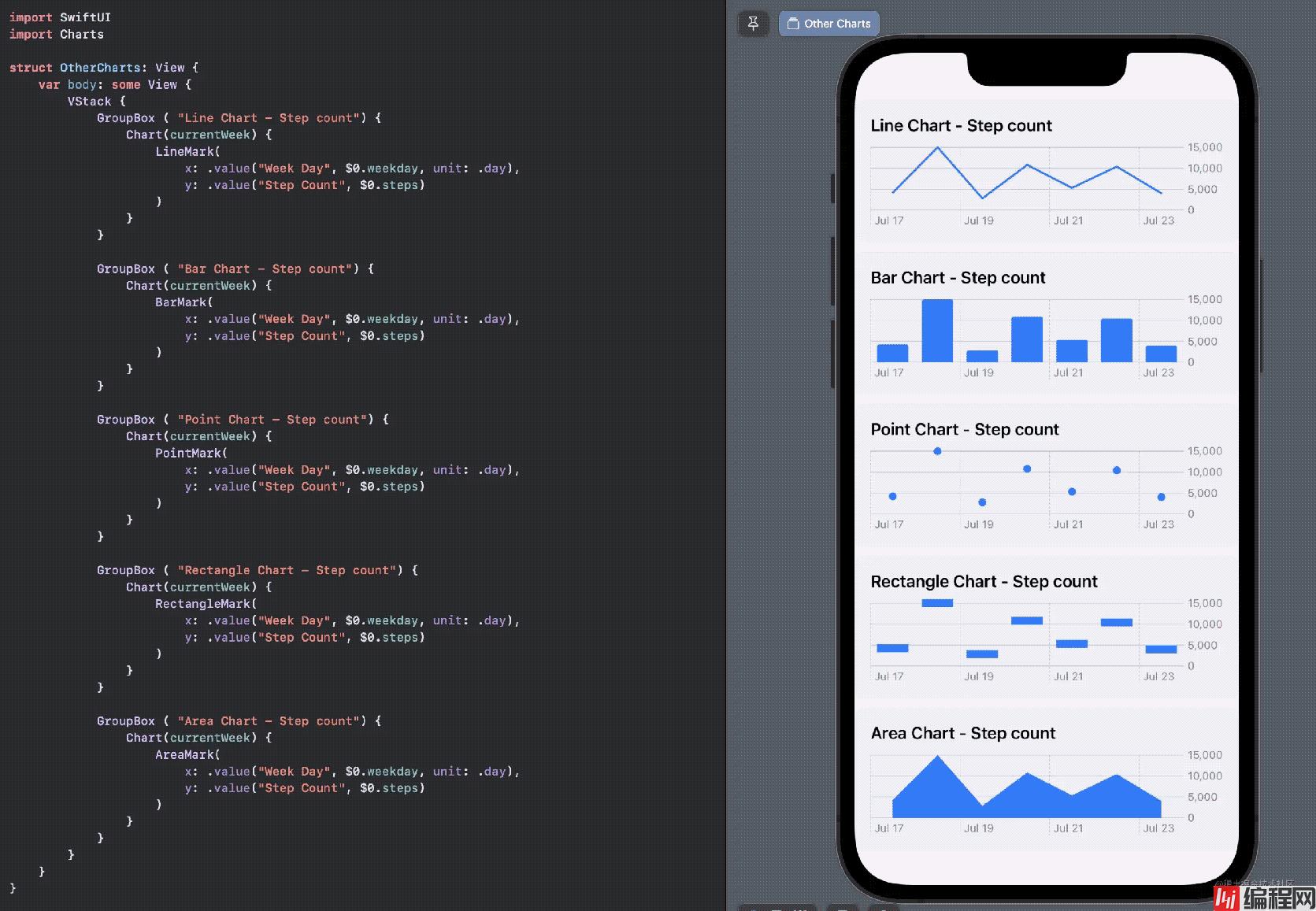
SwiftUI Charts 有许多可用的图表选项。这些可以通过将图表标记从LineMark改为其他类型的标记(如BarMark)来生成条形图。
struct OtherCharts: View {
var body: some View {
VStack {
GroupBox ( "Line Chart - Step count") {
Chart(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
GroupBox ( "Bar Chart - Step count") {
Chart(currentWeek) {
BarMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
GroupBox ( "Point Chart - Step count") {
Chart(currentWeek) {
PointMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
GroupBox ( "Rectangle Chart - Step count") {
Chart(currentWeek) {
RectangleMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
GroupBox ( "Area Chart - Step count") {
Chart(currentWeek) {
AreaMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
}
}
}
}
}

使用 SwiftUI 图表创建的其他图表类型,显示每日步数
