目录1.引言看完可以明白这3点?2. 实现MD文档转html文档2.1 请按如下项目结构准备我们的实验环境~2.2 利用markdown-it模块实现文档转换:3. 实现MD支持代码
Vitepress的文档渲染目的就是将程序员日常所写的Markdown文件编译为Html文件,并添加了更多的插件来丰富MD文件的功能,就比如说Vuejs组件在MD文件中渲染等等,为了我们可以在使用Vitepress的时候可以更随心所欲的定制一些功能,我们要先搞一搞明白Vitepress是如何将MD文档渲染成HTML的~

├─markdown-it-demo
│ ├─src
│ │ ├─index.ts
│ │ ├─temp.md
│ ├─index.html
└─ └─package.JSON
markdown-it 是目前比较通用的MD语法解析模块,快速且易于扩展,遵循COmmonMark规范,且有大量的社区插件~
pnpm i markdown-it @types/markdown-it -D;markdown-it模块并实例化md对象;import markdownIt from "markdown-it";
// 实例化md-it对象
const md = new markdownIt();
const rawMd = fs.readFileSync(path.resolve(__dirname, "temp.md")).toString();
render函数来讲rawMd进行转换;const output = md.render(rawMd);
output内容输出到index.html文件中;fs.writeFileSync(path.resolve(__dirname, "../index.html"), `
${output}
`);
child_process.exec(root-path)自动在浏览器打开index.html文档;代码块高亮所使用的模块时highlight.js,该模块同时内置了很多常见的代码块样式文件可供选择~
highlight属性配置的函数传入code片段和代码方言两部分,通过在hljs库中查找对应的方言来利用hljs库实现代码的快速高亮,当无法查找到对应的方言时将返回仅仅转义后的html片段~
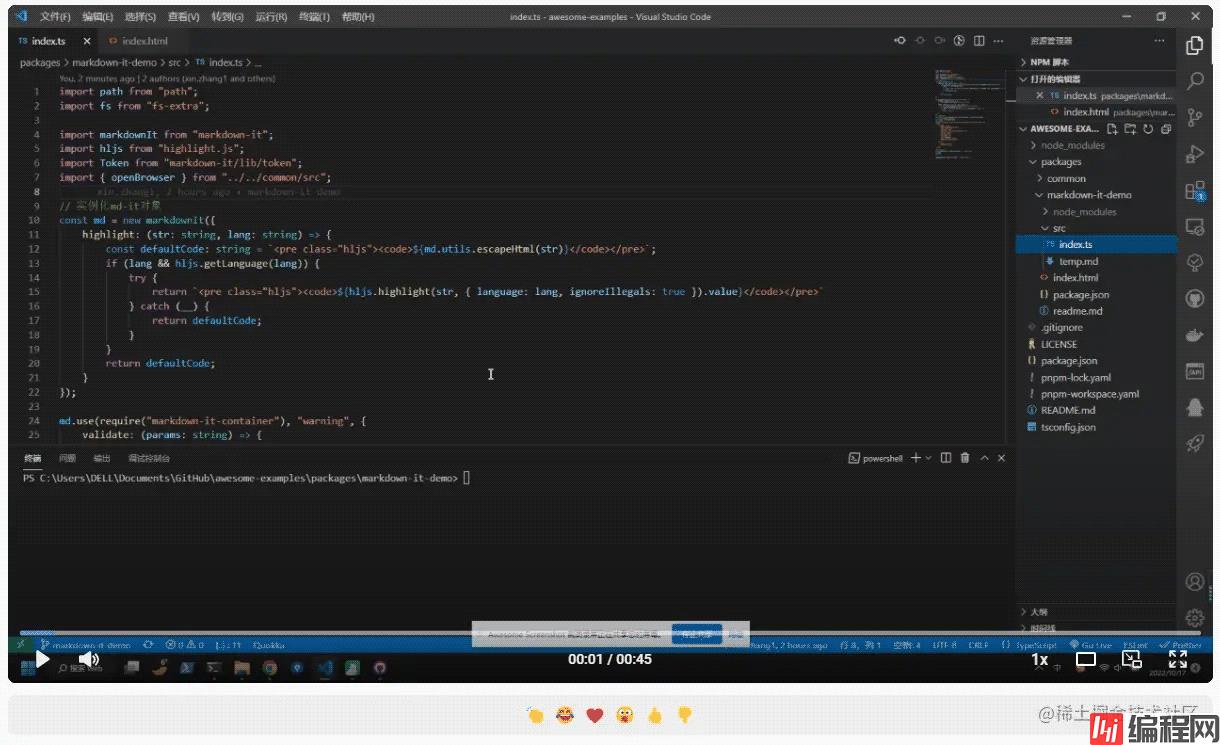
const md = new markdownIt({
highlight: (str: string, lang: string) => {
const defaultCode: string = `<pre class="hljs"><code>${md.utils.escapeHtml(str)}</code></pre>`;
if (lang && hljs.getLanguage(lang)) {
try {
return `<pre class="hljs"><code>${hljs.highlight(str, { language: lang, ignoreIllegals: true }).value}</code></pre>`
} catch (__) {
return defaultCode;
}
}
return defaultCode;
}
});
第一步的操作仅仅完成了由code片段到html结构的转换,但是完成高亮还需要样式配合渲染,我们这里可以通过在输出output内容到index.html时将hljs中喜欢的样式文档路径传入到html文件来加载~
const output = md.render(rawMd);
const styles = `
<link rel="stylesheet" href="./node_modules/highlight.js/styles/a11y-dark.CSS" rel="external nofollow" rel="external nofollow" >
`;
// 输出html文本
fs.writeFileSync(path.resolve(__dirname, "../index.html"), `
${styles}
${output}
`);
更多的样式文档可以在./node_modules/highlight.js/styles选择~
