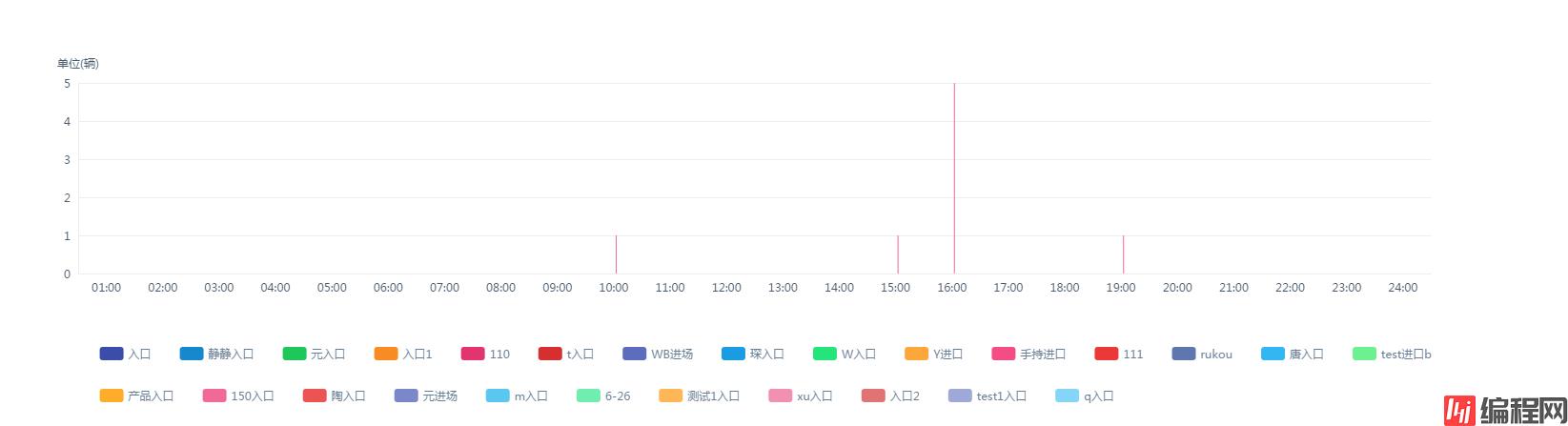
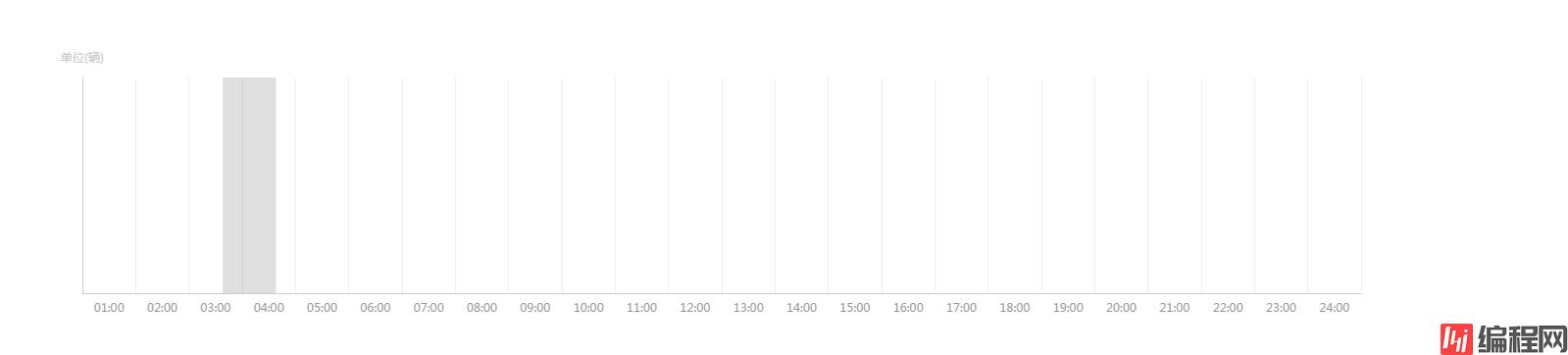
目录1、表格1 是正常查询2、图二是后台返回数据是null今天做图表的时候发现了一个问题,想和大家分享一下 我有一个下拉选框,每次选中都切换不同的数据,数据是从后台查询获取的,但是如
今天做图表的时候发现了一个问题,想和大家分享一下
我有一个下拉选框,每次选中都切换不同的数据,数据是从后台查询获取的,但是如果后台返回了数据每次渲染都没有问题,如果后台没有返回数据,但是我在渲染图表的时候
series虽然是[] 数组,但是任然会保留上次查询所得结果,我找了好多资料,有的说notMerge,这个是echarts 2.0的方法,用了还是不好使,有的说myChart.setOption(option,true)我也加上这个属性了,但是还是不行,真的 很崩溃呀!!!