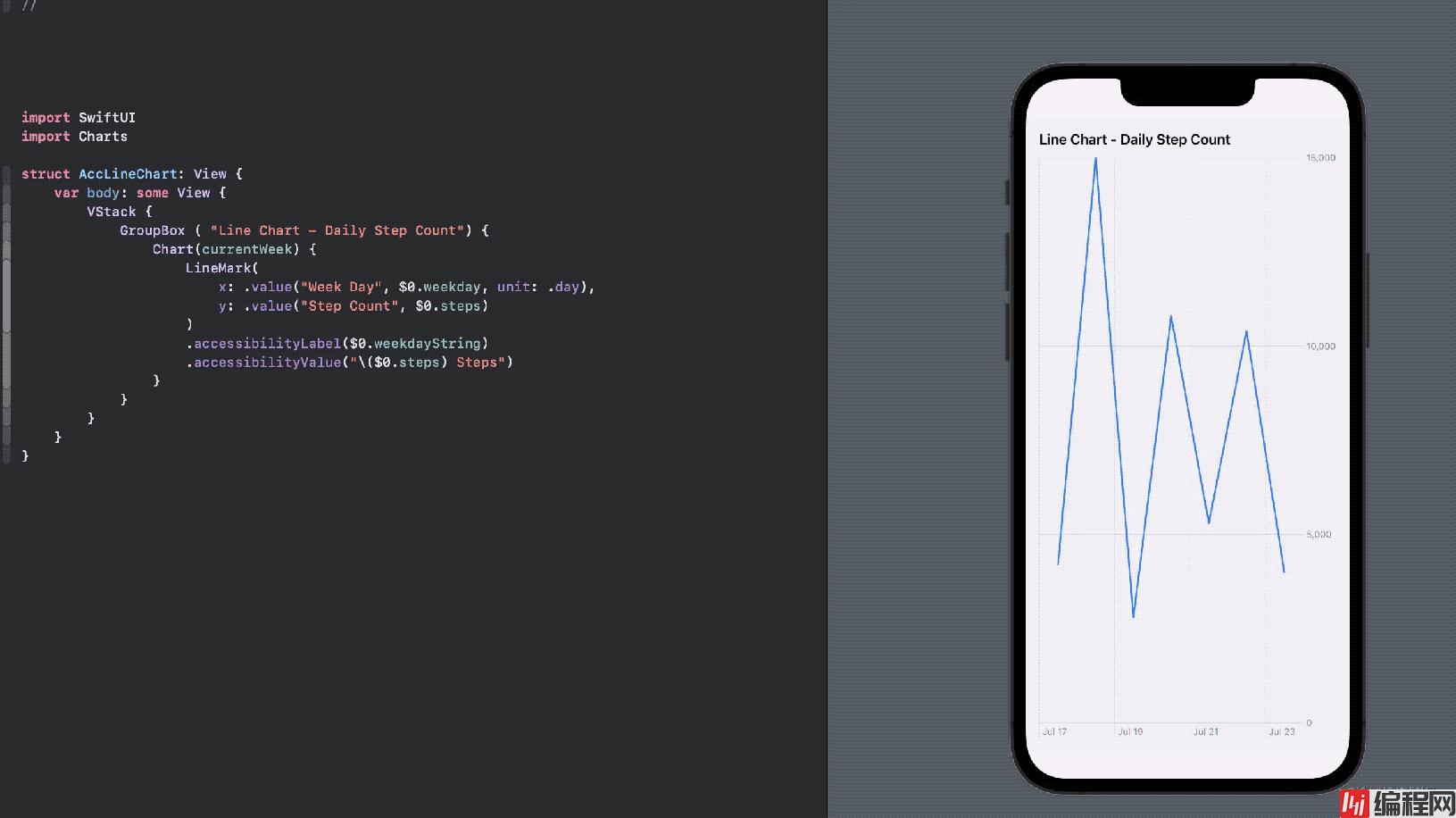
将图表植入 SwiftUI 的一个好处是,可以很容易地使用 可访问性修饰符 使图表变得可访问。为 StepCount 添加一个计算属性,将数据返回为一个字符串,可由 accessibilityLabel 使用。然后为图表中的每个标记添加可访问性标签和值。
struct StepCount: Identifiable {
let id = UUID()
let weekday: Date
let steps: Int
init(day: String, steps: Int) {
let formatter = DateFormatter()
formatter.dateFormat = "yyyyMMdd"
self.weekday = formatter.date(from: day) ?? Date.distantPast
self.steps = steps
}
var weekdayString: String {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "yyyyMMdd"
dateFormatter.dateStyle = .long
dateFormatter.timeStyle = .none
dateFormatter.locale = Locale(identifier: "en_US")
return dateFormatter.string(from: weekday)
}
}
GroupBox ( "Line Chart - Daily Step Count") {
Chart(currentWeek) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