自定义容器是MD文档默认并不支持的一种语法,在Vuejs的文档有很多的应用,实现自定义容易需要用到markdown-it-container模块~
markdownIt通过插件的形式利用markdown-it-container来实现自定义容器,通过配置validate来做渲染前的语法校验,通过render函数来组中容器部分的HTML结构~::: warning
*here be draGons*
:::
↓↓↓↓↓↓↓↓↓↓转换为↓↓↓↓↓↓↓↓↓↓
<div class="warning">
<em>here be dragons</em>
</div>
md.use(require("markdown-it-container"), "warning", {
validate: (params: string) => {
return params.trim().match(/^warning+(.*)$/m);
},
render: (tokens: Array<Token>, idx: number) => {
const m = tokens[idx].info.trim().match(/^warning+(.*)$/m);
if (tokens[idx].nesting === 1) {
return `<div class="warning">${md.utils.escapeHtml(m ? m[1] : '')}`
} else {
return '</div>\n';
}
}
})
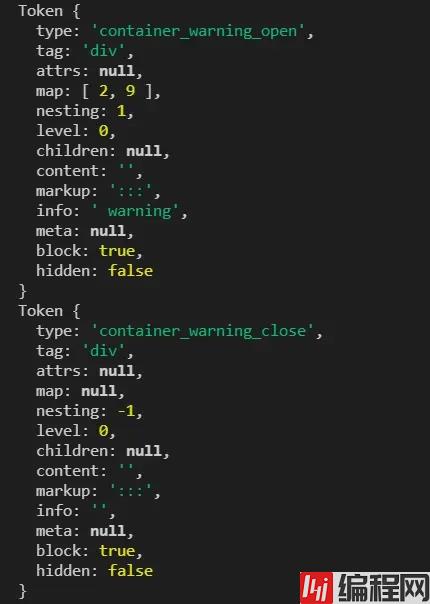
提示:通过tokens[idx]取到的数据如下图所示~

index.html文件的时候自定义样式文档~const output = md.render(rawMd);
const styles = `
<link rel="stylesheet" href="./node_modules/highlight.js/styles/a11y-dark.css" rel="external nofollow" rel="external nofollow" >
<style>
.warning{
margin: 28px 0;
padding: 10px 14px 4px 22px;
border-radius: 8px;
overflow-x: auto;
transition: color .5s,background-color .5s;
position: relative;
font-size: 14px;
line-height: 1.6;
font-weight: 500;
color: #0000008c;
background-color: #f9f9f9;
border: 1px solid #ffc517;
}
.hljs {
padding: 5px 8px;
border-radius: 5px;
}
</style>
`;
// 输出html文本
fs.writeFileSync(path.resolve(__dirname, "../index.html"), `
${styles}
${output}
`);
通过使用markdown-it、highlight.js、markdown-it-container模块实现了Markdown到HTML的文档转换,代码块高亮和自定义容器,VItepress搭建的组件库文档中的组件渲染和源码展示功能就需要用到自定义容器的解析和组装自定义的Vue组件实现高级功能~
本文项目已推送至GitHub,欢迎克隆演示:git clone
https://github.com/OSpoon/awesome-examples.git
以上就是Vitepress的文档渲染基础教程的详细内容,更多关于Vitepress 文档渲染基础的资料请关注编程网其它相关文章!
--结束END--
本文标题: Vitepress的文档渲染基础教程
本文链接: https://lsjlt.com/news/170287.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0