目录获取处理数据设置图表大小位置信息绘制画布创建比例尺绘制数据绘制坐标轴优化tickSize 和 nice 属性在了解了svg和d3的基础知识以及画图最重要的比例尺,接下来就可以开始
在了解了svg和d3的基础知识以及画图最重要的比例尺,接下来就可以开始画图表了。本章我们以柱状图为例,尽可能的按照图表的绘制步骤实现下面的柱状图。点击查看demo。

// 定义数据,d3有d3.JSON 和 d3.csv 获取json和表格数据,后面章节会涉及
const data = [
{ name: "外包", value: 3000 },
{ name: "金融", value: 4754 },
{ name: "制造", value: 1120 },
{ name: "咨询", value: 4032 }
];
// 获取y轴的值
const yValue = (d) => d.value;
// 获取x轴的值
const xValue = (d) => d.name;
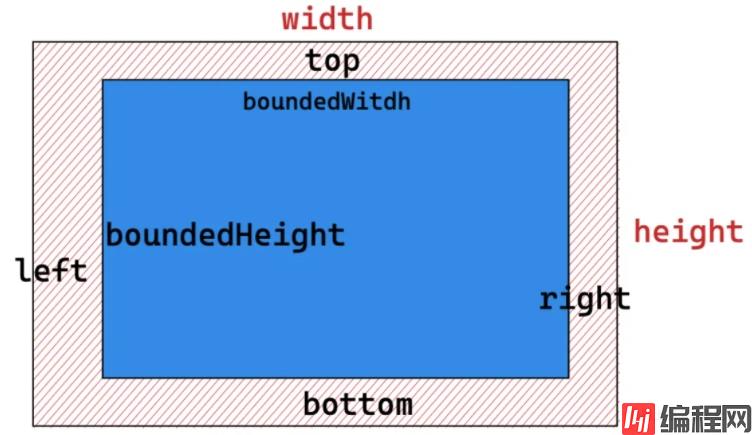
const dimensions = {
width: 600, // 画布宽度
height: 600, // 画布高度
margin: {
top: 15,
right: 15,
bottom: 40,
left: 60
}
}
// 图表宽度
dimensions.boundedWidth =
dimensions.width - dimensions.margin.left - dimensions.margin.right;
// 图表高度
dimensions.boundedHeight =
dimensions.height - dimensions.margin.top - dimensions.margin.bottom;

const svg = d3
.select("#root")
.append("svg")
.attr("width", dimensions.width)
.attr("height", dimensions.height);
// y轴为线性比例尺
const yScale = d3.scaleLinear()
.domain([0, d3.max(data, (d) => yValue(d))])
.range([dimensions.boundedHeight, 0]);
// d3.max 取最大值,d3.min 取最小值
// 序数比例尺 可以通过 xScale.bandwidth() 获取柱状图的宽度
const xScale = d3.scaleBand()
.domain(data.map((d) => xValue(d)))
.range([0, dimensions.boundedWidth])
// 颜色比例尺
const color = d3.scaleOrdinal(d3.schemePastel2);

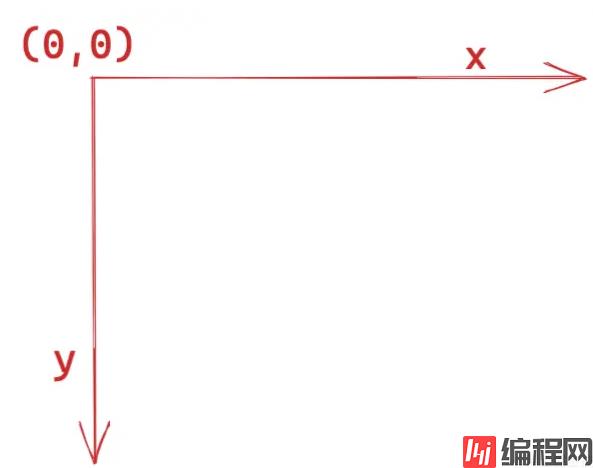
因为y轴是向下,所以range(max, min)输出域应该由大到小。
const chartG = svg
.append("g")
.style("transfORM",`translate(${dimensions.margin.left}px, ${dimensions.margin.top}px)`
);
chartG.selectAll("rect")
.data(data)
.join("rect")
.attr("x", (d) => xScale(xValue(d)))
.attr("y", (d) => yScale(yValue(d)))
.attr("width", xScale.bandwidth())
.attr("height", (d) => yScale(yValue(d)))
.attr("fill", (d, i) => color(i));

