目录前言话不多说,上代码思路:重点:总结前言 接上篇文章需求,选择树形结构的时候有多选的情况,用上一篇的单选并不能解决问题,下图是这次达到的效果 话不多说,上代码 html <
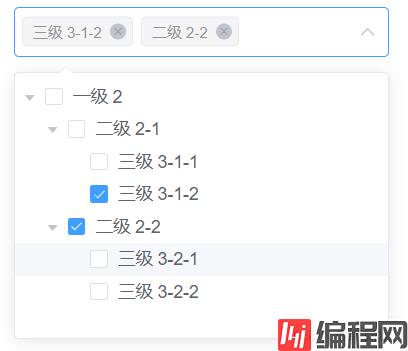
接上篇文章需求,选择树形结构的时候有多选的情况,用上一篇的单选并不能解决问题,下图是这次达到的效果

<el-select v-model="value" multiple placeholder="请选择" :popper-append-to-body="false"
@remove-tag="removetag" collapse-tags @clear="clearall" clearable >
<el-option :value="selectTree" class="setstyle" disabled>
<el-tree :data="list" :props="defaultProps" ref="tree"
show-checkbox check-strictly :expand-on-click-node="false" node-key="id"
check-on-click-node @check-change="handleNodeClick"></el-tree>
</el-option>
</el-select><script>
export default {
data() {
return {
value:[],
selectTree:[],
defaultProps:{
children: 'children',
label: 'label'
},
list: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2',
}]
}, {
id: 2,
label: '二级 2-2',
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2',
}]
}]
}],
}
},
methods: {
handleNodeClick(data,self,child) {
console.log(this.$refs.tree.getCheckedNodes())
let datalist = this.$refs.tree.getCheckedNodes()
this.selectTree = [] //置空
this.value = []
datalist.forEach((item)=>{
this.selectTree.push({id:item.id,label:item.label})
this.value.push(item.label)
})
},
removetag(){
this.selectTree.splice(0,1)
let setlist = this.$refs.tree.getCheckedNodes()
setlist.splice(0,1)
this.$nextTick(() => {
this.$refs.tree.setCheckedNodes(setlist)
})
},
clearall(){
this.selectTree = []
this.$nextTick(() => {
this.$refs.tree.setCheckedNodes([])
})
},
},
}
</script>CSS 纠正样式问题,其中cursor修改禁用后的鼠标状态,
.setstyle {
min-height: 200px;
padding: 0 !important;
margin: 0;
overflow: auto;
cursor: default !important;
}通过el-tree来选择所需要的节点和获取数据,将el-select的选择关闭,防止点击时报错,通过el-tree获取的数据来关联el-select并渲染输入框的内容,而不是通过option来获取数据(所以el-option的状态时disabled)。
1.this.$refs.tree.getCheckedNodes() 获取选中的节点
2.cursor:default 修改鼠标状态
3.check-change 节点选中状态发生变化时触发
涉及内容:
| popper-append-to-body | 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false | boolean |
| show-checkbox | 节点是否可被选择 | boolean |
| check-strictly | 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false | boolean |
| expand-on-click-node | 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 | boolean |
| check-on-click-node | 是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。 | boolean |
第二版修改:
在之前的基础上进行了优化,增加了删除的功能,
原来的删除中,数组件不会跟随修改,这次优化后,使组件功能更加完善。
思路:
通过删除已选模块时触发的方法,对树组件中数据选择情况进行重新修改渲染,触发清空时,将已选数据置空,并且把树组件中已选项全部修改为未选。
涉及内容:
| getCheckedNodes | 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组 | (leafOnly, includeHalfChecked) 接收两个 boolean 类型的参数,1. 是否只是叶子节点,默认值为 false 2. 是否包含半选节点,默认值为 false |
| setCheckedNodes | 设置目前勾选的节点,使用此方法必须设置 node-key 属性 | (nodes) 接收勾选节点数据的数组 |
| node-key | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | String |
| remove-tag | 多选模式下移除tag时触发 | 移除的tag值 |
| clear | 可清空的单选模式下用户点击清空按钮时触发 | — |
| collapse-tags | 多选时是否将选中值按文字的形式展示 | boolean |
设置collapse-tags后,展示效果:

上图箭头所指向的模块是通过getCheckedNodes获取到的列表中的第一个元素,所以上面删除方法中使用了splice(0,1)来进行删除。
到此这篇关于el-select与el-tree结合使用实现树形结构多选框的文章就介绍到这了,更多相关el-select el-tree树形结构多选框内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: el-select与el-tree结合使用实现树形结构多选框
本文链接: https://lsjlt.com/news/169722.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0