.accessibilityLabel($0.weekdayString)
.accessibilityValue("\($0.steps) Steps")
}
}

在 SwiftUI 图表中使折线图可访问性
折线图是比较两个不同系列数据的好方法。创建第二个系列,即前一周的步数,并将这两个系列添加到折线图中。
let previousWeek: [StepCount] = [
StepCount(day: "20220710", steps: 15800),
StepCount(day: "20220711", steps: 7300),
StepCount(day: "20220712", steps: 8200),
StepCount(day: "20220713", steps: 25600),
StepCount(day: "20220714", steps: 16100),
StepCount(day: "20220715", steps: 16500),
StepCount(day: "20220716", steps: 3200)
]
let currentWeek: [StepCount] = [
StepCount(day: "20220717", steps: 4200),
StepCount(day: "20220718", steps: 15000),
StepCount(day: "20220719", steps: 2800),
StepCount(day: "20220720", steps: 10800),
StepCount(day: "20220721", steps: 5300),
StepCount(day: "20220722", steps: 10400),
StepCount(day: "20220723", steps: 4000)
]
let stepData = [
(period: "Current Week", data: currentWeek),
(period: "Previous Week", data: previousWeek)
]
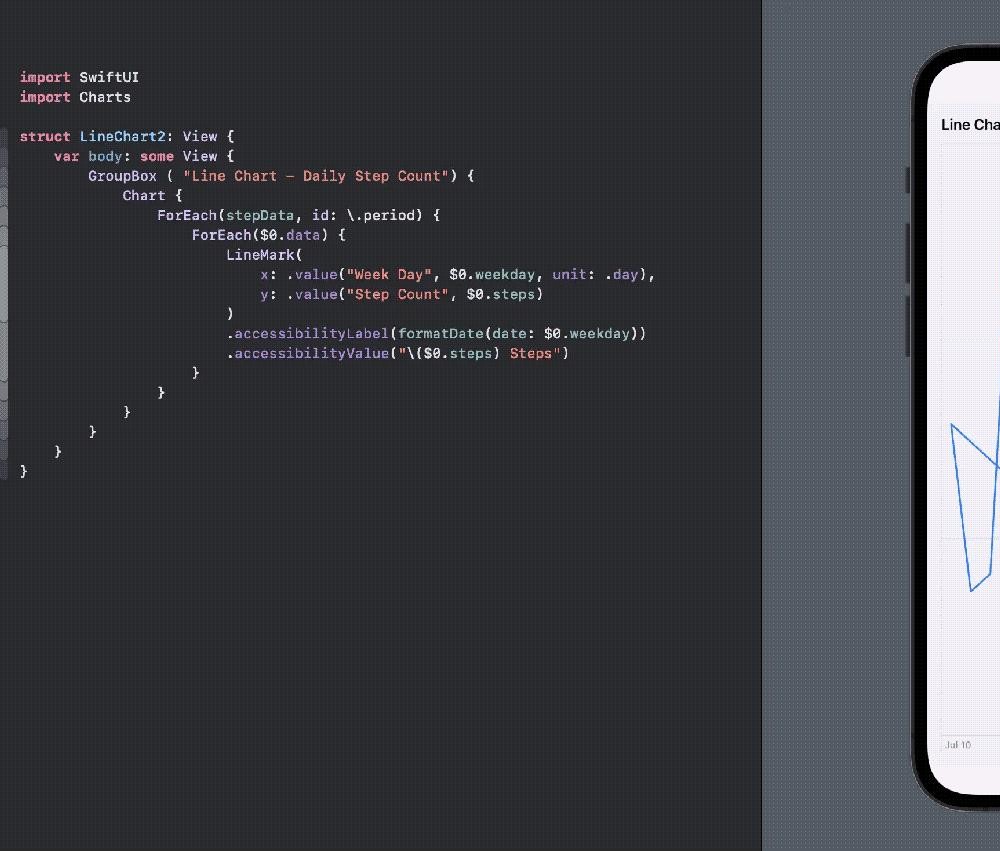
第一次尝试添加这两个系列的数据没有按预期显示。
struct LineChart2: View {
var body: some View {
GroupBox ( "Line Chart - Daily Step Count") {
Chart {
ForEach(stepData, id: \.period) {
ForEach($0.data) {
LineMark(
x: .value("Week Day", $0.weekday, unit: .day),
y: .value("Step Count", $0.steps)
)
.accessibilityLabel($0.weekdayString)
.accessibilityValue("\($0.steps) Steps")
}
}
}
}
}
}

第一次尝试在 SwiftUI Charts 中创建一个包含两个系列步数数据的折线图
在折线图中显示多个基于工作日的步数系列
最初尝试在折线图中显示多组数据的问题是X轴使用了日期。当前的周数紧接着上一周,所以每一个点都是沿着X轴线性递增绘制的。
有必要只用工作日作为X轴的数值,这样所有的周日都在同一个X坐标上绘制。
在StepCount中添加另一个计算属性,以便以字符串格式返回工作日的短日。
struct StepCount: Identifiable {
. . .