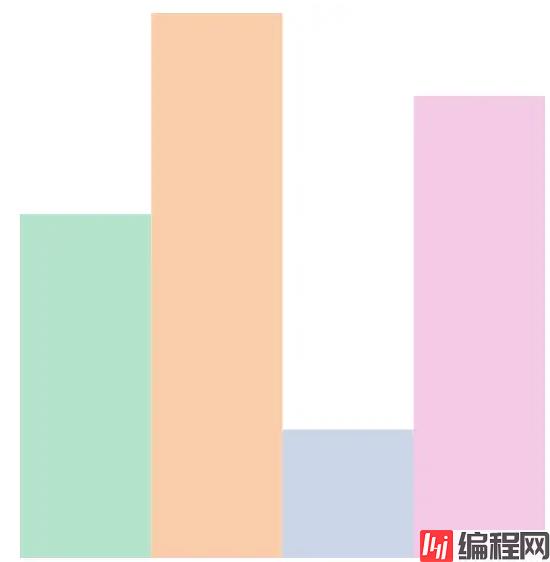
为啥会出现上图的效果:
yScale(yValue(d)),range([dimensions.boundedHeight, 0]),值越大,y越小。金融4754是最大值,所以高度为0,看不到y + height = boundedHeight,所以height = boundedHeight - y
chartG.selectAll("rect")
.data(data)
.join("rect")
...
.attr("height", (d) => dimensions.boundedHeight - yScale(yValue(d)))

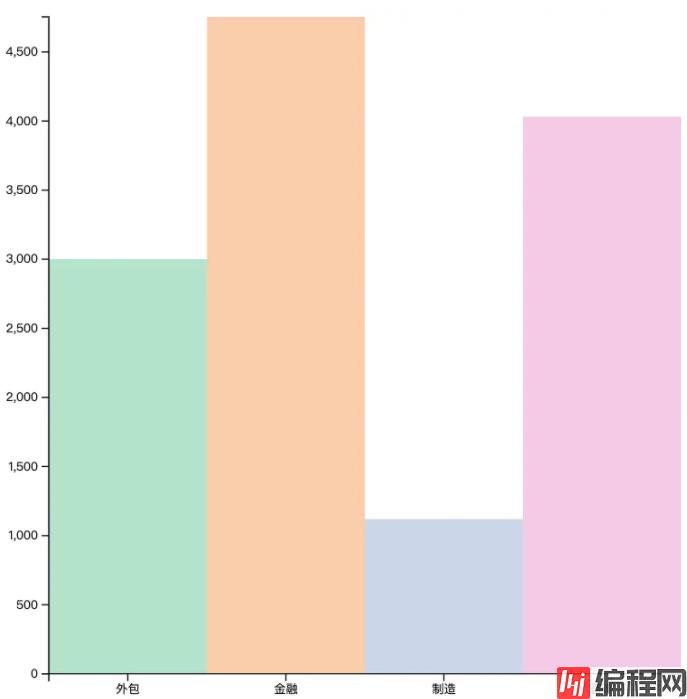
// d3 提供了 axisBottom axisLeft 来绘制坐标轴
const xAxis = d3.axisBottom(xScale);
chartG.append("g")
.call(xAxis)
// x 轴 默认位置在(0,0),所以需要往下移
.attr("transform", `translate(0, ${dimensions.boundedHeight})`);
const yAxis = d3.axisLeft(yScale);
chartG.append("g").call(yAxis);

完成以上步骤一个柱状图就算制作好了,剩下的就是可以加一下图例、交互等优化方面的,但是本章先不涉及,我们可以优化一下柱状图的间距。
const xScale = d3
.scaleBand()
.domain(data.map((d) => xValue(d)))
.range([0, dimensions.boundedWidth])
.padding(0.2); // padding 百分比的值

// 我们把 y轴的 刻度线延长(tickSize)
const yAxis = d3.axisLeft(yScale).tickSize(-dimensions.boundedWidth);

我们可以看到除了最上面的刻度线的间距,其他的都是均匀的,这是由于我们设置的最大值是4754,为了美观我们可以加上nice属性:
const yScale = d3
.scaleLinear()
.domain([0, d3.max(data, (d) => yValue(d))])
.range([dimensions.boundedHeight, 0])
.nice();
如果域是根据实际数据自动计算的,则开始值和结束值可能不是整数。这不一定是个问题,但它可能看起来有点不整洁,因此,d3.nice() 提供一个刻度函数,它将域四舍五入到一个不错的值。

到此这篇关于D3.js实现绘制柱状图的教程详解的文章就介绍到这了,更多相关D3.js绘制柱状图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: D3.js实现绘制柱状图的教程详解
本文链接: https://lsjlt.com/news/170981.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0