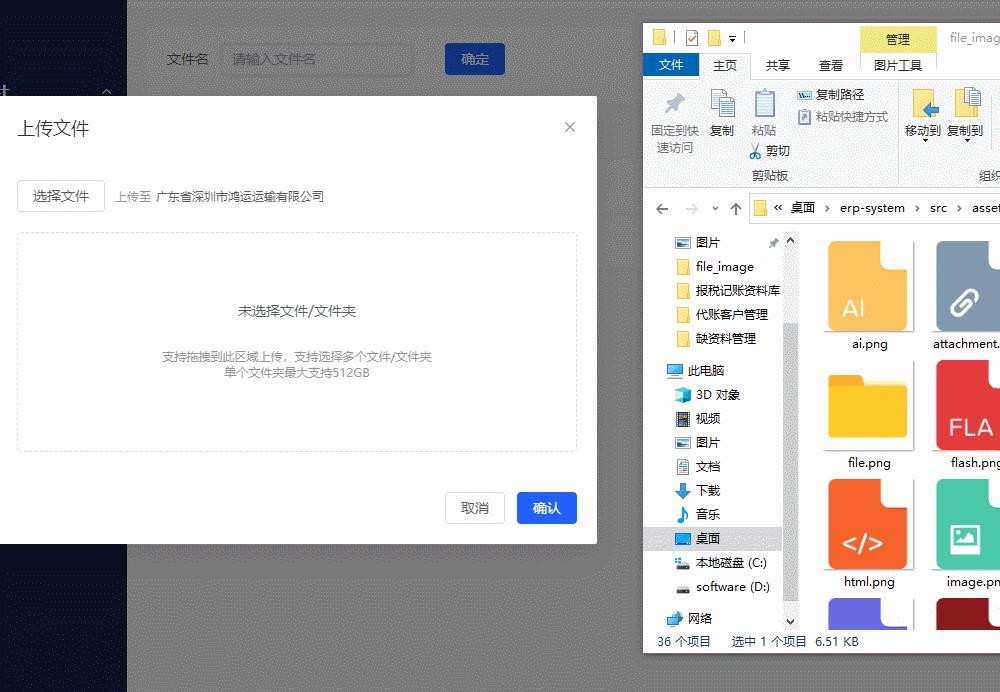
文件上成功能在我们的身边经常遇到,下面小编通过实例代码给大家分享实现方法,效果图如下所示: <template> <div :class="['drag'
文件上成功能在我们的身边经常遇到,下面小编通过实例代码给大家分享实现方法,效果图如下所示:

<template>
<div :class="['drag', { 'drag-active': active }]" ref="drag">
<p class="drag-title">未选择文件/文件夹</p>
<p class="drag-subtile">
支持拖拽到此区域上传,支持选择多个文件/文件夹
<br />
单个文件夹最大支持512GB
</p>
</div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'Vue'
const drag = ref(null)
const active = ref(false)
onMounted(() => {
drag.value.addEventListener('drop', handleDrop)
drag.value.addEventListener('dragleave', (e) => {
active.value = false
e.preventDefault()
})
drag.value.addEventListener('dragenter', (e) => {
active.value = true
e.preventDefault()
})
drag.value.addEventListener('draGover', (e) => {
active.value = true
e.preventDefault()
})
})
onBeforeUnmount(() => {
drag.value.removeEventListener('drop', handleDrop)
})
const emit = defineEmits(["file"])
const handleDrop = (e) => {
e.preventDefault()
active.value = false
emit("file", Array.from(e.dataTransfer.files))
}
</script>
<style lang="sCSS" scoped>
.drag {
height: 220px;
border: 1px dashed #DEDEDE;
border-radius: 4px;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
&-active {
border: 1px dashed #2260FF;
}
&-title {
font-size: 14px;
}
&-subtile {
font-size: 12px;
color: #999999;
margin-top: 30px;
text-align: center;
line-height: unset;
}
}
</style>
到此这篇关于基于vue3文件拖拽上传功能实现的文章就介绍到这了,更多相关vue3拖拽上传内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于Vue3文件拖拽上传功能实现
本文链接: https://lsjlt.com/news/170250.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0