var shortDay: String {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "EEE"
return dateFormatter.string(from: weekday)
}
}
此 shortDay 用于图表中 LineMarks 的 x 值。另外,前景的样式设置为基于stepCount数组的周期。折线图使用 x 轴的工作日来显示两周的步数,以便在周之间进行比较。
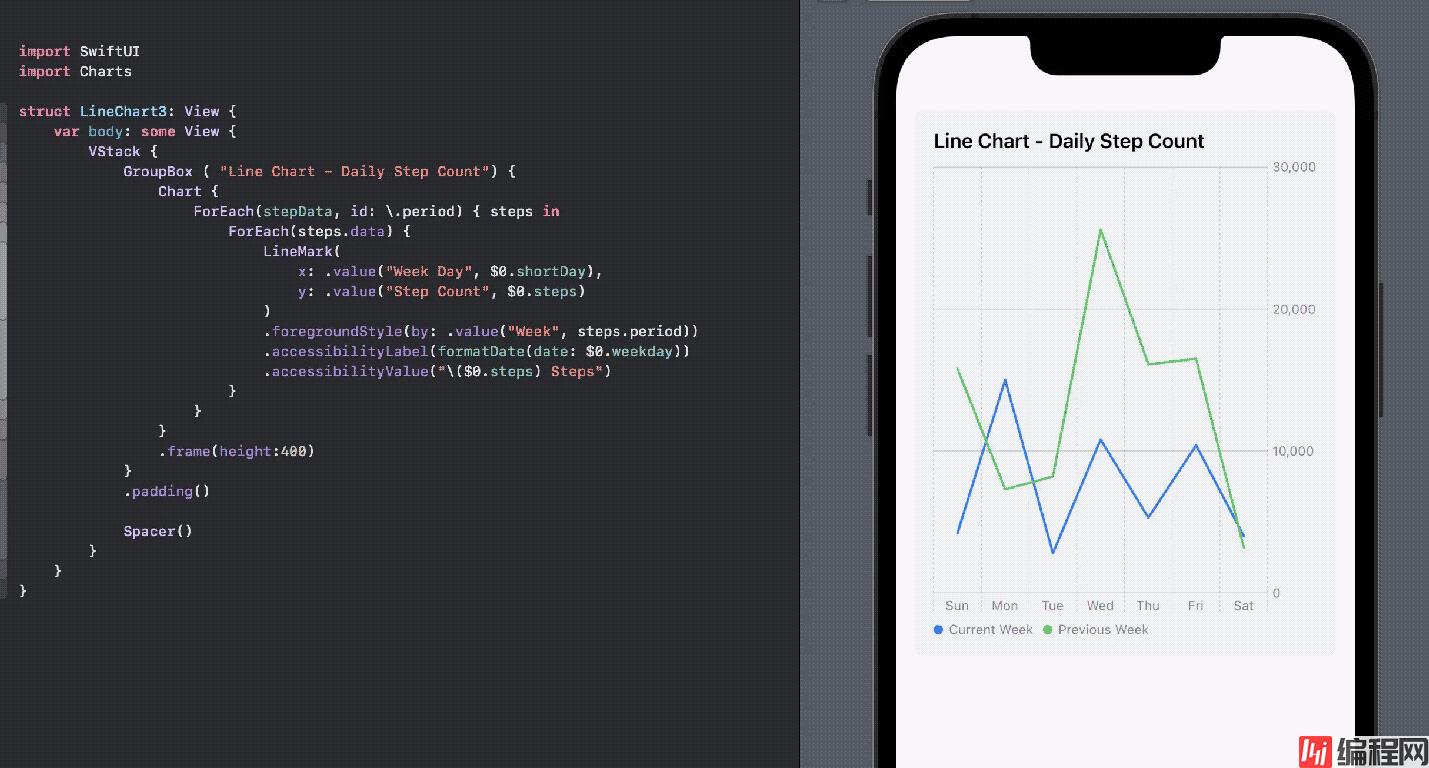
struct LineChart3: View {
var body: some View {
VStack {
GroupBox ( "Line Chart - Daily Step Count") {
Chart {
ForEach(stepData, id: \.period) { steps in
ForEach(steps.data) {
LineMark(
x: .value("Week Day", $0.shortDay),
y: .value("Step Count", $0.steps)
)
.foregroundStyle(by: .value("Week", steps.period))
.accessibilityLabel($0.weekdayString)
.accessibilityValue("\($0.steps) Steps")
}
}
}
.frame(height:400)
}
.padding()
Spacer()
}
}
}

SwiftUI 图表中带有两个系列的步数数据的折线图
在 SwiftUI Charts 中还有很多东西可以探索。使用这个框架显然比从头开始建立你自己的图表要好。
以上就是iOS16使用SwiftUI Charts创建折线图实现实例的详细内容,更多关于iOS16 SwiftUI Charts折线图的资料请关注编程网其它相关文章!
--结束END--
本文标题: iOS16使用SwiftUICharts创建折线图实现实例
本文链接: https://lsjlt.com/news/171039.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0