但是图表还有渲染了上一次的数据

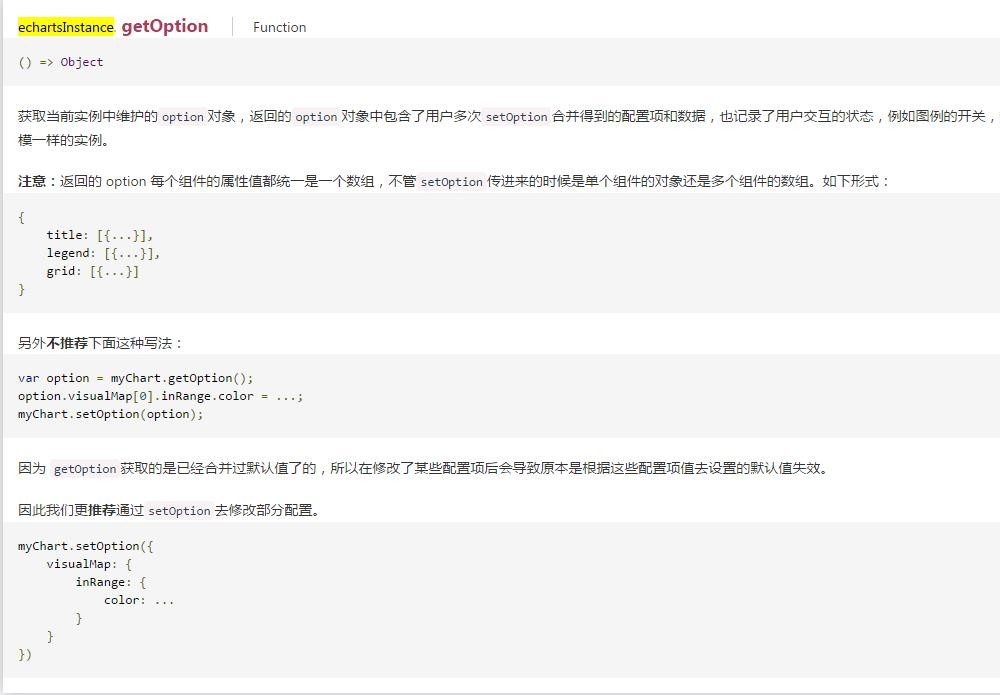
最后看了文档我恍然大悟
echartsInstance.clear*
清空当前实例,会移除实例中所有的组件和图表。清空后调用getOption方法返回一个{}空对象。

我的代码写的不好,但是这样是可以解决问题了,对付参考下啦,先清空后,清空后,图表样式可能会被覆盖成原始状态,在重新定义一下样式就可以了
getEcharts() {
let _bar = this.$refs.bar,
this.Http.post('xx/xx/xx', {
id: JSON.stringify(this.selectParkIds[0]),
fixedDate: jsON.stringify(this.today)
}).then(data => {
_bar.clear()
if (data) return
if (data.resultData) {
_bar.mergeOptions(getBarOption(inParkDataList)
}
})
},const getBarOption = (data) => {
let xAxisAry = [], //x轴数据
legend = [],
inParkExitsFist = [],
inParkExitsList = [],
dataAllAry = [],
alignCenter = ''
for (let obj of data) {
xAxisAry.push(obj.hour)
inParkExitsList.push(obj.inParkExits)
}
inParkExitsFirst = data[0].inParkExits
for (let obj of inParkExitsFist) {
legend.push(obj.parkExitName)
}
legend.length > 10 ? alignCenter = '12%' : alignCenter = '30%'
for (let lenObj of legend) {
let dataAry = [],
dataObj = {}
for (let ary of inParkExitsList) {
ary.forEach(function(element) {
if (element.parkExitName == lenObj) {
dataAry.push(element.inParkCount)
}
});
}
dataObj.name = lenObj
dataObj.data = dataAry
dataObj.type = "bar"
dataAllAry.push(dataObj)
}
return {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
title: {
//text: obj.title
},
xAxis: {
data: xAxisAry
},
yAxis: {
axisLabel: { show: true },
name: "单位(辆)"
},
legend: {
data: legend,
left: alignCenter,
y: "bottom",
itemGap: 30,
align: 'auto',
},
grid: {
bottom: '30%'
},
series: dataAllAry,
color: [
'#3b4ca9', '#1689ce', '#1fc659', '#f98b24', '#e2346e', '#d52f30',
'#5d6dbe', '#1a9ce2', '#25e47b', '#fda639', '#f44c86', '#eb393a',
'#5f77b1', '#34b6f3', '#6cf090', '#fdad2a', '#f06997', '#ec5454',
'#7a88c9', '#59c7ef', '#6feeaf', '#feb657', '#f290b1', '#e27375',
'#9fa9d8', '#84d5f8', '#bbf5cb', '#fecc86', '#f6bbd0', '#ed9a9b'
],
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: echarts3如何清空上一次加载的series数据
本文链接: https://lsjlt.com/news/169858.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0