目录前言index.jsdict.js 总结 前言 关于Vuex的介绍我就不说什么了,没接触过的同学请直接移步vuex官网:vuex官网 本篇博客主要介绍vuex
关于Vuex的介绍我就不说什么了,没接触过的同学请直接移步vuex官网:vuex官网
本篇博客主要介绍vuex的取值,可能有的前端人还未用过vuex中的modules模块,这里也一并介绍,话不多说直接上代码
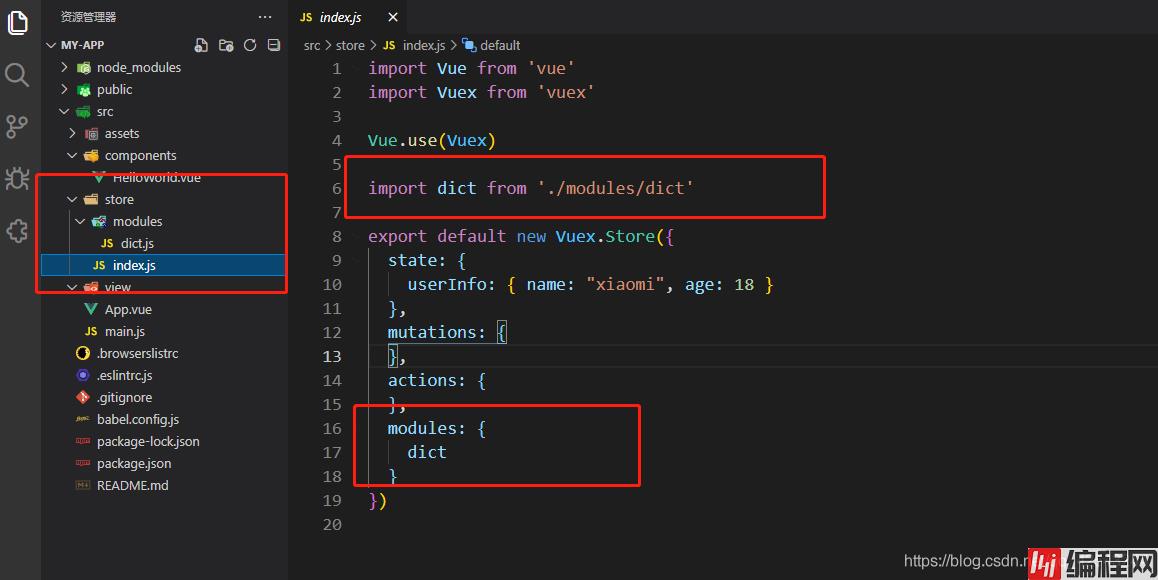
1.首先这是我的目录结构,index.js不必多过介绍,modules是分的模块,dict就是我用来存放字典的一个状态管理,我们需要在index.js中的modules中引用,否则无效;

建议在modules下的文件下,加上namespaced:true,设置命名空间为true,主要为了解决不同模块命名冲突的问题

2.取值,取值的方式一般有两种,两种并无多大差别,根据个人喜好吧
<template>
<div class="hello">
<div>
<div>获取store index.js中的state</div>
<!-- 第一种获取vuex state方法 -->
<div>
{{ $store.state.userInfo.name + "-" + $store.state.userInfo.age }}
</div>
<!-- 第二种获取vuex state方法 -->
<div>
{{ userInfo.name + "-" + userInfo.age }}
</div>
</div>
------------------------------------------------------------------------------
<div>
<div>获取store modules下的dict.js中的state</div>
<!-- 第一种获取vuex state方法 -->
<div>
{{ $store.state.dict.taskTypeDict }}
</div>
<!-- 第二种获取vuex state方法 -->
<div>
{{ dict.taskTypeDict }}
</div>
</div>
</div>
</template>
<script>
import { mapState } from "vuex"; //对应第二种取值方式
export default {
name: "HelloWorld",
computed: {
...mapState(["userInfo", "dict"]), //对应第二种取值方式
},
};
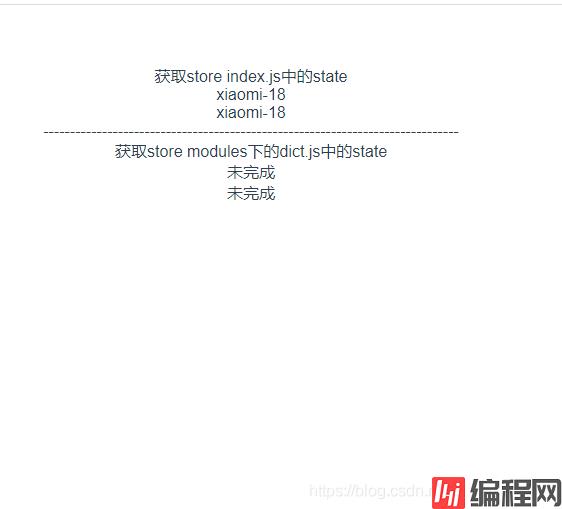
</script>页面展示

到此这篇关于vuex新手进阶篇之取值的文章就介绍到这了,更多相关vuex取值内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vuex新手进阶篇之取值
本文链接: https://lsjlt.com/news/169700.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0